iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
iOS开发UI篇—使用xib自定义UItableviewcell实现一个简单的团购应用界面布局
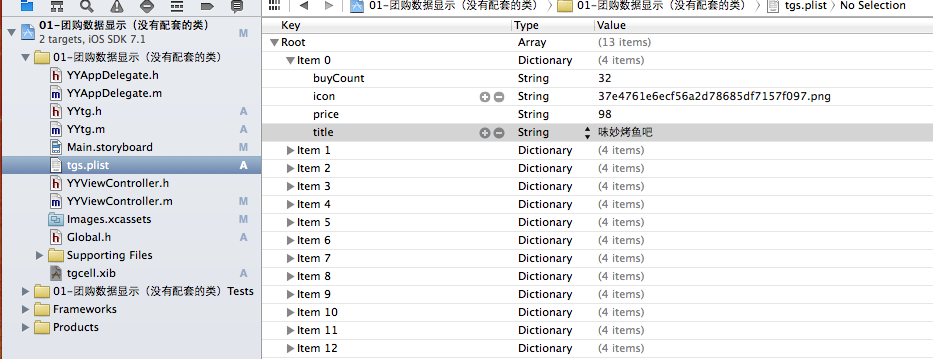
一、项目文件结构和plist文件

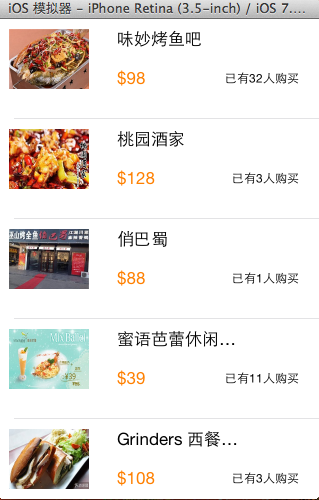
二、实现效果

三、代码示例
1.没有使用配套的类,而是直接使用xib文件控件tag值操作
数据模型部分:
YYtg.h文件
1 // 2 // YYtg.h 3 // 01-团购数据显示(没有配套的类) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 #import "Global.h" 11 12 @interface YYtg : NSObject 13 @property(nonatomic,copy)NSString *buyCount; 14 @property(nonatomic,copy)NSString *icon; 15 @property(nonatomic,copy)NSString *price; 16 @property(nonatomic,copy)NSString *title; 17 YYinitH(tg) 18 @end
YYtg.m文件
1 // 2 // YYtg.m 3 // 01-团购数据显示(没有配套的类) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYtg.h" 10 11 @implementation YYtg 12 YYinitM(tg) 13 @end
主控制器
YYViewController.m文件
1 // 2 // YYViewController.m 3 // 01-团购数据显示(没有配套的类) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYtg.h" 11 12 @interface YYViewController ()<UITableViewDataSource> 13 @property(nonatomic,strong)NSArray *tg; 14 @property (strong, nonatomic) IBOutlet UITableView *tableview; 15 16 @end 17 18 @implementation YYViewController 19 20 - (void)viewDidLoad 21 { 22 [super viewDidLoad]; 23 self.tableview.rowHeight=100; 24 25 } 26 27 #pragma mark- 懒加载 28 -(NSArray *)tg 29 { 30 if (_tg==nil) { 31 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil]; 32 NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; 33 34 NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count]; 35 for (NSDictionary *dict in temparray) { 36 YYtg *tg=[YYtg tgWithDict:dict]; 37 [arrayM addObject:tg]; 38 } 39 _tg=[arrayM mutableCopy]; 40 } 41 return _tg; 42 } 43 44 #pragma mark-数据显示 45 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 46 { 47 return 1; 48 } 49 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 50 { 51 return self.tg.count; 52 } 53 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 54 { 55 //读取xib中的数据 56 // NSArray *arrayM=[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]; 57 // UITableViewCell *cell=[arrayM firstObject]; 58 static NSString *identifier=@"tg"; 59 UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; 60 if (cell==nil) { 61 // cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; 62 cell= [[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil] firstObject]; 63 } 64 65 YYtg *tg=self.tg[indexPath.row]; 66 //设置数据 67 //使用tag 68 UIImageView *imgv=(UIImageView *)[cell viewWithTag:1]; 69 imgv.image=[UIImage imageNamed:tg.icon]; 70 UILabel *buyCount=(UILabel *)[cell viewWithTag:4]; 71 buyCount.text=[NSString stringWithFormat:@"已有%@人购买",tg.buyCount]; 72 UILabel *title=(UILabel *)[cell viewWithTag:2]; 73 title.text=tg.title; 74 UILabel *price=(UILabel *)[cell viewWithTag:3]; 75 price.text=[NSString stringWithFormat:@"$%@",tg.price]; 76 77 78 //返回cell 79 return cell; 80 } 81 82 //隐藏状态栏 83 -(BOOL)prefersStatusBarHidden 84 { 85 return YES; 86 } 87 @end
使用xib自定义的UItableviewcell

代码分析:
上面的代码通过使用xib文件中各个控件的tag值,完成对每个部分数据的赋值和刷新。但是,作为主控制器,它应该知道xib文件中各个控件的tag值,它知道的是不是太多了呢?
为了解决上面的问题,我们可以为自定义的cell设置一个配套的类,让这个类来操作这个xib,对外提供接口,至于内部的数据处理,外界不需要关心,也不用关心。
改造后的代码如下:
2.使用xib和对应的类完成自定义cell的数据展示
新建一个类,用来管理对应的xib文件
注意类的继承类,并把该类和xib文件进行关联

YYtgcell.h文件代码:
1 // 2 // YYtgcell.h 3 // 02-团购(使用xib和类完成数据展示) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 #import "YYtg.h" 11 12 @interface YYtgcell : UITableViewCell 13 @property(nonatomic,strong)YYtg *yytg; 14 15 @end
YYtgcell.m文件
1 // 2 // YYtgcell.m 3 // 02-团购(使用xib和类完成数据展示) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYtgcell.h" 10 //私有扩展 11 @interface YYtgcell() 12 @property (strong, nonatomic) IBOutlet UIImageView *img; 13 @property (strong, nonatomic) IBOutlet UILabel *titlelab; 14 @property (strong, nonatomic) IBOutlet UILabel *pricelab; 15 @property (strong, nonatomic) IBOutlet UILabel *buycountlab; 16 @end 17 @implementation YYtgcell 18 19 #pragma mark 重写set方法,完成数据的赋值操作 20 -(void)setYytg:(YYtg *)yytg 21 { 22 _yytg=yytg; 23 self.img.image=[UIImage imageNamed:yytg.icon]; 24 self.titlelab.text=yytg.title; 25 self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price]; 26 self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount]; 27 } 28 @end
主控制器
YYViewController.m文件
1 // 2 // YYViewController.m 3 // 02-团购(使用xib和类完成数据展示) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYtg.h" 11 #import "YYtgcell.h" 12 13 @interface YYViewController ()<UITableViewDataSource,UITableViewDelegate> 14 @property (strong, nonatomic) IBOutlet UITableView *tableview; 15 16 @property(strong,nonatomic)NSArray *tg; 17 @end 18 19 @implementation YYViewController 20 21 - (void)viewDidLoad 22 { 23 [super viewDidLoad]; 24 self.tableview.rowHeight=80.f; 25 } 26 #pragma mark- 懒加载 27 -(NSArray *)tg 28 { 29 if (_tg==nil) { 30 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil]; 31 NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; 32 33 NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count]; 34 for (NSDictionary *dict in temparray) { 35 YYtg *tg=[YYtg tgWithDict:dict]; 36 [arrayM addObject:tg]; 37 } 38 _tg=[arrayM mutableCopy]; 39 } 40 return _tg; 41 } 42 43 44 #pragma mark- xib创建cell数据处理 45 #pragma mark 多少组 46 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 47 { 48 return 1; 49 } 50 #pragma mark多少行 51 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 52 { 53 return self.tg.count; 54 } 55 #pragma mark设置每组每行 56 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 57 { 58 static NSString *identifier= @"tg"; 59 YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; 60 if (cell==nil) { 61 //如何让创建的cell加个戳 62 //对于加载的xib文件,可以到xib视图的属性选择器中进行设置 63 cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject]; 64 NSLog(@"创建了一个cell"); 65 } 66 67 //设置cell的数据 68 //获取当前行的模型 69 YYtg *tg=self.tg[indexPath.row]; 70 cell.yytg=tg; 71 return cell; 72 } 73 74 -(BOOL)prefersStatusBarHidden 75 { 76 return YES; 77 } 78 79 @end
3.对上述代码进行进一步的优化和调整(MVC)
优化如下:
(1)把主控制器中创建cell的过程抽取到YYtgcell中完成,并对外提供一个接口。
YYtgcell.h文件(提供接口)
1 #import <UIKit/UIKit.h> 2 #import "YYtgModel.h" 3 4 @interface YYtgcell : UITableViewCell 5 @property(nonatomic,strong)YYtgModel *yytg; 6 7 //把加载数据(使用xib创建cell的内部细节进行封装) 8 +(instancetype)tgcellWithTableView:(UITableView *)tableView; 9 @end
YYtgcell.m文件(把创建自定义cell的部分进行封装)
1 // 2 // YYtgcell.m 3 // 02-团购(使用xib和类完成数据展示) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYtgcell.h" 10 //私有扩展 11 @interface YYtgcell() 12 @property (strong, nonatomic) IBOutlet UIImageView *img; 13 @property (strong, nonatomic) IBOutlet UILabel *titlelab; 14 @property (strong, nonatomic) IBOutlet UILabel *pricelab; 15 @property (strong, nonatomic) IBOutlet UILabel *buycountlab; 16 @end 17 @implementation YYtgcell 18 19 #pragma mark 重写set方法,完成数据的赋值操作 20 -(void)setYytg:(YYtgModel *)yytg 21 { 22 _yytg=yytg; 23 self.img.image=[UIImage imageNamed:yytg.icon]; 24 self.titlelab.text=yytg.title; 25 self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price]; 26 self.buycountlab.text=[NSString stringWithFormat:@"已有%@人购买",yytg.buyCount]; 27 } 28 29 +(instancetype)tgcellWithTableView:(UITableView *)tableView 30 { 31 static NSString *identifier= @"tg"; 32 YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier]; 33 if (cell==nil) { 34 //如何让创建的cell加个戳 35 //对于加载的xib文件,可以到xib视图的属性选择器中进行设置 36 cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject]; 37 NSLog(@"创建了一个cell"); 38 } 39 return cell; 40 } 41 42 @end
主控器中的业务逻辑更加清晰,YYViewController.m文件代码如下
1 // 2 // YYViewController.m 3 // 02-团购(使用xib和类完成数据展示) 4 // 5 // Created by apple on 14-5-29. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 #import "YYtgModel.h" 11 #import "YYtgcell.h" 12 13 @interface YYViewController ()<UITableViewDataSource,UITableViewDelegate> 14 @property (strong, nonatomic) IBOutlet UITableView *tableview; 15 16 @property(strong,nonatomic)NSArray *tg; 17 @end 18 19 @implementation YYViewController 20 21 - (void)viewDidLoad 22 { 23 [super viewDidLoad]; 24 self.tableview.rowHeight=80.f; 25 } 26 #pragma mark- 懒加载 27 -(NSArray *)tg 28 { 29 if (_tg==nil) { 30 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil]; 31 NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath]; 32 33 NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count]; 34 for (NSDictionary *dict in temparray) { 35 YYtgModel *tg=[YYtgModel tgWithDict:dict]; 36 [arrayM addObject:tg]; 37 } 38 _tg=[arrayM mutableCopy]; 39 } 40 return _tg; 41 } 42 43 44 #pragma mark- xib创建cell数据处理 45 46 #pragma mark 多少组 47 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 48 { 49 return 1; 50 } 51 52 #pragma mark多少行 53 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 54 { 55 return self.tg.count; 56 } 57 58 #pragma mark设置每组每行 59 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 60 { 61 //1.创建cell 62 YYtgcell *cell=[YYtgcell tgcellWithTableView:tableView]; 63 64 //2.获取当前行的模型,设置cell的数据 65 YYtgModel *tg=self.tg[indexPath.row]; 66 cell.yytg=tg; 67 68 //3.返回cell 69 return cell; 70 } 71 72 #pragma mark- 隐藏状态栏 73 -(BOOL)prefersStatusBarHidden 74 { 75 return YES; 76 } 77 78 @end
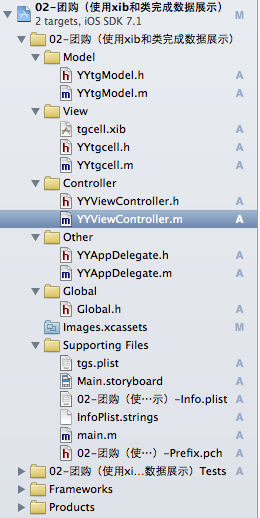
四、推荐调整的项目文件结构

这是调整后的文件结构,完整的MVC架构。
注意:注意文件的命名规范。
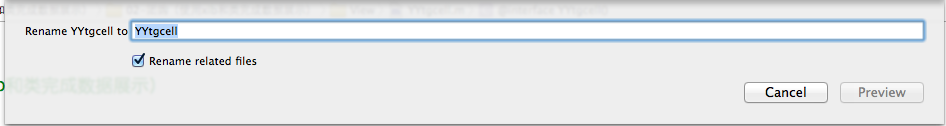
提示技巧:批量改名,操作如下:

修改为想要的名称: