datetimepicker时间控件
- 喜欢上datetimepicker源自于对bootstrap的喜欢。
- 一款简单到爆的时间空间
- 引入jq
- 引入bootstrap
- 引入datetimepicker和bootstrap-datetimepicker.zh-CN语言包
库文件 密码:c9m5
官网:http://www.bootcss.com/p/bootstrap-datetimepicker/
简单实例两个,和这里有关系,是动态拿取本地时间的呢。看这里
//time时间插件
$('#datetimepicker').datetimepicker({
minView: "month", //很关键,如果不限制到月视图,它默认是到小时的。
todayHighlight:true,
language:'zh-CN',
format:'yyyy-mm-dd',
autoclose: true,
}).val(begintime);
$('#dateEnd').datetimepicker({
minView: "month",
todayHighlight:true,
language:'zh-CN',
format:'yyyy-mm-dd',
autoclose: true,
}).val(endtime);
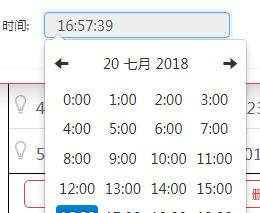
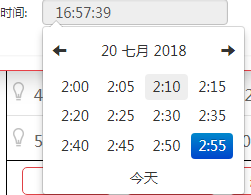
补充:只显示到时分秒
效果图


代码:
因为使用了vue
const _this=this;
$('.form_time').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
}).on("hide",function () {
_this.TradeTime=$(this).val();
}).val(_this.TradeTime);
http://websong.gitee.io/songyublog/



