自写脚本实现上线前本地批量压缩混淆 js , css 代码。
最近做项目遇到一个要求,就是把本地的 js 和 css 进行压缩后再上线,由于之前项目并没有使用 webpack 之类的库,项目上也因为一些机密不能在线上压缩,这无疑给代码打包压缩带来了很大麻烦,于是上网搜索了一些代码压缩的方法,最终锁定了第三方插件 yuicompressor-2.4.8.jar,因为后台发开用的语言是 java,代码工具是 IntelliJ IDEA,前端开发使用的代码工具是 WebStorm,而 yuicompressor-2.4.8.jar 两者都可以兼容,所以果断选择。
关于 yuicompressor-2.4.8.jar 的配置网上有很多教程,在这里我借鉴了 https://blog.csdn.net/ke_g3/article/details/84763515 的安装过程,完全可以运行,但是令人遗憾的是这个方法只能处理单个 js 或者 css 文件,对于项目里 js 和 css 比较少的尚且可以接受,但是对于大批量的 js 和 css 文件来说简直是无法忍受,于是就开始了此次 本地批量压缩混淆 js , css 代码 的旅程。
对于将 yuicompressor-2.4.8.jar 作为第三方插件植入 IDEA 或者 WebStorm ,然后运行该插件其实运用了以下这行代码:
java -jar jar存放目录/yuicompressor-2.4.8.jar --type js --charset utf-8 目录/XXX.js -o '.js$:.min.js'
上面的代码就是将一个特定的 js 文件代码压缩,那我们就可以顺藤摸瓜,利用该命令实现一个批量压缩代码的脚本。
直接上代码:
1 #脚本解释器 2 #!/bin/bash 3 #执行方法 4 function getdir(){ 5 #循环当前目录 6 for file in `ls $1` 7 do 8 #拼接 9 dir_or_file=$1"/"$file 10 #判断是目录还是文件 11 if [ -d $dir_or_file ] 12 then 13 #如果是目录递归执行方法 14 getdir $dir_or_file 15 else 16 #如果是文件则进行压缩 17 compress $dir_or_file 18 fi 19 done 20 } 21 #执行压缩 22 function compress(){ 23 #判断 js 文件且不是 min.js , .js 压缩的 min.js 会覆盖原有的 min.js 24 if [[ $dir_or_file == *.js ]] && [[ $dir_or_file != *.min.js ]] 25 then 26 #压缩 js 27 java -jar /Applications/IntelliJ" "IDEA.app/Contents/lib/yuicompressor-2.4.8.jar --type js --charset utf-8 $dir_or_file -o '.js$:.min.js' 28 #判断 css 文件且不是 min.css , .css 压缩的 min.css 会覆盖原有的 min.css 29 elif [[ $dir_or_file == *.css ]] && [[ $dir_or_file != *.min.css ]] 30 then 31 #压缩 css 32 java -jar /Applications/IntelliJ" "IDEA.app/Contents/lib/yuicompressor-2.4.8.jar --type css --charset utf-8 $dir_or_file -o '.css$:.min.css' 33 fi 34 } 35 #先删除带 min 的压缩文件 此处由于可能只有 min.js 而没有它的 js 文件,所以弃用 36 #rm `find . -name "*.min.js"` 37 #rm `find . -name "*.min.css"` 38 #进入目录 39 root_dir="." 40 getdir $root_dir
上面的代码说白了就是运行在终端之后将目标目录内的 js 和 css 文件进行查找并进行压缩。由于本人使用的是 mac 做的开发,所以并没有考虑 windows 的执行命令,这个大家都懂的。当然上面的命令是基于 shell 命令写的,可以运行 shell 的也可以使用。使用 windows 的小伙伴代码把上面的代码解释说明一下后可以自己修改一下运行。
1、我们的思路就是先找到需要压缩代码的目录,然后将该目录下的 js 和 css 代码压缩,如果该目录还有目录,那么就递归再次执行压缩操作。
2、首先定义压缩目录 root_dir,在这里我是直接 cd 到压缩目录下执行,所以是 ".",然后执行 getdir() 方法并将 root_dir 参数传入进行目录查找。
3、然后我们对传入的 toot_dir 目录进行循环遍历,对该级目录,即传入的 root_dir = "." 进行判断,如果是目录的话我们再次执行 getdir() 方法进行循环操作,如果是文件的话就进入 compress() 方法,并将该文件作为参数传入。
4、在 compress() 方法里我们先对传入的参数进行判断,如果是以 .js 文件结尾的且不是以 min.js 结尾的,运行
java -jar jar存放目录/yuicompressor-2.4.8.jar --type js --charset utf-8 $dir_or_file -o '.js$:.min.js'
这样就可以将 js 文件代码进行压缩了,css 文件同理。
后语:在编写代码进行测试时,自己在本地建了一个 test 目录进行测试,里面放了一些 js 和 css 文件,然后进行第一次代码压缩,当时并没有在 compress() 方法里进行 .min.js 和 .min.css 的判断。然后进行第二次压缩,发现原有的 js 文件压缩的 min.js 会覆盖掉第一次压缩出来 min.js,但是第一次压缩出来的 min.js 也会压缩出来一份 min.min.js,由于向省懒劲就直接在进行压缩之前先删除掉文件内所有的 min.js 和 min.css,拿给项目的人用,结果傻眼了。因为开发人员在之前引入了好多第三方 js 和 css 库,但是引入的只是 min.js 和 min.css,结果删了之后有没有它的没压缩过的文件,整个项目崩溃了,只好再把项目代码回滚了一下,很是尴尬。所以还是不要偷懒,代码逻辑考虑详细点。
最后我们看一下效果:
1、先通过代码编辑器打开一个需要压缩代码的项目,这里我们在 test 目录下又创建了一个 nextDir 目录来做递归压缩检测:

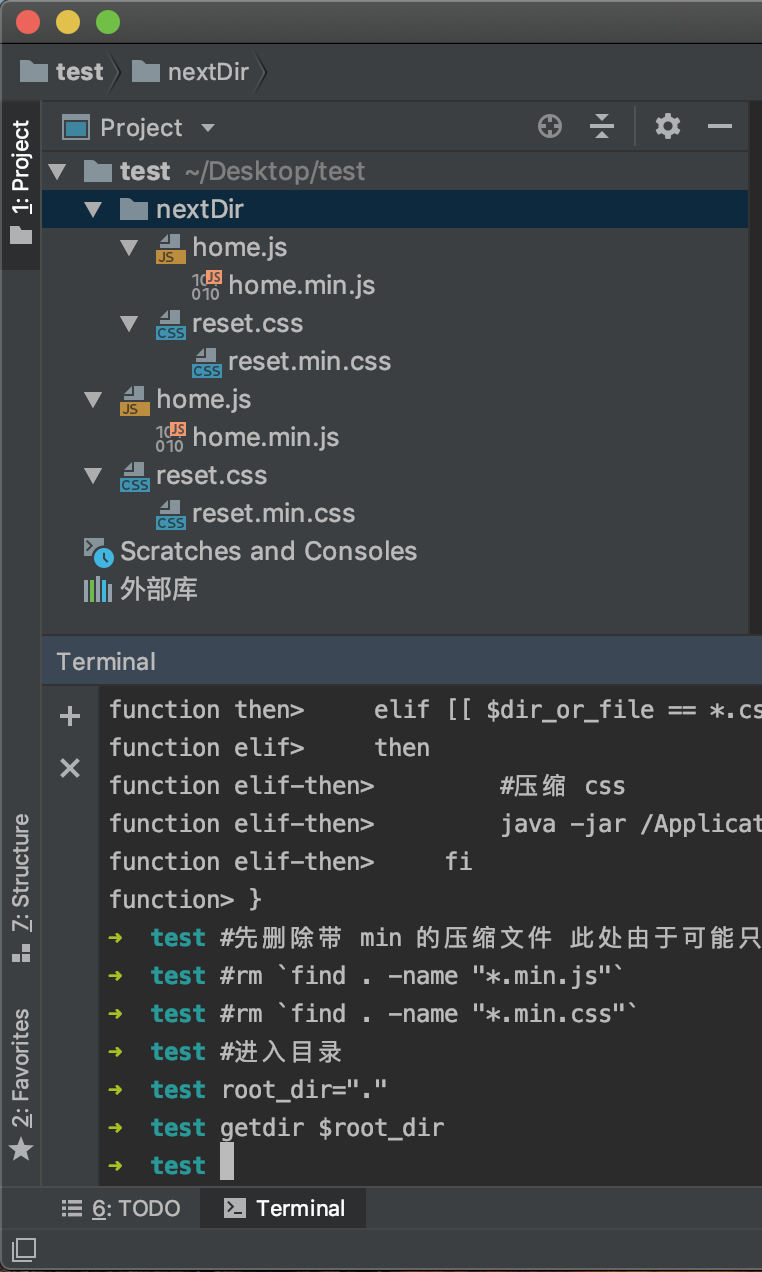
2、在 Terminal 内将文章开头的代码贴入,按下回车键:

最终结果就是在每个 js 和 css 文件下分别创建了各自的压缩代码。
当然我们也可以创建个文件将文章最上面的代码写进去,然后执行该文件来操作会更加方便点。
上面为引入jar包的形式进行代码压缩,其实网上也有很多开源的压缩方法,例如node为我们提供了一个uglify-js,无需再引入jar包,通过 npm install uglify-js -g 下载包,然后通过 uglifyjs demo.js --compress --mangle --output demo.min.js 同样可以将一个js文件进行压缩,同样的课一通过下面的shell命令进行批量压缩混淆
#脚本解释器 #!/bin/bash #执行方法 function getdir(){ #循环当前目录 for file in `ls $1` do #拼接 dir_or_file=$1"/"$file #判断是目录还是文件 if [ -d $dir_or_file ] then #如果是目录递归执行方法 getdir $dir_or_file else #如果是文件则进行压缩 compress $dir_or_file fi done } #执行压缩 function compress(){ #判断 js 文件且不是 min.js , .js 压缩的 min.js 会覆盖原有的 min.js if [[ $dir_or_file == *.js ]] && [[ $dir_or_file != *.min.js ]] then #压缩 js uglifyjs $dir_or_file --compress -m -o ${dir_or_file%.js*}.min.js fi } #先删除带 min 的压缩文件 此处由于可能只有 min.js 而没有它的 js 文件,所以弃用 #rm `find . -name "*.min.js"` #rm `find . -name "*.min.css"` #进入目录 root_dir="." getdir $root_dir
在node中同样有压缩css的 uglifycss 包,这里就不再详述。
好记性不如烂笔头,特此记录,与君共勉!



