根据datatable生成HtmlTree
由于最近公司开发的项目都是基于.net3.5的,不知道是怎么搞得,服务端的treeview控件老是失效,所以干脆自己写了一颗简单的树,通过ajax获取在页面上显示.
主要采用的递归的方式产生treeview的html代码,可以控制显示checkbox,是否展开树.具体看代码
C#代码
#region 属性
private static StringBuilder str = new StringBuilder("");
/// <summary>
/// 虚拟目录地址
/// </summary>
private static string path = HttpContext.Current.Request.ApplicationPath;
/// <summary>
/// 是否有多个父节点
/// </summary>
private static bool isDoubleParentNode = false;
/// <summary>
/// 最大长度
/// </summary>
private static int maxLength = 0;
/// <summary>
/// 执行次数
/// </summary>
private static int count = 0;
#endregion
/// <summary>
/// 根据数据集生成树带选择框,可以设置是否展开,可以设置树的名称,使用服务端点击刷新后可以返回原来点击的位置
/// </summary>
/// <param name="exapandLevel">展开节点级数</param>
/// <param name="hintField">节点提示字段名</param>
/// <param name="TreeViewName">树名称</param>
/// <param name="table">数据集</param>
/// <param name="isExpand">是否展开</param>
/// <param name="isShowCheckBox">是否显示checkbox</param>
/// <param name="Field">创建树结构的节点值字段名</param>
/// <param name="ParentField">创建树结构的结点的父级节点值的字段名</param>
/// <param name="ValueField">结点绑定值的字段名</param>
/// <param name="TextFiled">结点显示值的字段名</param>
/// <param name="CheckField">绑定选择框的字段名</param>
/// <param name="parentId">初始父级节点值</param>
/// <returns></returns>
public static string TreeViewB(string hintField, string TreeViewName, DataTable table, bool isExpand, bool isShowCheckBox, string Field, string ParentField, string ValueField, string TextFiled, string CheckField, string parentId)
{
str.Remove(0, str.Length);
isDoubleParentNode = false;
maxLength = 0;
count = 0;
str.Append(string.Format("<DIV id='{0}'>", TreeViewName));
ChildNodeB(hintField, TreeViewName, table, isExpand, isShowCheckBox, 0, 0, TreeViewName, parentId, Field, ParentField, ValueField, TextFiled, CheckField);
str.Append(string.Format("</DIV>"));
return str.ToString();
}
/// <summary>
/// 带参数构造树
/// </summary>
/// <param name="exapandLevel">展开节点级数</param>
/// <param name="hintField">节点提示字段名</param>
/// <param name="oldName">顶级节点名称</param>
/// <param name="table">数据集</param>
/// <param name="isExpand">是否展开</param>
/// <param name="isShowCheckBox">是否显示checkbox</param>
/// <param name="level">等级(LINE的数量)</param>
/// <param name="Empty">空格的数量(左边到节点的图片数量)</param>
/// <param name="Name">节点名称</param>
/// <param name="parentid">父级ID值</param>
/// <param name="Field">创建树结构的结点值字段名</param>
/// <param name="ParentField">创建树结构的结点的父级结点值的字段名</param>
/// <param name="ValueField">结点绑定值的字段名</param>
/// <param name="TextFiled">结点显示值的字段名</param>
/// <param name="CheckField">绑定选择框的字段名</param>
private static void ChildNodeB(string hintField, string oldName, DataTable table, bool isExpand, bool isShowCheckBox, int level, int Empty, string Name, string parentid, string Field, string ParentField, string ValueField, string TextFiled, string CheckField)
{
//计数
count++;
//不展开
if (!isExpand)
{
//验证是否是顶级节点,不是则隐藏该节点,实现伸缩功能
if (ValidateIsParentNode(Name, oldName) == true)
{
str.Append(string.Format("<DIV id='G{0}' style='display:none'>", Name));
}
else
{
str.Append(string.Format("<DIV id='G{0}'>", Name));
}
}
else
{
str.Append(string.Format("<DIV id='G{0}'>", Name));
}
DataRow[] rows = table.Select(string.Format("isnull({0},'') = '{1}'", ParentField, parentid));
//判断是否有多个顶级节点
if (ValidateIsParentNode(Name, oldName) == false && rows.Length > 1)
{
isDoubleParentNode = true;
maxLength = rows.Length;
}
//判断是否有多个顶级节点.
if (isDoubleParentNode == true && maxLength > 1)
{
//判断是不是最后一个节点,如果是的话则不添加LINE线
if (("G" + Name).Contains("G" + oldName + "_" + (maxLength - 1).ToString()) == true)
{
Empty++;
}
}
for (int i = 0; i < rows.Length; i++)
{
string id = rows[i][Field].ToString();
//递归查询该节点的子节点
DataRow[] rows1 = table.Select(string.Format("isnull({0},'') = '{1}'", ParentField, id));
str.Append(string.Format("<DIV id='{0}_{1}'>", Name, i));
for (int j = 0; j < Empty; j++)
{
str.Append(string.Format("<IMG alt='' src='" + path + "/Images/TreeView/TreeView0.gif' align='absMiddle' />"));
}
for (int j = 0; j < level - Empty; j++)
{
str.Append(string.Format("<IMG alt='' src='" + path + "/Images/TreeView/TreeView1.gif' align='absMiddle' />"));
}
//最后一个节点
if (i == rows.Length - 1)
{
if (rows1.Length > 0)
{
//第一个节点
if (level == 0)
{
//展开
if (isExpand)
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView8.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView9.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
}
else
{
if (isExpand)
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView6.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView7.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
}
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView5.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
//判断是不是有多个父节点
if (isDoubleParentNode == false)
{
Empty++;
}
}
else
{
//如果子节点长度有多个
if (rows1.Length > 0)
{
//第一个父节点
if (level == 0 && count == 1)
{
if (isExpand)
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView8.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView9.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
}
else
{
if (isExpand)
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView3.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView4.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
}
}
else
{
str.Append(string.Format("<IMG id='I{0}_{1}' alt='' src='" + path + "/Images/TreeView/TreeView2.gif' align='absMiddle' style='cursor: hand;' onclick='NodeExpand(this, \"G{0}_{1}\")'/>", Name, i));
}
}
//显示CheckBox
if (isShowCheckBox)
{
str.Append(string.Format("<input id='{3}~{0}_{1}' onclick='SelectCheckBoxB(\"{0}\", \"{1}\",\"{3}\",\"{4}\")' type='checkbox' {2}/>", rows[i][ValueField], rows[i][ParentField], (rows[i][CheckField].ToString() == "T" ? "checked='checked'" : ""), Name + "_" + i.ToString(), oldName));
}
//如果有子节点
if (rows1.Length > 0)
{
str.Append(string.Format("<SPAN id='{0}' title='{5}' name='{0}' style='cursor: hand;height: 19px;line-height: 19px;' onclick='ResetSpanFontSizeB(\"{0}\",\"{4}\");NodeClickB(\"{0}\", \"{1}\", 1,\"G{2}_{3}\",\"{4}\");' ondblclick='NodeDblClick(id=\"I{2}_{3}\", \"G{2}_{3}\")'>{1}</SPAN>", rows[i][ValueField], rows[i][TextFiled], Name, i, oldName, rows[i][hintField]));
}
else
{
str.Append(string.Format("<SPAN id='{0}' title='{3}' name='{0}' style='cursor: hand;height: 19px;line-height: 19px;' onclick='ResetSpanFontSizeB(\"{0}\",\"{2}\");NodeClickB(\"{0}\", \"{1}\", 0,\"G{4}_{5}\",\"{2}\");' >{1}</SPAN>", rows[i][ValueField], rows[i][TextFiled], oldName, rows[i][hintField], Name, i));
}
str.Append(string.Format("</DIV>"));
//如果有子节点递归循环
if (rows1.Length > 0)
{
ChildNodeB(hintField, oldName, table, isExpand, isShowCheckBox, level + 1, Empty, Name + "_" + i.ToString(), id, Field, ParentField, ValueField, TextFiled, CheckField);
}
}
str.Append(string.Format("</DIV>"));
}
/// <summary>
/// 验证该节点是否是除顶级节点外的父节点
/// </summary>
/// <param name="Name">节点名称</param>
/// <param name="Name">顶级节点名称</param>
/// <returns>True则是有,False则是没有</returns>
private static bool ValidateIsParentNode(string Name, string oldName)
{
bool flag = false;
//分割节点名称
string[] counts = Name.Split('_');
//因为第一个是文字,所以长度要大于1再执行循环
if (counts.Length > 1)
{
//遍历所有的子节点,如果该节点含有子节点则返回True
for (int j = 1; j < counts.Length; j++)
{
for (int i = 0; i <= Convert.ToInt16(counts[j]); i++)
{
if (("G" + Name).Contains("G" + oldName + "_" + i.ToString()) == true)
flag = true;
}
}
}
return flag;
}
JS代码:
///选择树节点
/// <param name="id">节点的ID</param>
/// <param name="parentId">节点的父级ID</param>
/// <param name="divIng">节点所在的DIV</param>
/// <param name="treeName">树名</param>
function SelectCheckBoxB(id, parentId, divIng, treeName) {
//获得该CheckBox所在DIV的ID
var divid = "G" + divIng;
//获得当前选择的CheckBox的ID
var checkName = divIng + "~" + id + "_" + parentId;
//获得当前选择的CheckBox对象
var obj = document.getElementById(checkName);
//获得该CheckBox所在DIV的对象
var divTree = document.getElementById(divid);
if (divTree != null) {
//获得DIV内所有的控件
var ches = divTree.getElementsByTagName("input");
for (i = 0; i < ches.length; i++) {
if (ches[i].type == "checkbox") //如果是checkbox
{
ches[i].checked = obj.checked; //字节点的状态和父节点的状态相同,即达到全选
}
}
//如果点击的节点为TRUE的时候则去寻找该节点的父节点
if (obj.checked == true)
FindParentNodeB(parentId, treeName);
} else {
if (obj.checked == true)
FindParentNodeB(parentId, treeName);
}
}
///查找父级节点
/// <param name="parentId">父级ID</param>
/// <param name="treeName">树名</param>
function FindParentNodeB(parentId, treeName) {
//获得树里面所有的控件
var ches = document.getElementById(treeName).getElementsByTagName("input");
for (i = 0; i < ches.length; i++) {
//如果是checkbox
if (ches[i].type == "checkbox") {
//获得控件的ID
var id = ches[i].id;
//拆分控件ID
var names = id.split('~');
//获得该节点的ID和父级ID
var ids = names[1].split('_');
//如果该节点的ID等于传入的父级ID,则该节点是传入的节点的父节点,然后进行递归循环获得所有的父节点
if (ids[0] == parentId) {
ches[i].checked = true;
FindParentNodeB(ids[1], treeName);
}
}
}
}
///获得选中的所有节点
/// <param name="treeName">树名</param>
function GetCheckAllNodeB(treeName) {
var result = "";
var ches = document.getElementById(treeName).getElementsByTagName("input");
for (i = 0; i < ches.length; i++) {
//如果是checkbox
if (ches[i].type == "checkbox") {
if (ches[i].checked == true) {
var id = ches[i].id;
//拆分控件ID
var names = id.split('~');
//获得该节点的ID和父级ID
var ids = names[1].split('_');
result = result + (result == "" ? "" : ",") + ids[0];
}
}
}
return result;
}
///设置当前选择的节点样式
/// <param name="id">节点的ID</param>
/// <param name="treeName">树名</param>
function ResetSpanFontSizeB(id, treeName) {
var spans = document.getElementById(treeName).getElementsByTagName("span");
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == id) {
spans[i].style.fontWeight = "bold";
spans[i].style.fontSize = "11pt";
} else {
spans[i].style.fontSize = "9pt";
spans[i].style.fontFamily = "Verdana, 宋体";
spans[i].style.fontWeight = "";
}
}
}
///设置当前选择的树节点的视图状态
/// <param name="id">节点的ID</param>
/// <param name="treeName">树名</param>
function TreeNodeViewStateSetB(id, treeName) {
var topNode = "G" + treeName.toString();
if (id.toString().length > topNode.length) {
var newid = id.toString().substring(0, id.toString().length - 2);
//document.getElementById(newid).style.display = "";
NodeExpandB(document.getElementById(newid.replace("G", "I")), newid);
if (newid.toString().length > topNode.length)
TreeNodeViewStateSetB(newid, treeName)
}
}
///节点展开或者合并
/// <param name="obj">节点所在的imgid</param>
/// <param name="name">节点所在的divid</param>
function NodeExpandB(obj, name) {
var oTarget = document.getElementById(name);
var srcname = obj.src.substring(obj.src.length - 5, obj.src.length - 4);
if (oTarget.style.display == "") {
oTarget.style.display = oTarget.style.display = "none";
if (srcname == "3") {
obj.src = "../Images/TreeView/TreeView4.gif";
}
if (srcname == "6") {
obj.src = "../Images/TreeView/TreeView7.gif";
}
if (srcname == "8") {
obj.src = "../Images/TreeView/TreeView9.gif";
}
}
else {
oTarget.style.display = oTarget.style.display = "";
if (srcname == "4") {
obj.src = "../Images/TreeView/TreeView3.gif";
}
if (srcname == "7") {
obj.src = "../Images/TreeView/TreeView6.gif";
}
if (srcname == "9") {
obj.src = "../Images/TreeView/TreeView8.gif";
}
}
}
///树节点点击事件
/// <param name="id">节点的ID</param>
/// <param name="name">节点显示的值</param>
/// <param name="bz">0表示该结点无下级结点;bz = 1表示有下级结点</param>
/// <param name="divid">选择的节点所在的divid</param>
/// <param name="treename">树名称</param>
//function NodeClickB(id, name, bz,divid,treename) // bz = 0表示该结点无下级结点;bz = 1表示有下级结点. (此方法为被调用的方法,需要调用时,请放在各自的页面文件中)
//{
// // Diseaseid = id;
// GetData(1, id);
//}
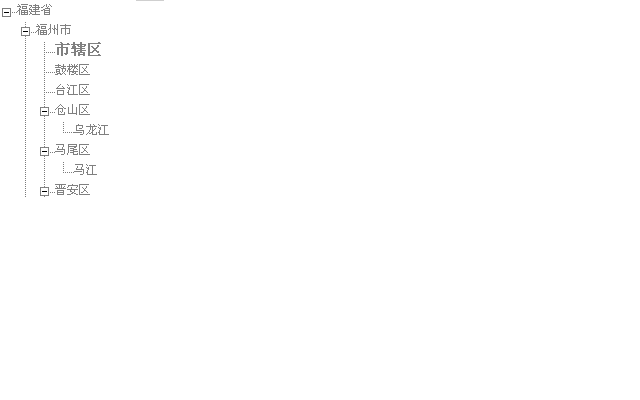
显示的效果
代码下载