前端基础——常见选择符及优先级、块和内嵌、标签默认样式初始
选择器的类型
id 选择器
同一个id不能重名
<style>
#box{width:100px;height:100px;background:red;}
</style>
</head>
<body>
<div id="box"></div>
</body>
class(类)选择器
<style>
.box{width:100px;height:100px;background:red;}
</style>
</head>
<body>
<div class="box">div1</div>
<p class="box">div2</p>
<div class="box">div3</div>
</body>
同一个元素,多个类选择器
.box{width:100px;height:100px;background:red;}
.box2{ border:10px solid #000;}
</style>
</head>
<body>
<div class="box">div1</div>
<p class="box box2">div2</p>
<div class="box">div3</div>
类型选择器
直接针对标签去写样式
<style>
div{width:100px;height:100px;background:Red;}
p{width:200px;height:50px;background:blue;}
/*
类型选择
*/
</style>
</head>
<body>
<div class="box">div1</div>
<p class="box box2">div2</p>
<div class="box">div3</div>
</body>
包含选择器
只想让p1有样式,想要父级下面的元素有样式
<style>
#box p{width:100px;height:100px;background:red;}
/*
包含选择器
*/
</style>
</head>
<body>
<div id="box">
<p>p1</p>
</div>
<p>p2</p>
群组选择器
当某两个标签样式是一样的时候,就可以把他们放在一起,并用逗号隔开
<style>
div,span{ font:30px/50px "宋体"; color:red;width:100px;height:100px;background:blue;}
/*
群组选择
*/
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
通配符
<style>
*{color:red; font:20px/30px "宋体";}
/*
* 通配符 代表所有的标签,不推荐使用,对性能不友好
*/
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
选择器的优先级
<style>
#box{width:100px;height:100px;background:Red;}
#box{background:blue;}
/*
选择器的优先级一致的情况下,后边的样式会覆盖前边的
*/
</style>
</head>
<body>
<div id="box"></div>
</body>
优先级比较如下:
/* 行间样式>id>class>类型选择>通配符 */
包含选择符优先级计算
/* 约分 就是将同级别的优先级约分掉,然后最后对比剩下的元素优先级 */
群组选择符优先级计算
.div,.p{width:100px;height:100px;background:Red;}
.p{background:blue;}
/*上面的样式相当于下面这种样式,p标签是两个样式,所以相同的优先级以谁在下方为准*/
.div{width:100px;height:100px;background:Red;}
.p{width:100px;height:100px;background:Red;}
.p{background:blue;}
块和内嵌
<style>
body{ font-family:"宋体"; font-size:20px;}
div,span{width:100px;height:100px;background:red;border:2px solid #000;}
/*
块:
1.独占一行
2.支持所有的样式
3.不设置宽度(width)的时候,宽度撑满整行
内嵌:
1.可以在一行显示
2.不支持宽高,对上下的margin和padding等样式支持的也有问题
3.宽度内容由撑开,不是用width设置的,它不支持,无效
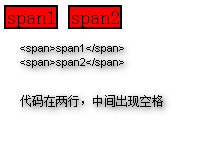
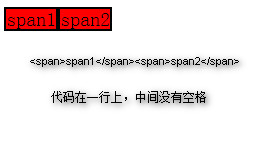
4.内嵌元素不在一行的时候,代码换行会被解析,出现空格,而且空格在不同浏览器中还是有会差别的
所以,首先就要控制字体大小,但是不要控制内嵌元素的字体,因为空格是在两个内嵌元素之间的
并不是在其内部,所以在要body中控制字体,而且字体选择的不同,也会在网页上出现差别。
通常这个空格字符所占的大小,是字体的一半,比如字体20px,空格宽度就是10px。如图:
*/
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>


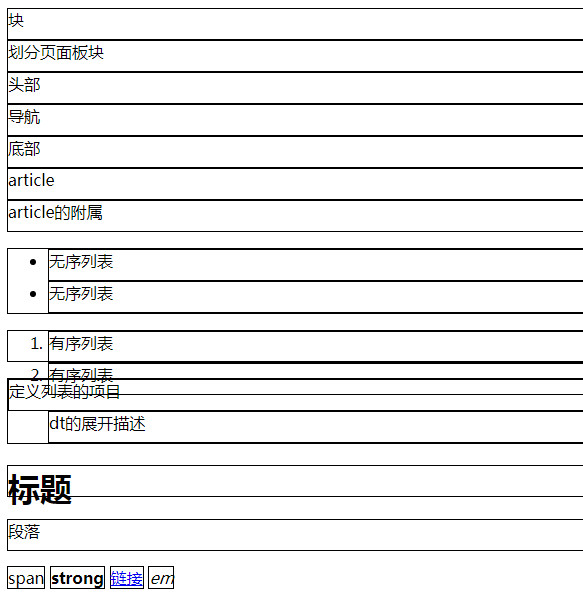
块元素和内嵌元素总结
<style>
body *{height:30px;border:1px solid #000;} 内嵌不支持宽高,所以设置个高就可以看出效果
ol,ul,dl{ height:auto;}
</style>
</head>
<body>
<div>块</div>
<section>划分页面板块</section>
<header>头部</header>
<nav>导航</nav>
<footer>底部</footer>
<article>article</article>
<aside>article的附属</aside>
<ul>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<ol>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<dl>
<dt>定义列表的项目</dt>
<dd>dt的展开描述</dd>
</dl>
<h1>标题</h1>
<p>段落</p>
<!--以下就是内嵌元素-->
<span>span</span>
<strong>strong</strong>
<a href="#">链接</a>
<em>em</em>

标签默认样式初始
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
body{margin:0;}
ul,ol{margin:0 auto;padding:0;}
li{ list-style:none;}
dl{margin:0;}
dd{margin:0;}
h1,h2,h3,h4,h5,h6{margin:0;}
p{margin:0;}
strong{ font-weight:normal;}
a{ text-decoration:none;}
em{ font-style:normal;}
img{ border:none;}
</style>
</head>
<body>
<div>块</div>
<section>划分页面板块</section>
<header>头部</header>
<nav>导航</nav>
<footer>底部</footer>
<article>article</article>
<aside>article的附属</aside>
<ul>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<ol>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<dl>
<dt>定义列表的项目</dt>
<dd>dt的展开描述</dd>
</dl>
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
<p>段落</p>
<span>span</span>
<strong>strong</strong>
<a href="#">链接</a>
<em>em</em>
<a href="#">
<img src="img.jpg" /> img标签本身没有什么默认样式,但是当它被放到一个连接中,就会有默认样式了
</a>
</body>
</html>






