JavaScript对象的valueOf()方法
js对象中的valueOf()方法和toString()方法非常类似,但是,当需要返回对象的原始值而非字符串的时候才调用它,尤其是转换为数字的时候。如果在需要使用原始值的上下文中使用了对象,JavaScript就会自动调用valueOf()方法。
valueOf()方法是Object的原型方法,每个对象都具有该方法,但是各对象返回的值有一定的区别。我们一起来看看。
Object.prototype.valueOf()
JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法;
默认情况下,valueOf()方法由Object后面的每个对象继承。每个内置的核心对象都会覆盖此方法以放回适当的值。
如果对象没有原始值,则valueOf()将返回对象本身。
你可以在自己的代码中使用valueOf()将内置对象转换为原始值。创建自定义对象时,可以覆盖Object.prototype.valueOf()来调用自定义方法,而不是默认Object方法。
覆盖自定义对象的valueOf()方法
你可以创建一个取代valueOf()方法的函数,你的方法必须不能传入参数。
假设你有个对象叫MyNumberType而你想为它创建一个valueOf()方法。下面的代码为valueOf()方法赋予了一个自定义函数:
MyNumberType.prototype.valueOf = function() { return customPrimitiveValue; };
有了这样的一个方法,下一次每当MyNumberType要被转换为原始类型值时,JavaScript在此之前会自动调用自定义的valueOf()方法。
valueOf()方法一般都会被JavaScript自动调用,但你也可以像下面代码那样自己调用:
myNumberType.valueOf()
String.prototype.valueOf()
语法:strObj.valueOf()
返回值:表示给定String对象的原始值
说明:valueOf()方法返回一个String对象的原始值,该值等同于String.prototype.toString()。
该方法通常在JavaScript内部被调用,而不是在代码里显示调用。
let x = new String('Hello world')
console.log(x.valueOf()) // Hello world

Date.prototype.valueOf()
语法:dataObj.valueOf()
返回值:表示给定Date对象的原始值
说明:valueOf()方法返回以数值格式表示的一个Date对象的原始值。该值从1970年1月1日0时0分0秒(UTC,即协调世界时)到该日期对象所代表时间的毫秒数。
该方法的功能和Date.prototype.getTime()方法一样。
该方法通常在JavaScript内部调用,而不是在代码中显示调用。
var x = new Date(2018, 1, 12)
var myVar = x.valueOf()
console.log(myVar) // 1518364800000
Number.prototype.valueOf()
语法: numObj.valueOf()
返回值:表示给定Number对象的原始值。
说明:该方法通常在JavaScript内部调用,而不是在代码中显示调用。覆盖Object.prototype.valueOf()方法
案例:

Boolean.prototype.valueOf()
语法:bool.valueOf()
返回值: 返回给定Boolean对象的原始值
说明: Boolean的valueOf()方法返回一个Boolean字面量的原始值作为布尔数据类型。该方法通常在JavaScript内部调用,而不是在代码中显示调用。
案例:

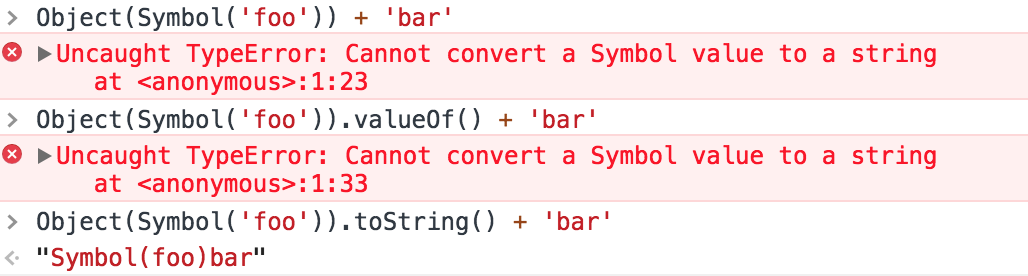
Symbol.prototype.valueOf()
语法: Symbol().valueOf()
返回值:返回给定Symbol对象的原始值
说明:Symbol的valueOf()方法返回Symbol对象的原始值作为Symbol数据类型。JavaScript调用valueOf()方法将对象转换为原始值。你很少需要自己调用valueOf()方法。当遇到期望有原始值的对象时,JavaScript会自动调用它。
案例:

[完]
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


