报表参数表单设计器
通常我们运行一个报表的过程是,先输入查询条件,然后点查询,得到报表的运算结果。这个输入查询条件的表单,就是报表参数表单。显然,报表参数表单的设计是报表设计的重要组成部分。现有的web报表工具对于报表参数的设计大略分以下几类:
1 在web报表工具中不涉及对报表参数表单的设计。在web报表工具中只有报表运算部分,对于报表参数的输入及传递,完全由用户用程序来生成。
2 在web报表工具中提供自动生成报表参数表单的功能。即可以根据报表中定义的报表参数自动按一定的规则生成报表参数表单。
3 提供一个可视化的表单设计器来设计报表参数表单。即提供一个可以可视化地拖拉控件的表单设计器来设计查询条件的输入界面。
第一种做法显然会大大增加写代码的工作量,web报表工具的使用者被迫要用大量代码来生成查询条件,完成报表参数的传递。使得使用web报表工具来开发报表的效率大打折扣。
第二种做法虽然能自动生成报表参数表单,但因为报表参数表单的多样性,比如,有的要选择输入,有的要直接输入,有的又需要在输入后进行数据验证等等。无法设计出通用的规则来产生出如此多样的表单,造成自动生成的报表参数表单几乎用不上,被迫象第一种做法一样用代码来完成报表参数表单的定制。
第三种做法可以解决报表参数表单的多样性的问题,也可以自由地摆布表单的样式位置,是较为理想的做法。但这种做法也有一些东西需要权衡好。比如,输入控件除了常规的编辑框,combobox等之外,是否还提供象Dropdownlist,页签控件等复杂且常用的控件。报表参数表单中有一些常用的功能(如传递输入的参数值等)是否内置。是否能够定义事件代码。
我猜想大多数web报表工具都对报表参数表单采取回避的态度,是因为报表参数表单的复杂而多样所至。往大了说,报表参数表单设计器相当于一个简易的VS.NET的IDE。而且对报表参数表单设计器的使用者来说可能技术要求更高,可能需要会写代码。正因为此,大多数web报表工具都回避报表参数表单的设计了。
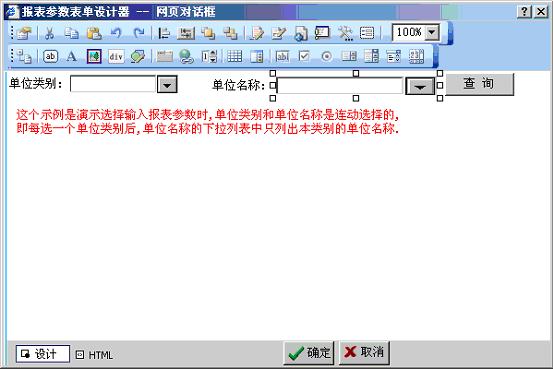
当开发e表到这一块时,恰好因为我有eform自定义web表单工具,稍改装一下便可用,所以得于做一个强大的报表参数表单设计器。假如没有eform自定义web表单工具的话,很可能也只能回避了。集成了eform简版的报表参数表单设计器,功能相当强大,可以很方便地绑定报表参数,定义数据验证的事件代码。e表的报表参数表单设计器的界面如下图:
动态报表格式文件
这里说的报表格式文件是指在报表设计器中编辑保存的文件,它区别于真正的报表结果文件,也就是说报表格式文件通过报表运算后会得到报表结果文件。一般来说,报表格式文件都是不变的,但现实中常常希望报表格式文件的某个(或多个)部分发生一定的变化,以免要画大量的报表格式文件。要使报表格式文件发生变化,一般都是指在运算报表时动态地改变报表格式文件的内容,以得到变化后的运算结果,并不是真的使报表格式文件变了。要实现动态报表格式文件,有以下的做法:
1 通过代码,在运算报表时动态地改变报表格式文件装载后的内容。
2 利用宏替换,实际上也就是特定的字符串替换,在e表中叫它为宏。通过在定义报表格式文件时设置要替换的宏变量,在运算报表时根据传入的宏变量值来替换报表格式文件的内容,从而达到动态报表格式文件的目的。利用宏,可以替换报表格式文件的各个地方,又不用写代码,使web报表工具的灵活性大大加强,是web报表工具中很重要的外围功能。
定时运算报表
总会有一些报表,因为运算复杂,速度慢,所以需要设置在半夜运行。白天时直接看运行好的结果。这就需要能用程序暗中运行报表。这个功能是一个很常用的功能,几乎所有的web报表工具都支持。
缓存报表运算结果
为了提高运行报表的效率,往往需要将一些报表运算的中间结果在后台缓存起来,以备下次运行时提高速度,比如,运行报表后先显示第一页的数据,此时点下一页时最好就不需要再次重算报表,只从缓存中取到报表运算的中间结果,然后返回第二页的数据。
相关链接:
[原创]web报表开发技术专题一:序号问题
[原创]web报表开发技术专题二:报表工具的核心---数据集的变换
web报表开发技术专题三:不规则分组和跨行组运算
web报表开发技术专题四:开发报表设计器的背后故事
web报表开发技术专题五:Excel的阴影
web报表开发技术专题六:尴尬的Web打印