iOS开发UI篇—九宫格坐标计算
iOS开发UI篇—九宫格坐标计算
一、要求
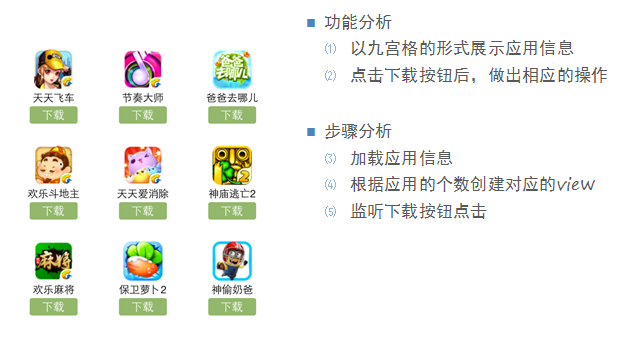
完成下面的布局

二、分析
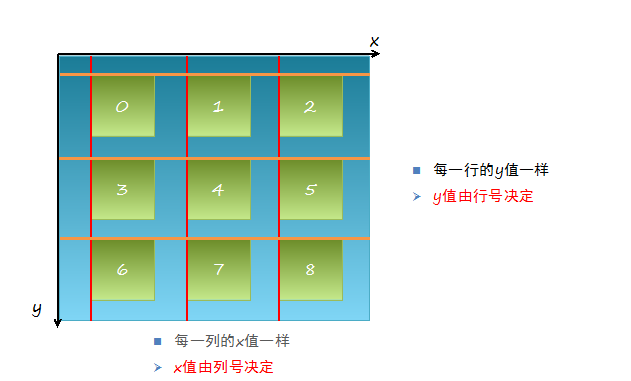
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
1 // 2 // YYViewController.m 3 // 九宫格练习 4 // 5 // Created by 孔医己 on 14-5-22. 6 // Copyright (c) 2014年 itcast. All rights reserved. 7 // 8 9 #import "YYViewController.h" 10 11 @interface YYViewController () 12 @property(nonatomic,strong)NSArray *apps; 13 @end 14 15 @implementation YYViewController 16 17 18 //1.加载数据 19 - (NSArray *)apps 20 { 21 if (!_apps) { 22 NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil]; 23 _apps=[NSArray arrayWithContentsOfFile:path]; 24 } 25 return _apps; 26 } 27 28 - (void)viewDidLoad 29 { 30 [super viewDidLoad]; 31 NSLog(@"%d",self.apps.count); 32 33 //2.完成布局设计 34 35 //三列 36 int totalloc=3; 37 CGFloat appvieww=80; 38 CGFloat appviewh=90; 39 40 CGFloat margin=(self.view.frame.size.width-totalloc*appvieww)/(totalloc+1); 41 int count=self.apps.count; 42 for (int i=0; i<count; i++) { 43 int row=i/totalloc;//行号 44 //1/3=0,2/3=0,3/3=1; 45 int loc=i%totalloc;//列号 46 47 CGFloat appviewx=margin+(margin+appvieww)*loc; 48 CGFloat appviewy=margin+(margin+appviewh)*row; 49 50 51 //创建uiview控件 52 UIView *appview=[[UIView alloc]initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)]; 53 //[appview setBackgroundColor:[UIColor purpleColor]]; 54 [self.view addSubview:appview]; 55 56 57 //创建uiview控件中的子视图 58 UIImageView *appimageview=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 80, 50)]; 59 UIImage *appimage=[UIImage imageNamed:self.apps[i][@"icon"]]; 60 appimageview.image=appimage; 61 [appimageview setContentMode:UIViewContentModeScaleAspectFit]; 62 // NSLog(@"%@",self.apps[i][@"icon"]); 63 [appview addSubview:appimageview]; 64 65 //创建文本标签 66 UILabel *applable=[[UILabel alloc]initWithFrame:CGRectMake(0, 50, 80, 20)]; 67 [applable setText:self.apps[i][@"name"]]; 68 [applable setTextAlignment:NSTextAlignmentCenter]; 69 [applable setFont:[UIFont systemFontOfSize:12.0]]; 70 [appview addSubview:applable]; 71 72 //创建按钮 73 UIButton *appbtn=[UIButton buttonWithType:UIButtonTypeCustom]; 74 appbtn.frame= CGRectMake(10, 70, 60, 20); 75 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 76 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 77 [appbtn setTitle:@"下载" forState:UIControlStateNormal]; 78 appbtn.titleLabel.font=[UIFont systemFontOfSize:12.0]; 79 [appview addSubview:appbtn]; 80 81 [appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside]; 82 } 83 84 } 85 86 -(void)click 87 { 88 //动画标签 89 UILabel *animalab=[[UILabel alloc]initWithFrame:CGRectMake(self.view.center.x-100, self.view.center.y+20, 200, 40)]; 90 [animalab setText:@"下载成功"]; 91 animalab.font=[UIFont systemFontOfSize:12.0]; 92 [animalab setBackgroundColor:[UIColor brownColor]]; 93 [animalab setAlpha:0]; 94 [self.view addSubview:animalab]; 95 96 // [UIView beginAnimations:Nil context:Nil]; 97 // [animalab setAlpha:1]; 98 // [UIView setAnimationDuration:4.0]; 99 // [UIView commitAnimations]; 100 101 //执行完之后,还得把这给删除了,推荐使用block动画 102 103 [UIView animateWithDuration:4.0 animations:^{ 104 [animalab setAlpha:1]; 105 } completion:^(BOOL finished) { 106 //[self.view re]; 107 }]; 108 } 109 110 - (void)didReceiveMemoryWarning 111 { 112 [super didReceiveMemoryWarning]; 113 } 114 115 @end
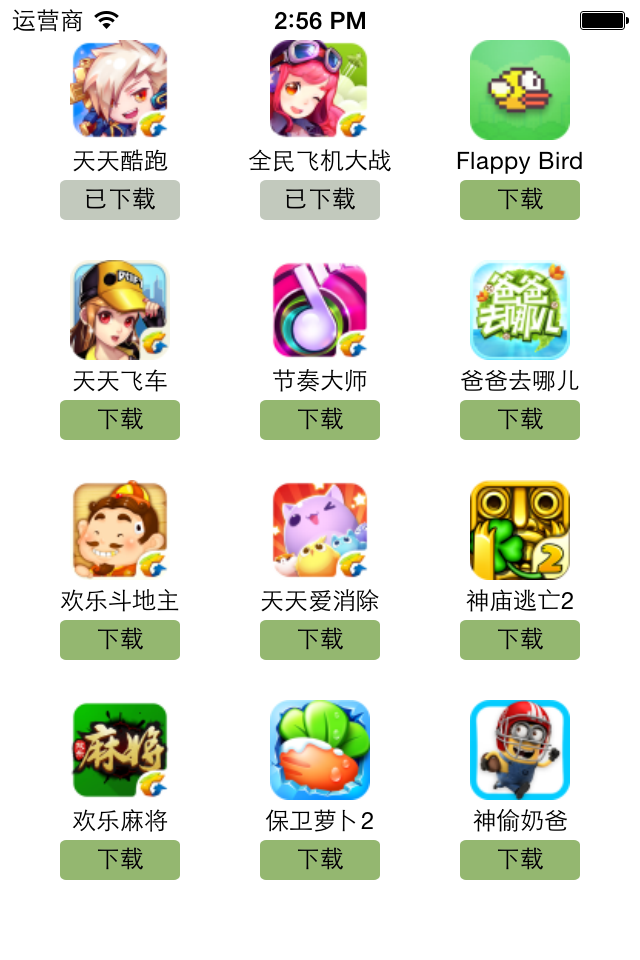
执行效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号