单击EasyUI的datagrid行时不选中,行背景色不变,点击选择框checkbox时选中该行
核心代码:
$("#msgList").datagrid({
url: "../Ajax/MessageAjax.ashx",
queryParams://每次请求的参数
{
cmd: 'msgList',
strWhere: strWhere
},
fitColumns: true,
pagination: true, //允许分页
rownumbers: true, //行号
singleSelect: false,//true只能选择一行
nowrap: true,//如果为true,则在同一行中显示数据。设置为true可以提高加载性能。
striped: true, //奇偶行是否区分
//autoRowHeight:true,//定义设置行的高度,根据该行的内容。设置为false可以提高负载性能。
pageSize: 20, //设置默认每页30条记录
checkOnSelect: true,
collapsible: true,
loadMsg: '数据加载中……',
pageList: [10, 20, 50, 100, 500, 1000],//可自定义每页显示多少条记录
columns: [[
{
field: "row",
checkbox: true
},
{
field: "m_title",
title: "标题",
align: "center",
width: "900"
},
{
field: "m_date",
title: "日期",
align: "center",
width: "150"
},
{
field: "m_id",
title: "操作",
align: "center",
width: "150",
//styler: function (value, row, index) {
// return 'background-color:gray;'
//},
formatter: function (value, row, index) {
return '<a id="blue" href="javascript:void(0)" onclick="MsgRetail(' + row.m_id + ')" >详情</a> | <a id="blue" href="javascript:void(0)" onclick="EditMsg(' + row.m_id + ')" >编辑</a> ';
}
}
]],
onLoadSuccess: function (data) {
var s = $("#msgList").datagrid('getPanel');
var rows = s.find('tr.datagrid-row'); //注意这一行
var rows1 = s.find('tr.datagrid-row td[field!=row]');
rows1.unbind('click').bind('click',function(e){
return false;
});
},
});
注意: var rows = s.find('tr.datagrid-row');
row要和
{
field: "row",
checkbox: true
},
field中的键保持一致
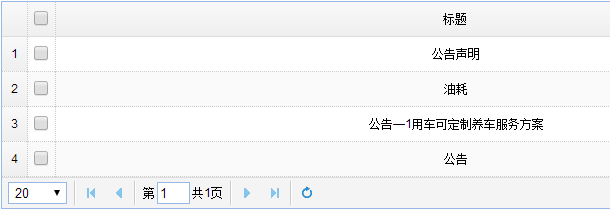
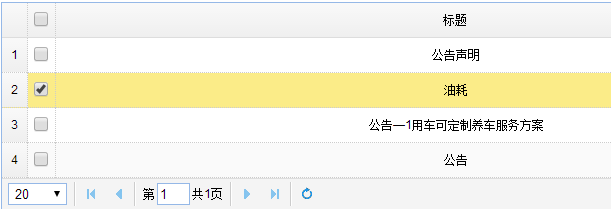
效果图: