12、jquery的tree组件
1、
<!--jquery 的主文件...-->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<!--jquery easyui 的主文件...-->
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<!--jQuery 的主样式文件...
<link type="text/css" rel="stylesheet" href="../../js/themes/default/easyui.css">
-->
<link type="text/css" rel="stylesheet" href="../../js/themes/bootstrap/easyui.css">
<!--jQuery 的图标文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/icon.css">
<script type="text/javascript" src="../../js/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function(){
$("#easyUITree").tree({
url:"treedata.json",
dnd:true,
animate:true,
checkbox:true,
lines:true,
onClick:function(node){
//alert(node.text);
//控制台打印
//console.info(node);
//$("#easyUITree").tree("getChildren",node)
var children=node.children;
alert(children.length)
}
})
})
</script>
</head>
<body>
<ul id="easyUITree">
</ul>
</body>
treedata.json
[ { "id":1, "text":"北京市传智播客教育有限公司", "iconCls":"icon-add", "children":[ { "id":3, "text":"高教产品研发部" },{ "id":4, "text":"战略规范部" } ] },{ "id":2, "text":"北京市黑马程序员", "children":[ { "id":5, "text":"java 教研部" },{ "id":6, "text":"IOS 教研部" } ,{ "id":7, "text":"美女学工部" } ] } ]
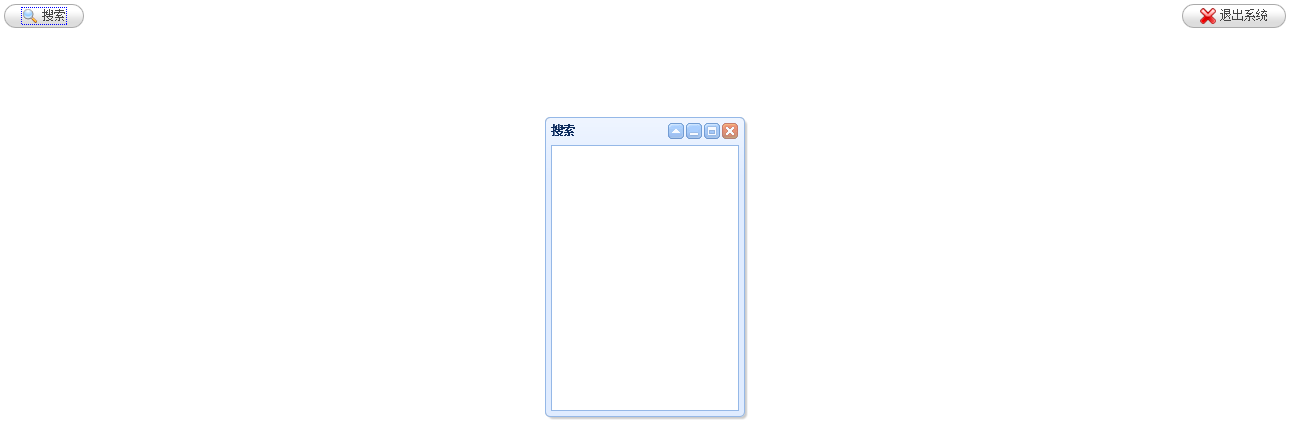
2、window弹出框
<!--jquery 的主文件...-->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<!--jquery easyui 的主文件...-->
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<!--jQuery 的主样式文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/default/easyui.css">
<!--jQuery 的图标文件...-->
<link type="text/css" rel="stylesheet" href="../../js/themes/icon.css">
<script type="text/javascript" src="../../js/locale/easyui-lang-zh_CN.js"></script>
<!--直接找图标的网站... www.iconfinder.com-->
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#window").window({
title:"搜索",
height:300,
width:200,
//modal:true
})
})
$("#btn-1").click(function(){
$.messager.confirm('确认','您确认想要退出系统吗?',function(r){
if (r){
alert('确认删除');
}
});
})
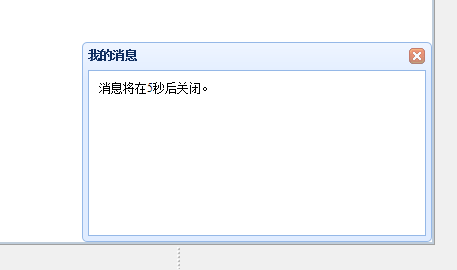
$.messager.show({
title:'我的消息',
msg:'消息将在5秒后关闭。',
timeout:5000,
width:350,
height:200,
showType:'slide'
});
})
</script>
</head>
<body>
<!--把按钮渲染在这个a 标签上面... -->
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
<div id="window"></div>
<div style="float:right">
<a id="btn-1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">退出系统</a>
</div>
</body>



3、jQueryEasyUI的配置