ABP教程-对Person信息进行操作
这一章的功能比较简单。下面开始
修改视图
对person的视图文件进行修改
<div class="row"> <div class="col-md-12"> <button data-toggle="modal" data-target="#PersonCreateModal" class="btn btn-primary pull-right"> <i class="fa fa-plus"></i> @L("CreatePerson")</button> <table class="table"> <thead> <tr> <th>操作</th> <th>@L("Name")</th> <th>@L("EmailAddress")</th> <th>@L("CreationTime")</th> </tr> </thead> <tbody> @foreach (var person in Model.Items) { <tr> <td><a href="javascript:void()" data-toggle="modal" data-target="#PersonCreateModal" onclick="editPerson(@person.Id);" >编辑</a>| <a href="javascript:void()" onclick="deletePerson(@person.Id);"> 删除</a></td> <td>@person.Name </td> <td>@person.EmailAddress</td> <td>@person.CreationTime</td> </tr> } </tbody> </table> </div> </div>
然后在页面下方弹出层的位置添加一个隐藏域
<input type="hidden" name="Id" >
然后视图页面就已经完善了。
改造添加功能
如果你是vs2013的用户,无法使用代码生成器。可以到这里来下载:代码地址
原来的添加功能:
var person = _$form.serializeFormToObject(); abp.ui.setBusy(_$modal); console.log(person); _personService.createPersonAsync(person).done(function () { _$modal.modal("hide"); location.reload(true); //reload page to see new person! }).always(function() { abp.ui.clearBusy(_$modal); }); });
修改后的:
var personEditDto = _$form.serializeFormToObject(); abp.ui.setBusy(_$modal); _personService.createOrUpdatePersonAsync({ personEditDto }).done(function() { _$modal.modal("hide"); location.reload(true); //reload page to see new person! }).always(function() { abp.ui.clearBusy(_$modal); }); });
这样修改后,可以为我们的编辑功能也不用再去粘贴复制js代码了。
添加修改方法
function editPerson(id) { _personService.getPersonForEditAsync({ id: id }).done(function(data) { $("input[name=Name]").val(data.person.name); $("input[name=EmailAddress]").val(data.person.emailAddress); $("input[name=Id]").val(data.person.id); }); }
就这么简单。
着重说明(敲黑板):这里特别要注意,因为作者给的demo的js使用的是。()();写法,这样是避免了污染了全局变量。我这里使用的是最快捷的方式来实现编辑功能,也就是说。我们的editPerson方法要写在外面,否则我们也没的onclick()方法是无法触发的。
好了。这样的话,修改和添加调用的都是同一个方法也能保证正常的修改和添加了。
删除功能
function deletePerson(id) { _personService.deletePersonAsync({ id: id }).done(function () { location.reload(true); }); }
删除功能,也很简单。整体我们对Person的单表操作就算是已经完成了。
完善删除功能
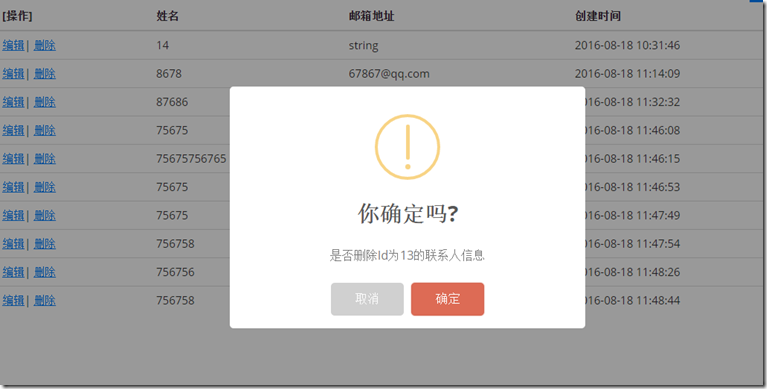
我这里说的完善的意思是,我们目前的删除就是点击删除按钮,就开始刷新页面,然后就删除了该行数据。
这样一点都不人性化,我们把他改 的人性化一点。
function deletePerson(id) { abp.message.confirm( "是否删除Id为"+id+"的联系人信息", function() { _personService.deletePersonAsync({ id: id }).done(function() { location.reload(true); }); } ); }
看他们的区别。
然后就是这样。
我们对Person的增删改查算是彻底了完成了。
-返回目录- ABP打造一个《电话簿项目》
为了方便和大家交流我建立了几个群,欢迎大家加群交流哦~
-
【52ABP .NET CORE 实战交流】:633751348

-
【ASP.NetCore Mvc EF入门学习】: 104390185

-
【ABP代码生成器交流群】104390185:

-
【ABP架构设计交流群4】726578484:

作者:梁桐铭(52ABP:基于DDD强大稳定的WEB应用框架! )
出处:http://www.cnblogs.com/wer-ltm
本作品由角落的白板报
创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
欢迎转载,但任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请
加群沟通留言。