前端基础——内联块(inlineBlock)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
div{
display: inline; /*显示为内嵌 -- 使块属性标签具备内链元素特性*/
height: 100px;
background-color: red;
}
span{
display: block; /*显示为块 -- 使内嵌属性标签具备块元素特性*/
height: 100px;
background-color: blue;
}
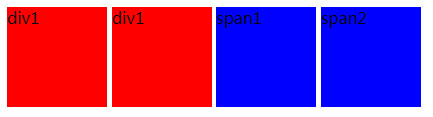
div,span{display: inline-block; width:100px; height: 100px;} /*让元素既满足块标签的特性又让元素满足内嵌特性 如图*/
</style>
</head>
<body>
<div class="div">div1</div>
<div class="div">div1</div>
<span>span1</span>
<span>span2</span>
<!--
inline-block的特征
1、块在一行显示
2、内嵌属性标签支持宽高
3、没有宽度的时候,内容撑开宽度
-->
</body>
</html>