[Xamarin] 透過Native Code呼叫 JavaScript function (转帖)
今天我們來聊聊關於如何使用WebView 中的Javascript 來呼叫 Native Code 的部分
首先,你得先來看看這篇[Xamarin] 使用Webview 來做APP 因為這篇文章至少講解了一下,你如何在Xamarin中使用了WebView因為重複的部分我就不另外解釋了
1. 首先建立Layout - /Resources/Layout/Main.axml
正如同之前文章一樣我們先建立Layout裡面包含了一個名為webviewMain的WebView
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webviewMain"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
2.我們必須先建立橋接器 讓Javascript可以呼叫到 Native的部分,在Android的世界中他有一個專有名詞叫做 JavascriptInterface ,我們就來實作看看
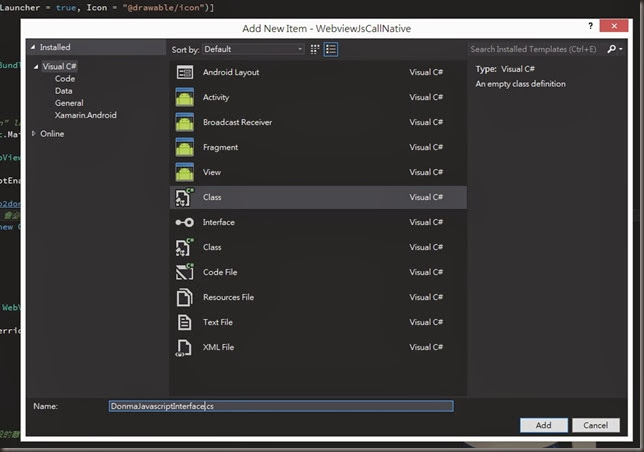
因為範例關係我們開一個名為DonmaJavascriptInterface 的 JavascriptInterface 避免搞混,首先建立一個Class 檔案
using Android.Content;
using Android.Widget;
using Java.Interop;
namespace WebviewJsCallNative
{
/// <summary>
/// 橋接Javascript to Native Code 請注意一定要繼承 Java.Lang.Object
/// </summary>
public class DonmaJavascriptInterface : Java.Lang.Object
{
private Context _Context;
/// <summary>
/// 因為toast必須要用到該呈現的Context 所以在Ctor中強制傳入
/// </summary>
/// <param name="context"></param>
public DonmaJavascriptInterface(Context context)
{
_Context = context;
}
/// <summary>
/// 顯示從Javascript 傳進來的string 並以吐司顯示
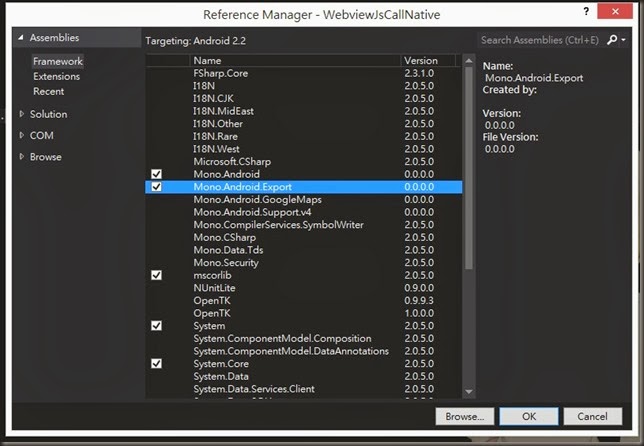
/// 請注意Export 一定要加 但是專案記得要先add reference Mono.Android.Export
/// </summary>
/// <param name="toastString"></param>
[Export]
public void ShowToast(string toastString)
{
Toast.MakeText(_Context, toastString, ToastLength.Long).Show();
}
}
}
這邊有一些地方要注意,第一點 該Class 請要繼承 Java.Lang.Object。第二點在可以被呼叫的Method 請為public 而且上面必須要有[Export] 的attribute 如果你compile會錯他說不認識 記得要加入 Mono.Android.Export ,這樣compile 就不會錯了 
3.我們來看主要的Activity 的程式碼部分
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Webkit;
using Android.Widget;
using Android.OS;
namespace WebviewJsCallNative
{
[Activity(Label = "JS Call Native", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
WebView webviewMain;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
webviewMain = FindViewById<WebView>(Resource.Id.webviewMain);
//啟用Javascript Enable
webviewMain.Settings.JavaScriptEnabled = true;
//啟動橋接,加入WebView 中 JS 呼叫介面
var javaCallInterface = new DonmaJavascriptInterface(this);
//後面那參數 interfacename 很重要 決定於 你在Javascript中怎麼呼叫他
webviewMain.AddJavascriptInterface(javaCallInterface, "AndroidFunction");
// 請注意這行,如果不加入巢狀Class 會必成呼叫系統讓系統來裁決開啟http 的方式
webviewMain.SetWebViewClient(new CustWebViewClient());
//請注意路徑為 file:///android_assets/檔案名稱
webviewMain.LoadUrl("file:///android_asset/index.html");
}
/// <summary>
/// 巢狀Class 繼承WebViewClient
/// </summary>
private class CustWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, string url)
{
view.LoadUrl(url);
return true;
}
}
/// <summary>
/// 覆寫使其back可以直接回上一頁並非預設的離開APP
/// </summary>
/// <param name="keyCode"></param>
/// <param name="e"></param>
/// <returns></returns>
public override bool OnKeyDown(Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && webviewMain.CanGoBack())
{
webviewMain.GoBack();
return true;
}
return base.OnKeyDown(keyCode, e);
}
}
}
紅色的部分是跟上次範例[Xamarin] 使用Webview 來做APP 有差異的部分我這邊標示起來, 這邊有幾點要注意 ,第一點: 我們在webViewMain加入了我們自訂的JavascriptInterface 並且取名字為 AndroidFunction 這是你自己命名的之後你在Javascript的地方就會透過這名詞來呼叫Native code的methods 。第二點: 因為我們不是呼叫網路上面的網址,所以我們必須把在專案需要用到的.html 等檔案都放在Assets 檔案夾下方 所以指定webviewMain路徑就會設定到 file:///android_asset/檔案名稱 。
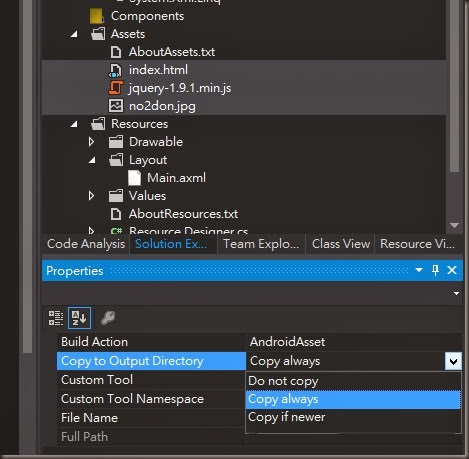
4.接下來就是html 的部分了 首先我們建立檔案的時候 必須要注意檔案Copy to Output Directory的部分設定為copy always 之類的會比較保險
這裡面我放入了範例,index.html + jquery + 圖片檔 我們來看index.html 的source code :
<html>
<head>
<title>當麻測試Native+WebView 混編</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
1:
2:
3: </head>
4: <body>
5:
6: <a href="http://no2don.blogspot.com">當麻許的超技八</a>
7: <img src="no2don.jpg" id="img1" style="width: 200px" /> <br />
8: <span id="spanContent"></span>
9:
10: <script>
11:
12: $('#img1').click(function () {
13: // 請注意這是我們在Native 那邊在 AddJavascriptInterface的時候取名為 AndroidFunction
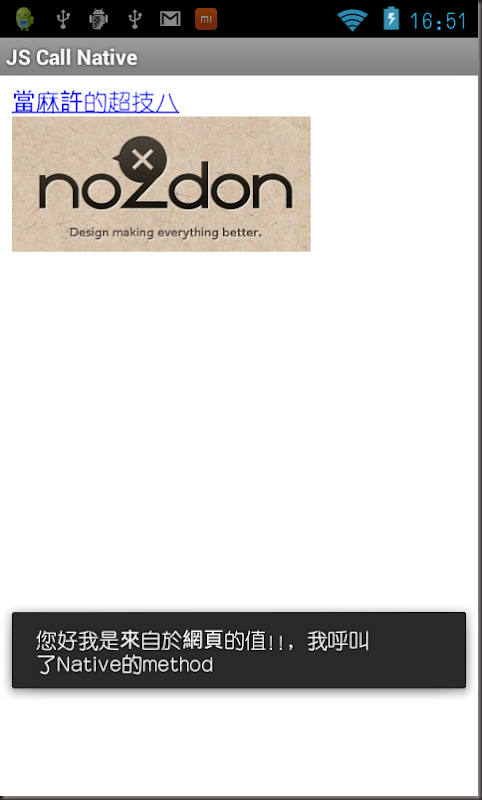
14: AndroidFunction.ShowToast("您好我是來自於網頁的值!!,我呼叫了Native的method");
15: });
16:
17:
18:
</script>
</body>
</html>
我們希望img1 被點擊時候會呼叫Native 的 ShowToast method 並且帶參數給他,其中我也用到jquery 來做測試看看能不能使用(好啦我承認是我很懶),來進行測試。 呼叫結果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号