gulp入门
gulp:是一个自动化工具,前端开发者可以使用它来处理常见任务:
- 搭建web服务器
- 文件保存时自动重载浏览器
- 使用预处理器如Sass、LESS
- 优化资源,比如压缩CSS、JavaScript、压缩图片
今天这篇是一个入门,如何搭建gulp。
- 安装node.js
首先它是基于node.js环境下的。点击下载。
需要注意的是系统版本32/64位。
安装好node.js后,win键+R打开cmd命令控制台输入 node -v 如果显示版本号,说明安装成功。
2.安装cnpm
尽管node.js自带了cpm但是不会FQ的孩纸们一定不愿意看到红色的错误提示。我们还是老老实实的安装马云爸爸提供的cnpm吧。
官方网址:http://npm.taobao.org;
win键+R打开命令控制台输入 npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完后最好查看其版本号 cnpm -v 如果报错,关闭命令控制台重新打开查看,因为有时候会报错。
有了以上的环境,和工具,我们就可以安装gulp了。
3.安装gulp-全局
cmd命令控制台输入 cnpm install gulp -g 所有命令行在淘宝提供的官网都有可查。
安装完成后检查 gulp -v
4.创建package.json文件
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。我们的项目里如果没有这个文件,nodejs不会识别。所以要有这个文件。
- 首先在D盘创建一个名为www的文件夹,这就是我们的站点了。
- 创建package.json方式有两种,一种是手写,一种是通过cnpm下载。
- 下面就是文件内容,注意复制后一定要把注释删除掉,否则会报错。
-
{ "name": "test", //项目名称(必须) "version": "1.0.0", //项目版本(必须) "description": "This is for study gulp project !", //项目描述(必须) "homepage": "", //项目主页 "repository": { //项目资源库 "type": "git", "url": "https://git.oschina.net/xxxx" }, "author": { //项目作者信息 "name": "surging", "email": "surging2@qq.com" }, "license": "ISC", //项目许可协议 "devDependencies": { //项目依赖的插件 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } } - 第二种我们可以使用命令创建
- 打开D盘我们创建的www文件夹按着shift键并鼠标右击,找到“在此处打开命令窗口”。这时弹出来的就是当前路径下的cmd命令控制台了。
- 我们输入cnpm init

查看package.json帮助文档,命令控制台cnpm help package.json
- 特别注意:package.json是一个普通json文件,所以不能添加任何注释。参看 http://www.zhihu.com/question/23004511
5.创建本地gulp和插件【重要】
有了gulp插件,我们就可以操控web项目了。
这里用一个less预处理插件,将我们写的less文件用插件转化成css文件。并且是实时同步的。
- 在站点路径下打开cmd控制台,输入 cnpm install --save-dev
- 在站点路径下打开cmd控制台,输入 cnpm install gulp-less --seve-dev 该命令就是less插件
- 在站点路径下打开cmd控制台,输入
cnpm install gulp --save-dev 关键命令!安装本地gulp - 全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
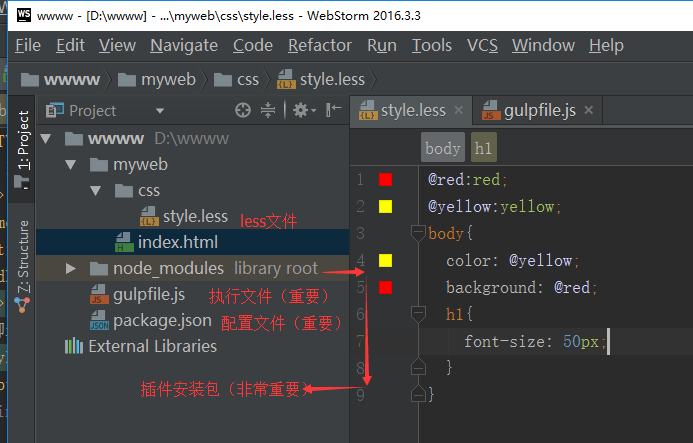
6.创建gulpfile.js【很重要】
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件。
上图(1)站点内容部署

上图(2)gulpflie.js

const gulp=require('gulp');//初始化gulp工具
const less=require('gulp-less');//初始化less插件
gulp.task('gulpLess',function () {
gulp.src('myweb/**/*.less')
.pipe(less())
.pipe(gulp.dest('websong'))
});
//写监听执行命令
gulp.task('watch',function () {
gulp.watch('myweb/**/*.less',['gulpLess']) ;
});
解释几个点:
gulp.task()是创建动作的,相当于我们的函数。 gulp.src()方法就是将指定的路径文件拿到 pipe()方法就是连接的管道,文件从这里进入,一顿操作后从另一头输出到我们指定的一个地方。 gulp.dest()就是我们指定的文件目录。 gulp.watch()是监听,里面有两个参数,一个是监听的文件地址,
一个是监听到后要执行的动作,这个动作,放在数组里,逗号隔开,可以写入多个动作(任务);
目录里的**/*.*是node里的通配符
通配符:
*.scss:*号匹配当前目录任意文件,所以这里*.scss匹配当前目录下所有scss文件**/*.scss:匹配当前目录及其子目录下的所有scss文件。!not-me.scss:!号移除匹配的文件,这里将移除not-me.scss*.+(scss|sass):+号后面会跟着圆括号,里面的元素用|分割,匹配多个
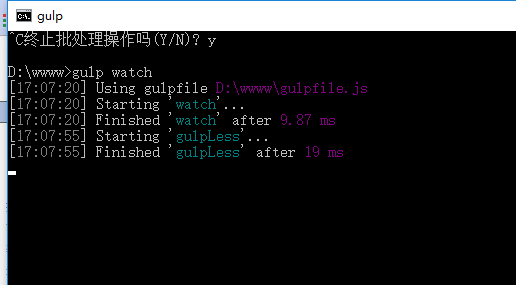
7.执行gulp 还是在wwww目录下,打开控制台,输入gulp 任务(动作)名称,这里是watch。 如果想终止命令 ctrl+c 或关闭控制台。 注意!任务执行后,控制台不可以关闭,否则没有效果哦

ok。到了这里,入门就说结束了。
更全更详细的可以参考这里,但是我这篇入门,是最适合小白不过了哦。
后面还有其他插件的,别忘了回来~~~~




