vue+ivew使用Collapse 折叠面板把全部面板展开
1.需求:
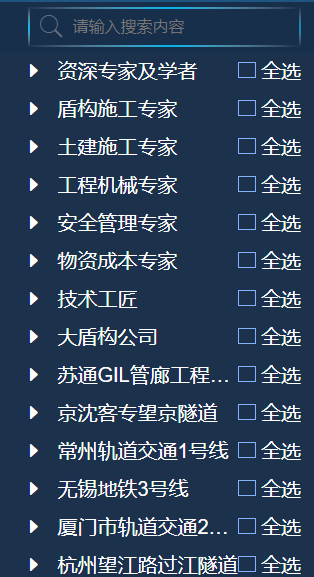
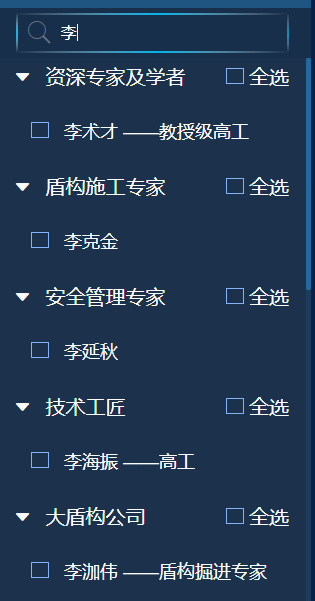
在使用搜索功能时候,只显示搜索到的panel并且将搜索到的含有该专家的panel展开,如图


1.html,注意黄色部分,作为每个panel的key值,要唯一
<Collapse v-model="value1"> <Panel v-for="(items, index) in testPerson" :key="items.nameCode" :name="items.nameCode" ref='panels' > <span class="marginLeftSpan">{{items.text}}</span> <span @click="checkePersonAll($event, index)"> <img src="/static/images/Statistics/gou.png" v-if="items.checked" alt="" > <img src="/static/images/Statistics/kuang.png" v-else alt=""> 全选 </span> <ul slot="content"> <li v-for="(item, indexa) in items.person" :key="indexa" class="everyPersonLiClass" :class="{personCheckedClass: item.checked}"> <img src="/static/images/Statistics/gou.png" v-if="item.checked" alt="" @click="checkedChangePerson(index, indexa)"> <img src="/static/images/Statistics/kuang.png" v-else alt="" @click="checkedChangePerson(index, indexa)"> <span>{{item.showName}}</span> {{item.name}} <span v-if="item.position != ''">——{{item.position}}</span> </li> </ul> </Panel> </Collapse>
2.搜索功能的代码
// 搜索数据
searchFuc () {
let searchValue = this.searchValue
let totalPerson = this.totalPerson
this.testPerson = []
let testPerson = []
totalPerson.map(element => {
let inner = element.person
let isSearch = false
let userArr = []
inner.map(ele => {
if (ele.name.includes(searchValue) || ele.position.includes(searchValue)) {
userArr.push(ele)
isSearch = true
}
})
if (isSearch) {
let newObj = {
checked: false,
text: element.text,
person: userArr,
code: element.code,
nameCode: element.nameCode,
}
testPerson.push(newObj)
if (searchValue.length > 0) { // 包含有搜索的字段的时候,把每个值的key给value1
this.value1.push(element.nameCode)
} else {
this.value1 = []
}
}
})
this.testPerson = testPerson
},



