Mvc项目实例 MvcMusicStore 一
Mvc项目实例 MvcMusicStore 二
Mvc项目实例 MvcMusicStore 三
Mvc项目实例 MvcMusicStore 四
Mvc项目实例 MvcMusicStore 五
接着上一部分
1) 创建编辑视图
下面我将通过vs2010向导,来创建专集编辑页面。
经过分析,我们发现,在编辑专集信息(album)的时候,我们需要的数据有Album实体类,还有艺术和流派下拉列表框。
所以,我们要先创建一个ViewModels类,来进行传递变量信息。
在资源管理器中,选中ViewModels文件夹à右键单击à添加类à将类名修改为StoreManagerViewModel
主要代码如下
using MvcMusicStore.Models;
namespace MvcMusicStore.ViewModels
{
public class StoreManagerViewModel
{
public Album Album { get; set; }
public List<Artist> Artists { get; set; }
public List<Genre> Genres { get; set; }
}
}
接着我们分析控制器代码。我们不难发现,对于Edit方法有Get方式和Post方式;这里我们要说明的是,对于Edit方法的请求,
当页面第一次加载时,mvc会调用Get方式的方法。当页面发生改变或提交时,Mvc框架会调用Post方法;
在此模块中,第一次加载时,我主要是要显示一些内容,所以,我们要先修改Get方式的Edit方法
//
// GET: /StoreManager/Edit/5
public ActionResult Edit(int id)
{
var viewModel = new StoreManagerViewModel
{
Album=storeDB.Album.Single(a=>a.AlbumId==id),
Genres=storeDB.Genre.ToList(),
Artists=storeDB.Artist.ToList()
};
return View(viewModel);
}
从分析中,我们不难发现,编辑和更新用的都是同样的文本框和列表框。因此这里我们采用部分视图来实现;在mvc里的部分视图类似于2.0项目里的用户控件
在资源管理器中找到ViewsàSharedà右键单击,添加文件夹,并命名为EditorTemplates
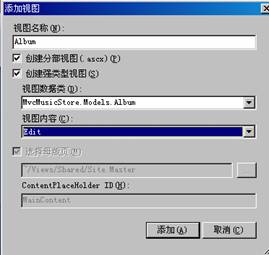
选中文件夹,右键添加视图,

在此要注意的是,
1) 视图名称为Album
2) 选中创建部分视图
3) 选择视图数据类为MvcMusicStore.Models.Album
4) 视图内容选择Edit
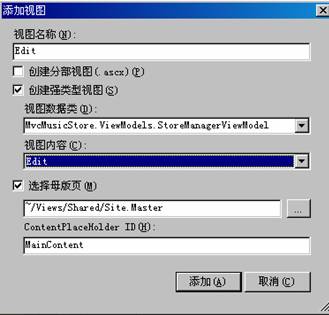
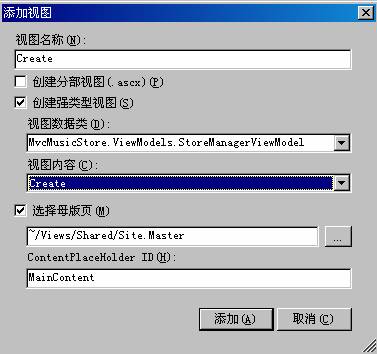
创建视图完成后,我们回到StoreManagerController 选中Edit方法,右键单击à创建编辑视图

1) 创建强类型视图,视图数据类选择StoreManagerViewModel
2) 视图内容选择Edit ,然后选择添加
添加视图成功后,我们接着利用Html.EditFor来加载Album部分视图
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Edit Album</legend>
<%:Html.EditorFor(model=>model.Album,
new {Artists=Model.Artists,Genres=Model.Genres})%>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
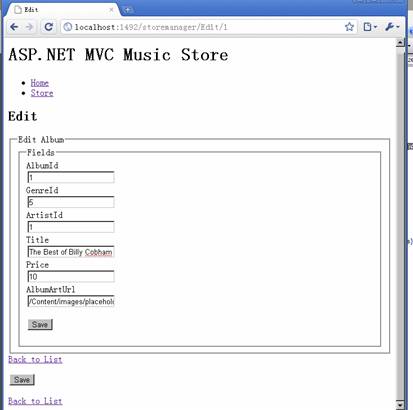
运行项目,浏览/StoreManager/Edit/1 我们将看到结果如下:

从图上我们看出,这样的情况还没有达到我们想到的结果,最主要是ArtistId应该是一个下拉列表框,和GenreId也应该是一个下拉列表框
所以,我们接着修改

修改代码如下:
<p>
<%: Html.LabelFor(model => model.Title) %>
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</p>
<p>
<%: Html.LabelFor(model => model.Price) %>
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</p>
<p>
<%: Html.LabelFor(model => model.AlbumArtUrl) %>
<%: Html.TextBoxFor(model => model.AlbumArtUrl) %>
<%: Html.ValidationMessageFor(model => model.AlbumArtUrl) %>
</p>
<p>
<%: Html.LabelFor(model => model.GenreId) %>
<%: Html.DropDownList("GenreId",new SelectList(ViewData["Genres"] as IEnumerable,"GenreId","Name",Model.GenreId)) %>
<%: Html.ValidationMessageFor(model => model.GenreId) %>
</p>
<p>
<%: Html.LabelFor(model => model.ArtistId) %>
<%: Html.DropDownList("ArtistId",new SelectList(ViewData["Artists"] as IEnumerable,"ArtistId","Name",Model.ArtistId)) %>
<%: Html.ValidationMessageFor(model => model.ArtistId) %>
</p>
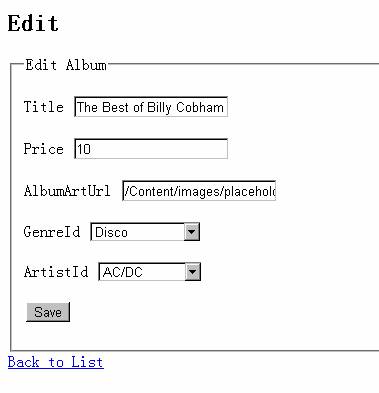
再次运行项目,我们将看到下面的效果:

数据显示完成后即Edit 的Get方法完成后,我们接着修改Edit方法的Post方法
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
Album album = new Album();
try
{
// TODO: Add Edit logic here
UpdateModel(album, "Album");
storeDB.SaveChanges();
return RedirectToAction("Index");
}
catch
{
var viewModel = new StoreManagerViewModel
{
Album = album,
Genres = storeDB.Genre.ToList(),
Artists = storeDB.Artist.ToList()
};
return View(viewModel);
}
}
再运行项目,然后试着修改album信息。你将看会修改成功能效果。
创建新album模块
在项目资源管理器里找到StoreManagerController
找到Get试的Create方法,右键单击添加视图

修改视图内容如下:
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Create Album</legend>
<%:Html.EditorFor(model=>model.Album,
new {Artists=Model.Artists,Genres=Model.Genres})%>
<p><input type="submit" value="Create" /></p>
</fieldset>
<% } %>
再然后修改StoreManagerController的Create方法
//
// GET: /StoreManager/Create
public ActionResult Create()
{
var viewModel = new StoreManagerViewModel
{
Album = new Album(),
Genres = storeDB.Genre.ToList(),
Artists = storeDB.Artist.ToList()
};
return View(viewModel);
}
//
// POST: /StoreManager/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
Album album = new Album();
try
{
// TODO: Add insert logic here
UpdateModel(album, "Album");
storeDB.AddToAlbum(album);
storeDB.SaveChanges();
return RedirectToAction("Index");
}
catch
{
var viewModel = new StoreManagerViewModel
{
Album = new Album(),
Genres = storeDB.Genre.ToList(),
Artists = storeDB.Artist.ToList()
};
return View(viewModel);
}
}
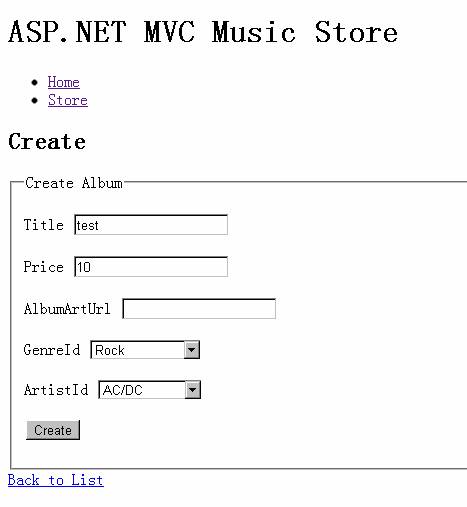
运行项目,然后找到创建新的album ,将看到如下图所示效果

点击Save

我们将看到最后一条记录test创建成功
处理删除
在此项目中,我们删除一个album的过程是,先显示album的主要信息,然后删除和album有关的订单或订单详细信息及购物栏信息
在资源管理器里找到StoreManagerController里的Delete方法,我们对Get方式和Post方式的方法修改如下:
// GET: /StoreManager/Delete/5
public ActionResult Delete(int id)
{
var album = storeDB.Album.Single(a => a.AlbumId == id);
return View(album);
}
//
// POST: /StoreManager/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
var album = storeDB.Album
.Include("OrderDetail").Include("Cart")
.Single(a => a.AlbumId == id);
try
{
// TODO: Add delete logic here
storeDB.DeleteObject(album);
storeDB.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View(album);
}
}
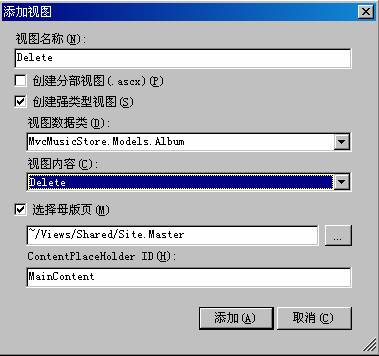
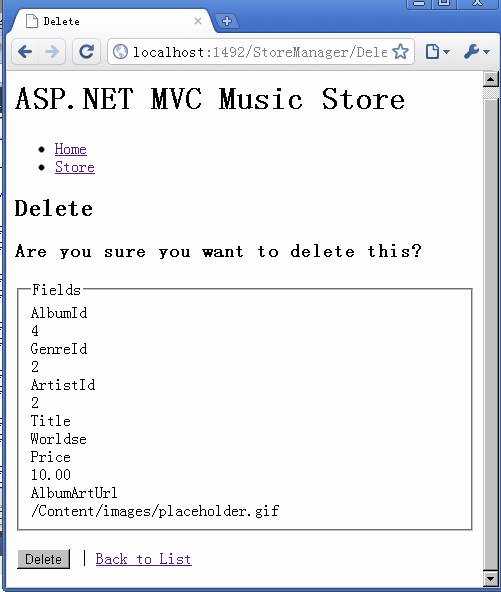
为delete方法创建视图

点击确定后,运行项目

点击Delete按钮后,你将看到删除成功
至此,我们对数据的增,删,改,查已经处理完成。当然仅仅有这些还是不够的,我们还要对数据进行进一步验证,
包括客户端验证和服务器端验证,在下一部分里,我们将介绍如何使用.net mvc 提供的验证框架来验证数据的合法性



 浙公网安备 33010602011771号
浙公网安备 33010602011771号