在工作流管理系统中,可视化流程设计器是必须要实现的。
流程引擎可以是默默的运行,但流程设计器就必须要展现出来。所以界面的美观,操作简便易用,是必须要考虑的问题。
流程设计器,主要完成流程定义文件的建立和编辑,可视化的完成流程中各节点信息的增删改,并图形化的方式展现出一个业务流程。
所以流程设计器需要完成基本的节点元素的创建,删除,移动,拖拽,连线等等,以及基本的undo,redo,编辑,删除,右键菜单等。这些都是基本的功能,各节点的属性页面,才是流程引擎关心的,必须要体现流程各节点的定义信息。因此各个属性页面的界面,操作是否方便易用,是比较重要的。
一般来说,工作流管理系统还必须要实现一个电子表单。电子表单是一个可视化的快速搭建和实现表单的工具,业务模块可以通过电子表单快速实现,并挂接到流程定义文件的节点上,这样在流程实例运行时,就能实现业务按预定义的流程流转。
比较有意思的是,流程设计器的各属性页面也是用电子表单工具搭建的,这样维护起来更加方便和快捷。当然这也得益于eform电子表单对外提供的是表单的url,并且一张表单就是一个htm文件。所以很方便的就可以和其它系统集成。
例如 步骤的属性页面----用电子表单系统搭建的属性页面。
在页面的装入事件中,将节点的信息,按格式取出来,赋值到页面的各个控件中。
然后页面用户编辑,设置各个属性。
在页面的确定按钮中,收集各个控件的属性,形成流程节点的属性,返回到对象中保存。
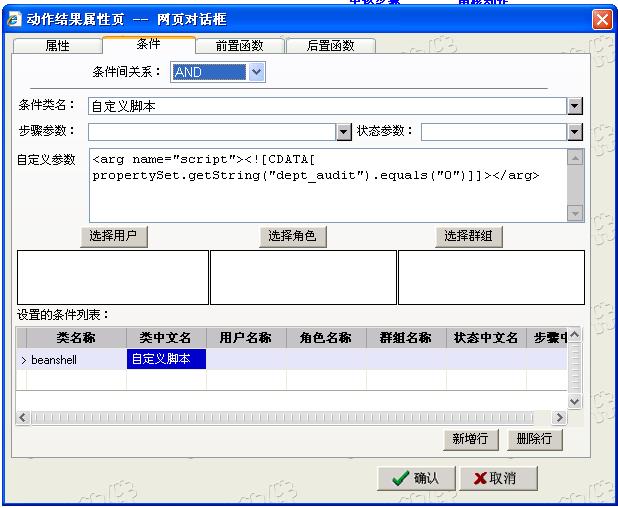
动作的属性页中,也包含,条件,前置函数,后置函数。界面的编辑风格与步骤一致。流程定义文件中,包含 条件,前置函数,后置函数的节点有:步骤,动作,动作结果,合并。所以这几种节点采用统一的方式来编辑节点属性,代码也可以共用啦,节省了不少心力。
条件的设置页面:
通过,增加行,选择不同的行,可以设置多个条件,每个条件都可以单独在上面编辑。
前置后置函数也是类似的编辑方式,选择用户,角色,群组等调用的是相同模块实现,也便于用户做扩展。如和应用系统集成时,比如可以将群组的功能修改成应用系统的部门。
相关链接;
web工作流管理系统开发之五 开源osworkflow之用户系统改造
web工作流管理系统开发之八 开源osworkflow之任务管理
web工作流管理系统开发之十二 同一张表单在流程多节点中流转的权限控件
web工作流管理系统开发之十三 流程与电子表单集成之事件实现篇