前端基础——javascript语法
JavaScript的组成
完成的JavaScript是由ECMAScript(语法)、Browser Object(DOM BOM)(特性)组成的。
注释:
// 单行注释
/**/ 多行注释
JavaScript的语法
ECMAScript中的一切(变量、函数名和操作符)都区分大小写。
① 什么是标识符?
变量、函数、属性的名字,或者函数的参数。
② 标识符的命名规则
- 由字母、数字、下划线(_)、美元符号($)组成
- 不能以数字开头
- 不能用关键词、保留字作为标识符
什么是变量
ECMAScript的变量是松散类型 (Python中的变量貌似比JS更松散,^_^)
松散类型:可以用来保存任何类型的数据。
换句话说,每个变量仅仅是一个用于保存值的占位符而已。
变量的声明和赋值
1.变量声明:
变量的声明要使用到 var 操作符,语法:var 变量名
2.变量赋值:
- 声明的同时赋值:var 变量名=值
- 先声明后赋值:变量名=值
- 一次声明多个变量用“,”英文逗号隔开:var id,sex,age,name="Marry";
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <script type="text/javascript"> // 声明保存用户名的变量 var name; // 声明保存年龄的变量 var age = 22; // 声明保存名字的变量 var name = "Sam"; // 一次声明多个变量 var id,sex="man",num,country="cn"; </script> </body> </html>
注意:省略 var 去声明的变量,是全局变量,不推荐省略 var 操作符定义全局变量。
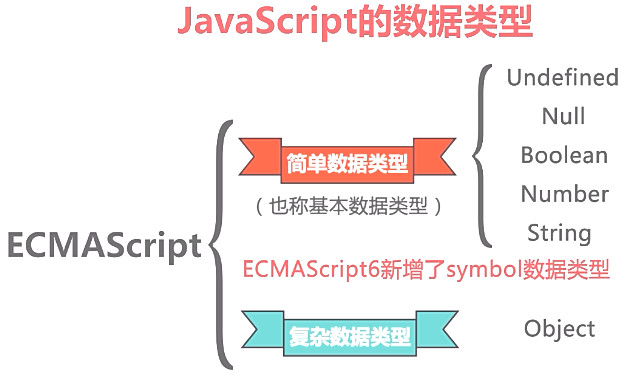
JavaScript的数据类型

typeof 操作符:用来检测出变量的数据类型
语法:① typeof 变量 (typeof空格后面跟变量)② typeof(变量) 在括号里写变量

console.log(typeof(num));
数据类型之 undefined
defined是定义的意思,undefined就是没有定义的意思。
undefined类型只有一个值,即特殊的undefined。
说明:一般而言,不存在需要显式地把一个变量设置为undefined值的情况。
数据类型之 null
null值表示一个空对象指针
如果定义的变量准备在将来用于保存对象,那么最好将改变量初始化为 null 而不是其他值。
说明:undefined值是派生自null值的,所以 undefined == null 的返回结果为 true。
数据类型之 Number
Number:表示整数和浮点数。
NaN:即非数值(Not a Number)是一个特殊的数值。
console.log(typeof(age-"abc")); // 返回结果是number console.log(age-"abc"); // 返回结果是NaN
换句话说,是本来想给返回个数值,但是结果却没有办法真的给返回一个数值,最后就会返回NaN。上面的例子,也可以看出来NaN也是个number类型。
说明:
任何涉及NaN的操作,返回都是NaN,因为它没办法运算。例如:NaN/10 NaN-6 NaN*3 等等
NaN与任何值都不相等,包括NaN本身。
isNan()
语法:isNan(n)
功能:检测n是否为非数值
返回值:boolean
说明:isNaN() 对接收的数值,先尝试转换为数值,再检测是否为非数值。所以,下面的 console.log(isNaN(id)); 返回了 flase 。
var id="16",sex="man",num,country="cn"; console.log(isNaN(name)); // true console.log(isNaN(age)); // flase console.log(isNaN(id)); // flase
数值转换
有三个函数可以把非数值转换为数值:Number() parseInt() parseFloat()
var id="16",sex="man",num,country="cn"; var num = Number(id); console.log(typeof(num)); // number var newName = Number(name); console.log(newName); // 返回 NaN 这个地方用Number()强制转化字符串,但是转不了,只能返回NaN
说明:
- Number() 可以用于任何数据类型(强制的转化数据类型,转化不了的话,变量的值就会返回NaN)
- parseInt()和parseFloat()则专门用于把字符串转化成数值
parseInt() :会忽略字符串前面的空格,直至找到第一个非空格字符。(人话是:必须以数字开头才会提取出来,如果不是数字开头,则返回NaN)
说明:
- parseInt():转换空字符串返回NaN。
- parseInt()这个函数提供第二个参数:转换时使用的基数(即多少进制)
console.log(parseInt("0xf",16)); // 即将字符串转换为16进制
// 提取出字符串中的数字,把数字变成整型,parseInt()操作的字符串,必须以数字开头
var topval=parseInt("28px");
console.log(topval);
var c = parseInt("xman123");
console.log(c); // 返回了NaN,这里并没有以数字开头
parseFloat():从第一个字符开始解析每个字符,直至遇见一个无效的浮点数字符为止(人话:就是第一个小数点有效,第二个小数点就无效了)
说明:
除了第一个小数点有效外,parseFloat()与parseInt()的第二个区别在于它始终都会忽略前导的零。(人话:parseInt(0123) 结果是123;parseFloat(0.123) 结果是0.123)
var d=parseFloat("12.34.56px");
var e=parseFloat("0.123abc");
String 字符串类型
String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由双引号(”)或单引号(’)表示。
语法:str.toString()
功能:将str转换为字符串
返回值:str的一个副本
参数:str是要转换的内容,可以是数值、布尔值、对象和字符串。
说明: 在不知道要转换的值是不是null或undefined的情况下,还可以使用String()函数(相当于Number()强制转换任何类型),它能够将任何类型的值转换为字符串。
var ids=78965; var idstr=ids.toString(); var m; var isStudent=true; var isChild=false; console.log(typeof idstr); console.log(String(m)); // String()函数 用String(m) console.log(isChild.toString()); // toString() 是方法用.toString()
Boolean
Boolean用于表示真假的类型,即true表示真,false表示假
类型转换
- 除0之外的所有数字,转换为布尔型都为true
- 除””之外的所有字符,转换为布尔型都为true
- null和undefined转换为布尔型为false
JavaScript操作符
什么是表达式
将同类型的数据(如常量、变量、函数等),用运算符号按一定的规则连接起来的、有意义的式子称为表达式。
操作符的分类
算数操作符
+ : 加
- : 减
* : 乘
/ : 除
%:取余
<script type="text/javascript"> var num1 = 10; num2 = "5"; console.log(num1-num2); // 返回结果是 5 // 这里num2是字符串,但是却被浏览器 “隐式类型转换” 成了数字 </script>
递增和递减(也是算数操作符中的操作符)
1、递增
++a与a++都是对a进行递增的操作
区别:
++a先返回递增之后的a的值
a++先返回a的原值,再返回递增之后的值
2、递减同理
var num1=10,
num2=5,
num3=num1++-num2, // ++num1 num1=num1+1
x1=20,
x2=30,
x3=--x1+x2--;
console.log(num1); // 11 // 11
console.log(num3); // 16 // 5
console.log(x1); // 19
console.log(x2); // 29
console.log(x3); // 19+30=49
逻辑操作符
&&:与
逻辑与
&& 与 (只要有一个条件不成立,返回false)
说明:在有一个操作数不是布尔值的情况,逻辑与操作就不一定返回值,
此时它遵循下列规则:
1、如果第一个操作数隐式类型转换后为true,则返回第二个操作数(如果是多个数,返回最后一个)
2、如果第一个操作数隐式类型转换后为false,则返回第一个操作数
3、如果有一个操作数是null,则返回null 不会返回 false
4、如果有一个操作数是NaN,则返回NaN 不会返回 false
5、如果有一个操作数是undefined,则返回undefined 不会返回 false
||:或
|| 或 (只要有一个条件成立,返回true)
说明:在有一个操作数不是布尔值的情况,逻辑与操作就不一定返回值,此时它遵循下列规则:
1、如果第一个操作数隐式类型转换后为true,则返回第一个操作数
2、如果第一个操作数隐式类型转换后为false,则返回第二个操作数
3、如果两个操作数是null,则返回null
4、如果两个操作数是NaN,则返回NaN
5、如果两个操作数是undefined,则返回undefined
!:非
! 非
说明:
1、无论操作数是什么数据类型,逻辑非都会返回一个布尔值
2、 ! ! 同时使用两个逻辑非操作符时:
第一个逻辑非操作会基于无论什么操作数返回一个布尔值,
第二个逻辑非则对该布尔值求反。
赋值操作符
简单赋值:=
复合赋值:+=(当时数字的时候起到的作用是想加,当后面跟的是字符串的时候起到的作用就是字符串的连接)、-=、*=、/=、%=
比较操作符
>、<、>=、<=、==、===、!=、!==
==:相等,只比较值是否相等
===:相等,比较值的同时比较数据类型是否相等
!=:不相等,比较值是否不相等
!==:不相等,比较值的同时比较数据类型是否不相等
返回值:boolean型
三元操作符
语法:
条件 ? 执行代码1:执行代码2
var soce = 85; var result = (soce>=60)?"及格":"不及格"; console.log(result); // result: 及格
说明:
可代替简单的if语句,
如果条件成立,执行代码1,否则执行代码2




