软件工程 结对编程1
2017-03-15 08:22 weihui 阅读(568) 评论(6) 编辑 收藏 举报软件工程 结对编程1
四则运算题目生成程序(Gui)
*这次博客的一个小目录
1.我和我的小伙伴的学号
2.项目开发的coding.net 地址
3.项目完成的五个部分:
a.需求分析 b.程序设计 c.代码展示 d.程序运行 e.小结感受
4.描述结对的过程,提供非摆拍的两人在讨论、细化和编程时的结对照片。
5.展示PSP
6.思考
1.我和我的小伙伴的学号
魏辉 201421123029 博客地址: https://home.cnblogs.com/u/weihui-01/
林青 201421123047 博客地址: http://www.cnblogs.com/lqwe/
2.项目开发的coding.net 地址
我的coding.net: https://git.coding.net/weh/we.git 此处由于一直在更新代码,所以已最后一次上传为该题的最终代码。
Git使用教程:http://www.cnblogs.com/hebau-may/p/6382743.html
3.项目具体完成过程
a.需求分析:针对选择的2-3个新开发功能做分析。
a.1 http://blog.csdn.net/u010258605/article/details/46307425 通过搜索获得控制台界面与Gui相比的优缺点。
a.2 个人的一个深切体会。因为学习了linux系统,在使用的过程中一般都是基于命令行的操作,这样一来的话对于我而言就觉得上手比较慢,界面不够友好。而对于常用的windows系统,其具有良好的、友好的Gui界面,使用起来就更加的流畅。
a.3 对身边的一些同学进行了参访,采访了13人,大家都一致觉得Gui界面更适合小学生使用,计时有利于让使用者时刻对自己的速度有所把握,从而能够不断的进步。
a.4 在网上查找了一些关于小学生使用的App。都是基于Gui界面,这更加的增加了我的信心。
a.5 计时有利于形成一种竞争的机制,与训练的目的不谋而合。
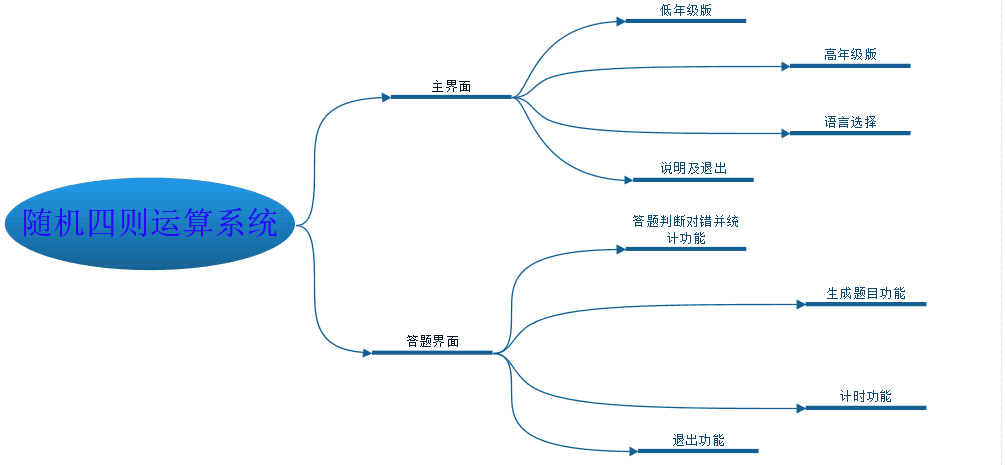
b.程序设计:针对选择的2-3个新开发功能做设计,使用思维导图。

说明:这个思维导读是和我的小伙伴一起画的。用的是微软的visio软件。这个图从整体上展示了我们做的这个系统的界面以及功能。首先是登陆界面,该界面有主要的三个选择框:低年级版、高年级版、语言选择。以及几个小的辅助按键:左上的随机四则运算系统提示、左下的说明、右下的退出。下一个界面是由选择决定的,如果选择语言选择,则进入语言选择界面。会有三种语言供使用者进行选择:中文简体、中文繁体、英文。另一种选择是低年级版和高年级版的选择,进入低年级版或者是高年级版本后将出现答题界面。答题界面则实现了题目数量选择、题目总量统计、题目正错误判断、题目正错误数量统计、题目使用时间统计、每道题目使用时间限制等。
c.代码展示:展示每个功能的核心代码。
c.1 主界面
private void initialize() { frame = new JFrame(); frame.setTitle("随机四则运算系统"); frame.setBounds(100, 100, 339, 390); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JButton button = new JButton("低年级"); button.setFont(new Font("宋体", Font.PLAIN, 26)); JButton button_1 = new JButton("高年级"); button_1.setFont(new Font("宋体", Font.PLAIN, 26)); JButton button_2 = new JButton("选语言"); button_2.setFont(new Font("宋体", Font.PLAIN, 26)); JButton button_3 = new JButton("说明"); button_3.setFont(new Font("宋体", Font.PLAIN, 18)); JButton button_4 = new JButton("退出"); button_4.setFont(new Font("宋体", Font.PLAIN, 18)); GroupLayout groupLayout = new GroupLayout(frame.getContentPane()); groupLayout.setHorizontalGroup( groupLayout.createParallelGroup(Alignment.TRAILING) .addGroup(groupLayout.createSequentialGroup() .addGroup(groupLayout.createParallelGroup(Alignment.LEADING) .addGroup(groupLayout.createSequentialGroup() .addGap(48) .addComponent(button_3, GroupLayout.PREFERRED_SIZE, 78, GroupLayout.PREFERRED_SIZE) .addGap(55) .addComponent(button_4, GroupLayout.PREFERRED_SIZE, 80, GroupLayout.PREFERRED_SIZE)) .addGroup(groupLayout.createSequentialGroup() .addGap(102) .addGroup(groupLayout.createParallelGroup(Alignment.LEADING) .addComponent(button_2) .addComponent(button_1) .addComponent(button)))) .addContainerGap(72, Short.MAX_VALUE)) ); groupLayout.setVerticalGroup( groupLayout.createParallelGroup(Alignment.TRAILING) .addGroup(groupLayout.createSequentialGroup() .addContainerGap(75, Short.MAX_VALUE) .addComponent(button) .addGap(37) .addComponent(button_1, GroupLayout.PREFERRED_SIZE, 33, GroupLayout.PREFERRED_SIZE) .addGap(36) .addComponent(button_2, GroupLayout.PREFERRED_SIZE, 33, GroupLayout.PREFERRED_SIZE) .addGap(50) .addGroup(groupLayout.createParallelGroup(Alignment.LEADING) .addComponent(button_4, GroupLayout.PREFERRED_SIZE, 29, GroupLayout.PREFERRED_SIZE) .addComponent(button_3)) .addGap(30)) ); button.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent arg0) { frame.setVisible(false); new Dnj(); } }); button_1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent arg0) { frame.setVisible(false); new Gnj(); } }); button_2.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent arg0) { frame.setVisible(false); new Yyxz(); } }); button_3.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent arg0) { new Sm(); } }); button_4.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent arg0) { System.exit(0); } }); Toolkit kit = Toolkit.getDefaultToolkit(); Dimension screenSize = kit.getScreenSize(); int w1 = screenSize.width; int h = screenSize.height; int x1 = w1/3; int y1 = h/5; frame.setLocation(x1,y1); frame.getContentPane().setLayout(groupLayout); frame.setVisible(true);//设置窗口的可见性 frame.setResizable(false);//设置窗口大小的不可改变性 } }
说明:此段代码是系统的主界面代码,她主要对界面进行布局,实现友好的界面设置。在此处我设置了三个中间按钮分别是低年级、高年级、语言选择。在此三个主要按钮的基础上又加入了左上的进入系统提示语言、下面的说明和退出。
c.2 计时功能实现
public class Dnj { float sum; int dadui=0; int dacuo=0; int tishu; int noanswer=0; int summary=0; String parten = "0.00"; DecimalFormat decimal = new DecimalFormat(parten); String str; static Timer timer = null; static SimpleDateFormat df=new SimpleDateFormat("mm:ss"); long starttime; long finishtime; long duration; long allduration;
说明:此处实现从用户输入答题数目后按下开始键开始计时,一直到答题结束、或者答题意外终止、超出预设的每题答题时间。(部分代码没有展示)
c.3 多种语言输出实现
c.3 多种语言输出实现
public class Yyxz { private JFrame frame; public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { public void run() { try { Yyxz window = new Yyxz(); window.frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); } public Yyxz() { initialize(); } private void initialize() { //设置界面的布局 frame = new JFrame(); frame.setTitle("语言选择"); frame.setBounds(100, 100, 325, 397); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JButton btnNewButton = new JButton("简体中文"); btnNewButton.setFont(new Font("宋体", Font.PLAIN, 22)); JButton button = new JButton("繁体中文"); button.setFont(new Font("宋体", Font.PLAIN, 22)); JButton button_1 = new JButton("英文"); button_1.setFont(new Font("宋体", Font.PLAIN, 22)); JButton btnNewButton_1 = new JButton("退出"); btnNewButton_1.setFont(new Font("宋体", Font.PLAIN, 18)); GroupLayout groupLayout = new GroupLayout(frame.getContentPane()); groupLayout.setHorizontalGroup( groupLayout.createParallelGroup(Alignment.LEADING) .addGroup(groupLayout.createSequentialGroup() .addContainerGap(57, Short.MAX_VALUE) .addGroup(groupLayout.createParallelGroup(Alignment.LEADING, false) .addGroup(groupLayout.createSequentialGroup() .addPreferredGap(ComponentPlacement.RELATED) .addComponent(btnNewButton, GroupLayout.DEFAULT_SIZE, 194, Short.MAX_VALUE)) .addComponent(button, GroupLayout.DEFAULT_SIZE, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE) .addComponent(button_1, GroupLayout.DEFAULT_SIZE, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)) .addGap(68)) .addGroup(groupLayout.createSequentialGroup() .addGap(118) .addComponent(btnNewButton_1, GroupLayout.PREFERRED_SIZE, 82, GroupLayout.PREFERRED_SIZE) .addContainerGap(119, Short.MAX_VALUE)) ); groupLayout.setVerticalGroup( groupLayout.createParallelGroup(Alignment.LEADING) .addGroup(groupLayout.createSequentialGroup() .addGap(42) .addComponent(btnNewButton) .addGap(57) .addComponent(button, GroupLayout.PREFERRED_SIZE, 35, GroupLayout.PREFERRED_SIZE) .addGap(57) .addComponent(button_1, GroupLayout.PREFERRED_SIZE, 35, GroupLayout.PREFERRED_SIZE) .addPreferredGap(ComponentPlacement.RELATED, 53, Short.MAX_VALUE) .addComponent(btnNewButton_1) .addGap(26)) ); btnNewButton_1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e) { frame.setVisible(false); new Jm();} }); btnNewButton.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e) { frame.setVisible(false); new Jm(); } }); button.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e) { frame.setVisible(false); new Jm1(); } }); button_1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e) { frame.setVisible(false); new Jm2(); } }); frame.getContentPane().setLayout(groupLayout); //设置窗口的位置 Toolkit kit = Toolkit.getDefaultToolkit(); Dimension screenSize = kit.getScreenSize(); int w1 = screenSize.width; int h = screenSize.height; int x1 = w1/3; int y1 = h/5; frame.setLocation(x1,y1); frame.setVisible(true);//设置窗口的可见性 frame.setResizable(false);//设置窗口大小的不可变性 } }
说明:关于该问题的解决我考虑了很久,最终是采用了最直接也是最便捷最好操作的方式对该问题进行了解决。即是建立一个语言选择界面,而后通过对界面的一个简单迭代完成对语言的选择。关于此问题我与队友进行了很激烈的讨论,而后也查阅了一些材料。虽然有些做法代码量会减少很多,但是我觉得我这样简单的处理办法对于下一步的改进更加有利。比如针对于小学生的四则运算,其实我们应该在具体做的时候把它分成多个年级去做,这是其中一个维度。另一方面也应该考虑专项练习,比如关于整数运算的练习、关于分数运算的练习、关于整数和分数混合的练习,这是另外一个维度。不过呢,这只是一个小范围内的想法,如果真的去要就他的可行性,还是需要做功课,去调研的。
d.程序运行:程序运行及每个功能的使用截图。
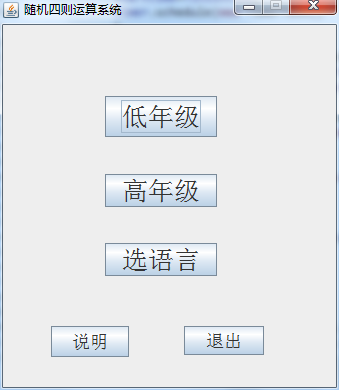
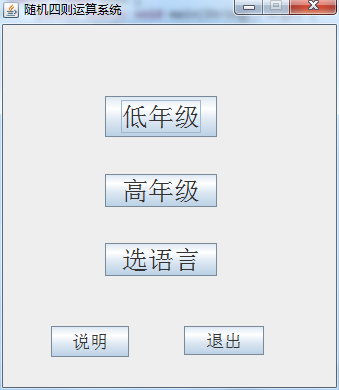
d.1 主界面展示


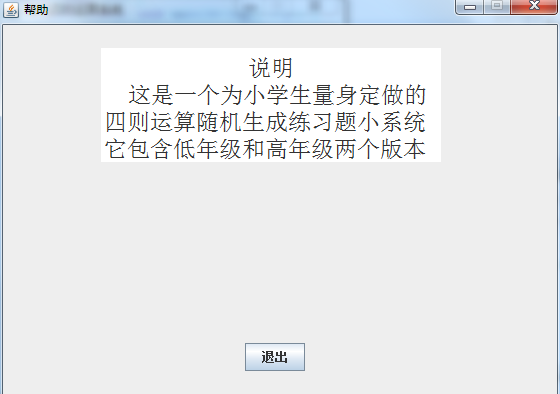
说明:这里主要是一个主界面的展示。其中包括主界面的主要按钮和辅助按钮的功能实现。
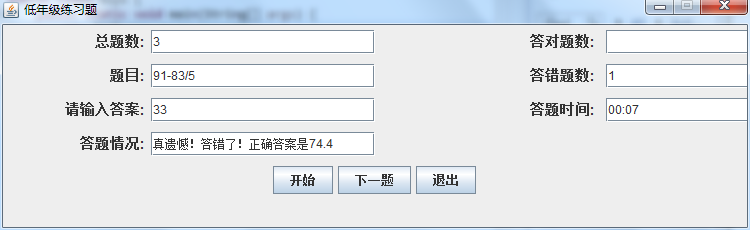
d.2 低年级版


说明:这是一个初级版的运行界面,初级版主要是两个数的加减乘除运算。并且当题目完成时会输出消息框。
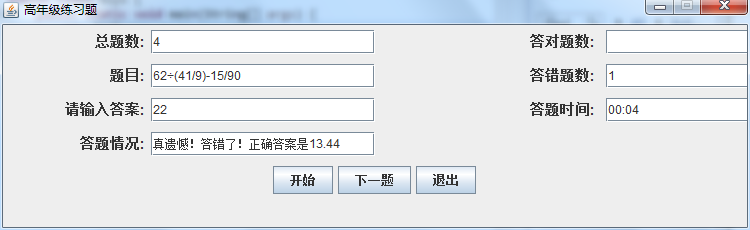
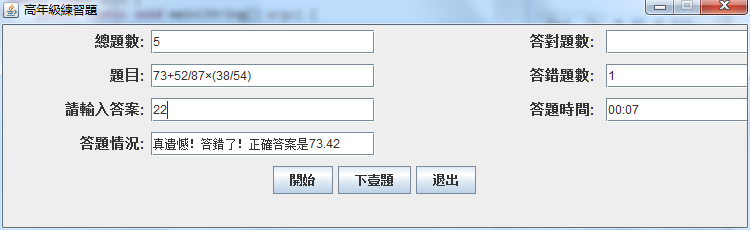
d.3 高年级版

说明:这是一个高级版的运行界面,高级版主要是三个数的加减乘除运算。以及计时功能的体现。
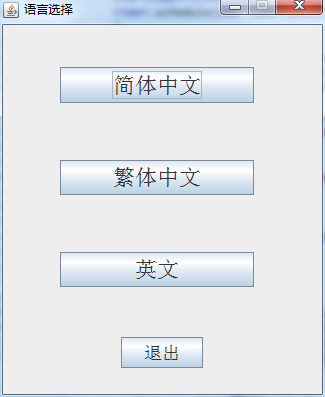
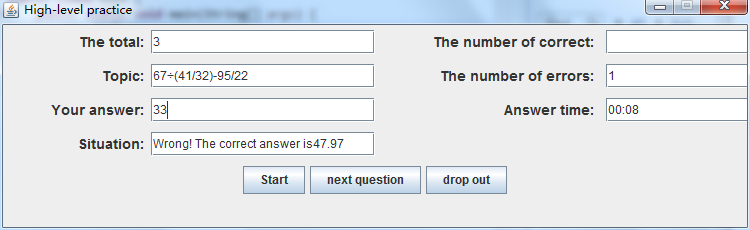
d.4 语言选择






说明:这是语言选择功能的体现,用户可以根据需要选择自己熟悉的语言。语言包括:简体中文、繁体中文、英文。
e.小结感受:结对编程真的能够带来1+1>2的效果吗?通过这次结对编程,请谈谈你的感受和体会。
e.1 首先这是一个新的模式,我在与队友进行正式的工作前首先看了书本的相关内容,而后查阅网络上的关于合作的正确姿势的文章。读后开始行动。如此有了一定理论的支撑,真正的落实起来便容易了很多。
e.2 实践起来的第一步是寻找队友,这次结对作业我们大部分同学是找了自己的舍友作为结对的对象。当然我也在其列。选择的队友比较熟悉,这对于后面工作的具体开展打下了良好的铺垫。
e.3 结对编程的两个队员虽无优劣但有分工。结对编程的过程中,两个人一定要有一个领航的,这个人不一定是各方面都特别优秀的,但是必须要认真负责,有计划,能判断。本次的结对作业,由于对队友的了解,他是一个踏实认真,但是对于具体方向、切实计划把握不够的同学。所以由我来作为领航员。领航的过程中,收获很多。其中我体会最深的就是:责任。作为一个领航者,责任很重要。两个人也是一个小的团队,小的集体。丝毫不懈怠才能带着团队走向胜利。
e.4 具体的代码编写过程中自然是碰到了一些问题的,比如:两个人写代码的日常习惯不太一致,这就需要协调。找到两个人都能接受的一种方式去做。这样才能达到事半功倍的效果。此外便是碰到问题的时候要及时查找资料,自学,和队友讨论进行解决。
e.5 说了如此多,那我来回答一下结对编程真的能带来1+1>2的效果吗? 这个问题我觉得不能片面的理解。首先对于一个初次结对的我来说,我觉得如果不结队我一个人也能完成任务,甚至能够更早更快的完成。但是我细致的思考后觉得,结对编程潜移默化中让我学到了很多的东西。首先当然是友谊,与队友的合作必定会增进友谊。再者合作的过程也是一个自我提高的过程,由于合作我对自己的代码可读性提出了更高的要求,这样我能更快的进步。深层次来说,结对编程是未来工作的一个缩影,通过不断的磨合我相信我能不断的提高自己的结对编程意识、合作理念。从而达到1+1>2.
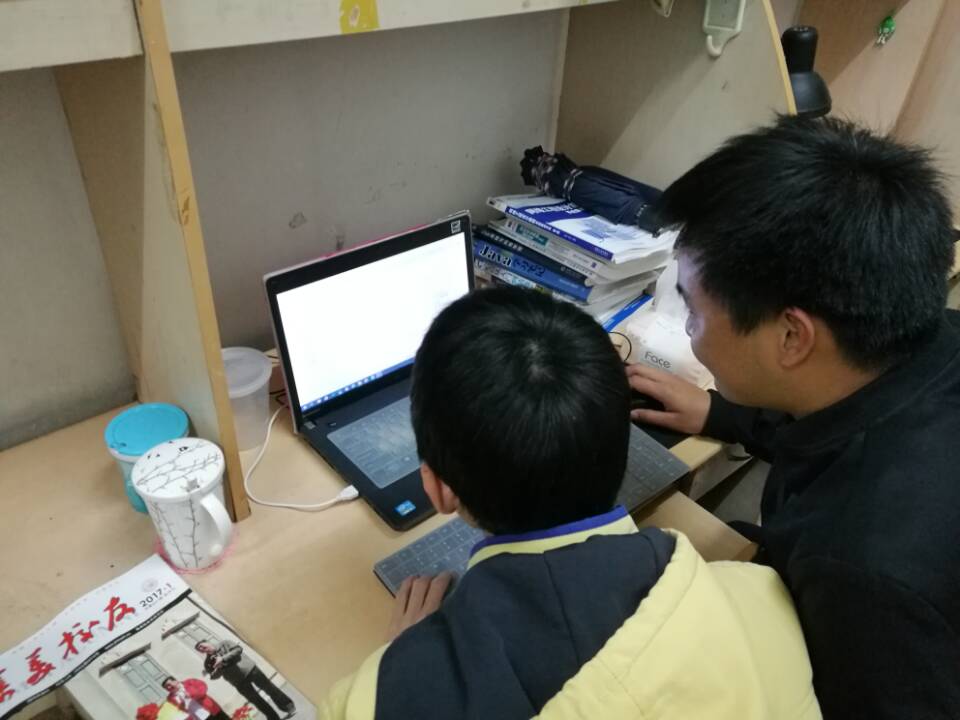
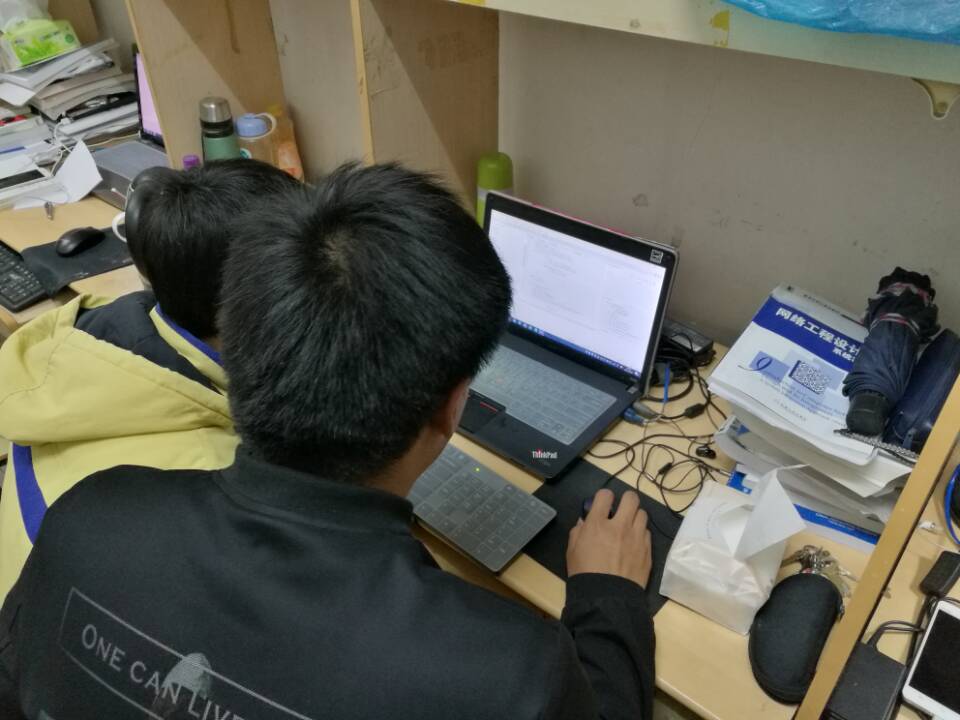
4.描述结对的过程,提供非摆拍的两人在讨论、细化和编程时的结对照片。

结对过程:由于在一个宿舍,所以合作起来比较方便。我们在读完题后就制定了完成题目的计划。具体操作中互相配合,一个人负责编写的时候,另一个同学就负责旁查看,如发现错误便及时提醒更正。同时辅助的同学负责督促在写的同学尽快完成,不可懈怠,并及时查找需要的资料。

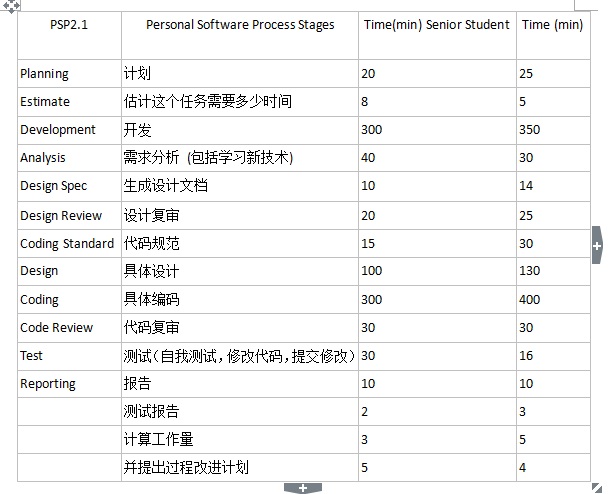
5.展示PSP

分析:经过第一作业,我对于psp有了更加深刻的体会和认识,它不仅是一个时间的记录、是自我完成情况与预期比较的直观表格,更是督促我在有限的时间里更快的完成任务的一个闹钟。此处估计大体上与实际情况出入不大,具体编程设计方面用了预期的更多的时间。这一点依旧是对于代码的熟练程度把握不够,对结对编程可能会使编程时间延长的预估不够的结果。以后课余时间会多多练习,争取尽快提高。
6.思考
6.1用“汉堡包”的方式来评价一下我的小伙伴。第一层(先来一片面包):由于在同一个宿舍生活了很久,彼此都比较熟悉,一些学习方法基本上都是互相借鉴的。所以在对于具体的代码编写遇到的问题上可以达成一致的解决方案。而且我的队友比较好相处,在具体的结对工作中相对很轻松。来点小提醒(再把肉放上):队友的执行力不强,有时候做一会儿就不能继续坚持了,碰到困难的时候也经常会选则放弃,而不是努力去攻破。最后再来一些建议(然后再来一片面包):希望队友在以后的学习生活中遇到困难,不要退缩,勇往直前,只要你努力一定都是可以解决的。
6.2 尽吾志也而不能至者,可以无悔矣。学习的路上自当不断努力,争取有最大的进步;竭尽全力,便不后悔。


