pv与单广告位曝光统计优化
上一篇文章《巧用域名发散,缓解单广告位并发请求限制》中提到了我已经将广告的数据请求写成了单广告位请求。既然数据请求都已经是单广告位的了,那么曝光统计也理所应当是单广告位的。
pv是什么?
我们找一下百度百科的解释: 就是页面浏览量(page view),通常是衡量一个网络新闻频道或网站甚至一条网络新闻的主要指标。网页浏览数是评价网站流量最常用的指标之一,简称为PV。
曝光是什么,区别在哪?
简单来说,就是用户在浏览器中看到了我们关注的东西后,给后台的一个反馈。之所以把pv和曝光放在同一个专题下讲,是因为二者统计的都是浏览量。不同的是,pv关注点在页面,统计的的是页面的浏览量;而曝光关注的是我页面中内容是否被用户统计到,换个说法是面向DOM结构的浏览量统计。
原来是什么样的,我想要的是什么样的?
原来的曝光统计就是很普通的加载后发出一个请求。虽然每个广告位都有自己的曝光,但是这种曝光仅仅是能统计到今天投放的广告的量,这样这要从投放端看看投放了啥,再乘以页面pv,就相等了。没有太大实际意义,还白白的占用的带宽。我想要的是统计用户看到的广告是哪些,由于用户不一定会看完整个页面,这样每个广告位的浏览量一定是小于等于pv。这样我们就可以统计到,哪些广告位被砍的多,哪些广告位被看到的次数少,甚至哪些广告位从未被看到过。更进一步来说曝光统计还可以进一步对页面设计以及改版有一定的知道意义,我们常说没有数据的优化就是空谈。对于大多数网站的页面往往都是在摸索中前进,我们并不知道什么样的设计更能够受到用户的青睐,一次改版中有受欢迎的部分,也有不受欢迎的部分。
那么我们是如何知道大多数用户的想法呢?就是反馈。调查问卷、随机访问可以吗?当然这样做会得到一定的反馈,同时也消耗了大量的人力物力。从另一个角度来考虑,这种方式会带来类似“薛定谔的猫”的效果,我们主动的问卷活动,或者随机访问,本身就会干扰反馈的结果。比如我问别人,“我长得帅吗?”对方碍于面子,或者时间赶不耐烦的敷衍或是为了要活动奖品,草草的全都打钩。这种反馈往往都不真实,比如上学的时候的教师满意度调查,大家是不是都写得满意。
比较好的方式是让用户不知道自己正被调查,通过观察用户在浏览页面时的行为来统计判断用户的感受,嘴上往往会说谎,但身体却很诚实。用户在看网页时的交互行为往往是个人感受最客观的表达。
前端技术实现思路
首先是要分析哪些用户行为是我们应该且可收集的,比如页面pv、曝光、点击等是比较公认的用户行为,他们之间也应该符合漏斗转化模型。再有一些公司还会针对鼠标滑过,悬停时间等做一些等交互行为甚至行为细节(比如页面渲染完成后的曝光时间、划过次数、悬停时长)做一些统计。我们今天就简单说一下页面pv、曝光、点击中的曝光。
页面pv,往往是通过js发出一个请求,这个请求最简单的方法就是利用<img>标签的src属性发起get请求。
点击就要分两种情况:本身有跳转和本身无跳转。如果本身有跳转,一般的方式都是统计链接+redirect原目标链接的方式。如果是本身无跳转,就要通过js绑定click事件,在事件回调函数中利用pv的方法发出一个个体请求,所以我们一本会把发pv的方法封装到公用模块。
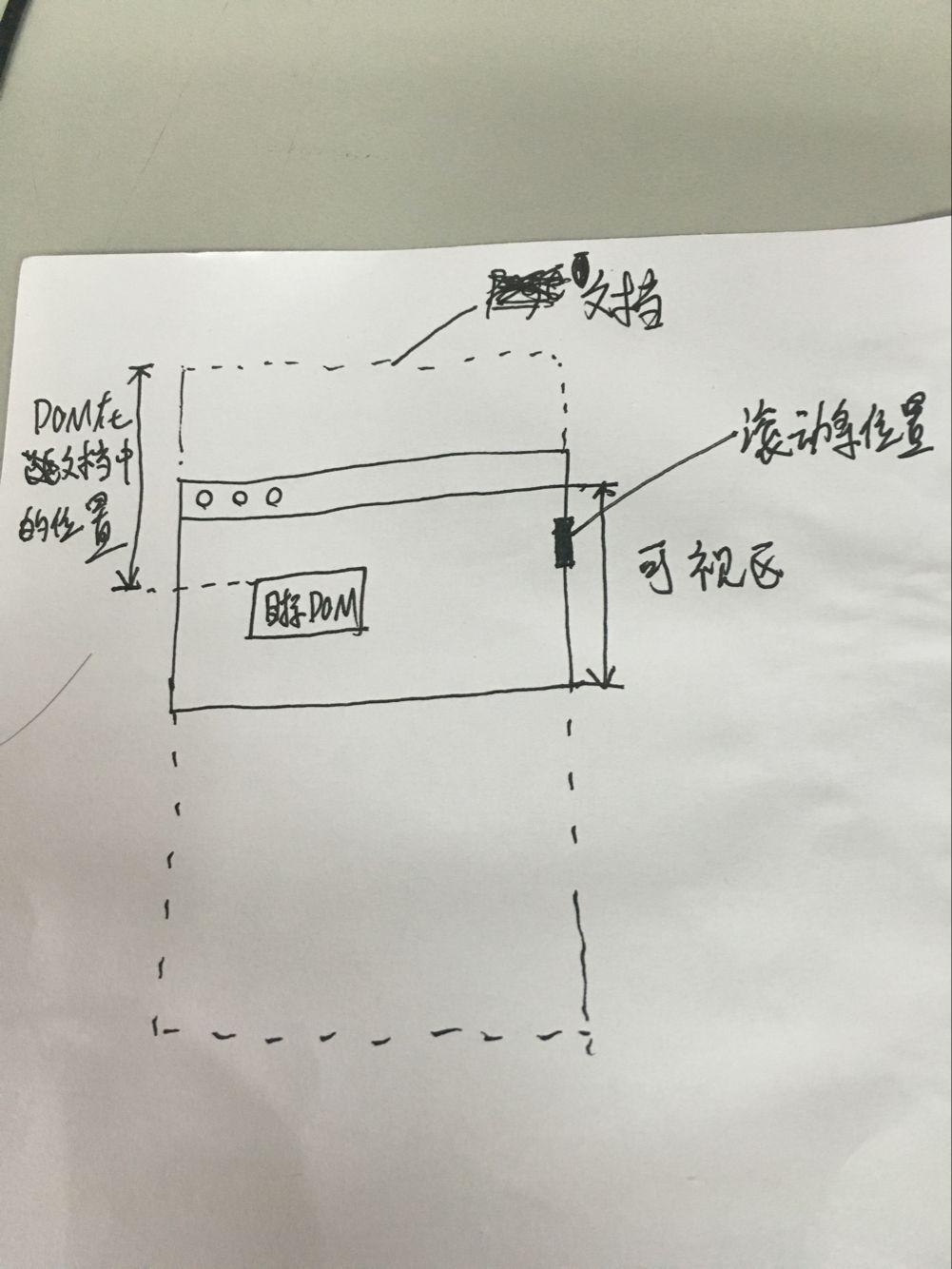
曝光是我想重点说的。曝光,顾名思义就是让用户看到才算,换个说法就比较直接了,就是相关的DOM出现在浏览器的可视区。大多数的用户端网页都是纵向滚动条的形式,判断是否出现在可视区,也变成了dom在文档中位置和页面滚动条位置的比较。
 DOM位置 <= (滚动条位置 + 可视区高度)
DOM位置 <= (滚动条位置 + 可视区高度)
当然我在这个需求的不断优化过程中经历了几个阶段:
阶段一:监听滚动事件和遍历DOM
这种思路主要来自于懒加载的实现,对页面中的相关dom添加已定义的属性,每次出发页面的滚动事件,就遍历带有自定义属性的DOM,
1 <div id="ad1" ad-pv="曝光请求地址"> 2 .......一大堆 3 </div>
并比对DOM和滚动条的位置,如果DOM位置小于等于滚动条+可视区高度,我们就认为“曝光了”,这是我们就对其利用pv的公共函数发出请求,后台接受请求,并计入统计数据库。对于发出过曝光请求的DOM,我们应该做出标记,以便下一次出发页面滚动时过滤掉。比如将ad-pv的属性值赋值为空(ad-pv="")。下一次不处理为空的DOM。
阶段二:减少频繁的调用
在上面这种方法下,就是监听滚动条太频繁,性能损耗太大,而且在异步的回调中涉及好多的DOM状态修改。一次鼠标滚轮会出发好多次的scroll事件回调。其实我只想要最后一次回调,该怎么做呢? 答案很简单——“减少函数被调用的次数”。具体“函数节流”或者“防反跳”的实现方法,网上能搜到很多,我在项目中直接使用的underscore中的debounce,至于为什么不用throttle,好多的文章都说“scroll 时更新样式,如随动效果用throttle”,但是我不是想在scroll时更新样式,而是停止滚动时时最终回调一次,debounce更符合我的需求。
我将处理判断位置并发曝光请求的这种事儿,都用debounce封装了一层,await 设为500ms。在scroll里面调用debouncePv()
1 $(window).on("scroll",function(){ 2 debouncePv(); 3 });
这样每一次鼠标滚轮,都会在停止500ms后触发仅一次的判断逻辑。
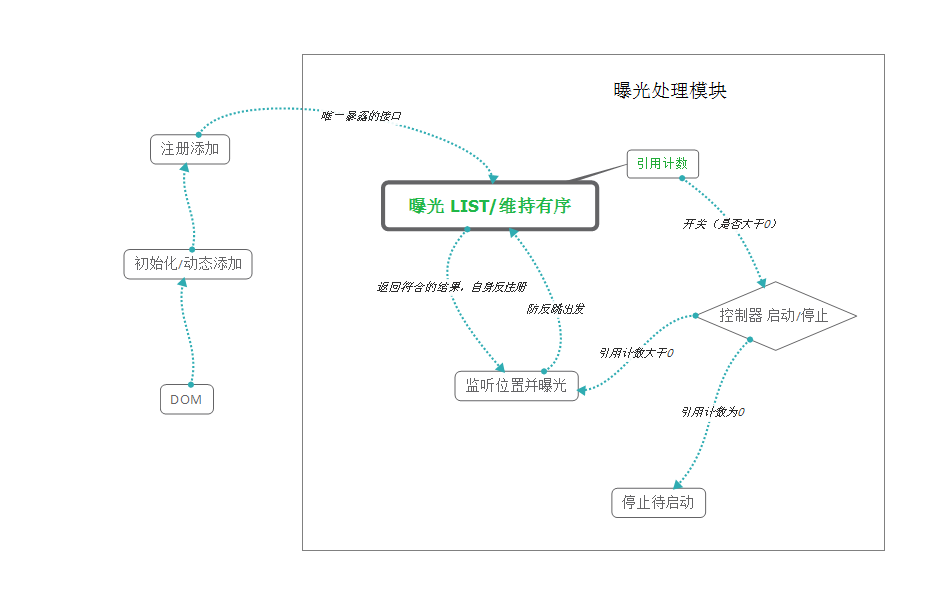
阶段三:减少DOM遍历的注册机制与引用计数控制状态
每次处理函数中连理DOM的好处是实时获取还有那些没曝光的DOM,但是也带来了一些问题,比如DOM上存储曝光请求地址本就显得不合理;遍历DOM树的耗时时相比于滚轮的频率也不小,如果不加debounce,还真说不好下一次的回调和当前的DOM遍历那个先结束。我们借鉴目前好多MV*框架中用数据结构来模拟一层DOM的思想。我们用一个对象数组来存储所有需要曝光的DOM的文档位置,并且保证按位置从小到大排序。每次触发,我们的滚动条位置只需要和数组中每一项的文档位置比较并对“符合位置区间”发出曝光请求,直到“不符合位置”的停止,这样的好处有三个:
1、遍历数组比遍历DOM要快、也不用在DOM上加过多的标记;
2、不用每次所有的DOM比较一遍,可以尽早停止;
3、对于“曝光”过的对象,可以从数组中删除,下一次处理函数直接从上一次停止的对象(文档位置对应的数据)开始比较。
我们应该如何生成这个数组呢?我不建议一开始的时候只遍历一遍DOM,如果我的DOM是js异步加载渲染的或者页面用了类似bigPipe的技术,就不适合了。我的广告代码要使用整个站点所有的页面,就要支持动态添加。所以我在外层暴露的接口是用于添加曝光对象的。这样随时向数组中可以添加。每次添加后对数组按照文档位置排序一次。保证事件处理的时候用的是一个有序的数组。我管这种动态添加的方式叫注册机制。
目前我对外暴露录得接口只有添加接口。但是我毕竟绑定了一个事件,监听事件会带来一定的性能损耗。我不能总是在监听吧。理想的方式是,有曝光对象就监听,没有曝光对象就解绑事件。还好我的数组是“注册”进来的,我可以在注册时增加引用计数,发曝光请求的时候减少引用计数。这样我就可以在注册(0->1)或是每次处理结束的时候判断是绑或不绑事件。这样我对外的接口还是只有注册用的函数。

这里介绍一个小技巧。解绑的时候,万一页面本身就对scroll绑定了事件,我这一解绑不就把页面的事件给解除了吗?好在jquery提供了一个事件命名空间的概念。我也是只绑定和解除自己空间下的scroll。我绑定的空间名:ads-lazy-pv
1 lazyPvListener: function(){ 2 var self = this; 3 $(window).on("scroll.ads-lazy-pv",function(){ 4 self.debouncePv() 5 }); 6 }, 7 lazyPvOff: function(){ 8 var self = this; 9 $(window).off("scroll.ads-lazy-pv"); 10 }
总结:
这样一个曝光的逻辑就开发完了,如果仅仅完成“任务”,其实并不难,但优化却占用了我很大的精力。这个曝光看起来没用太多高深的技术,但开发起来却很是用心。尤其是想广告代码这种跑在所有页面上的代码,更要考虑到很多复杂的情况,稍有纰漏将是公司财产的损失,身为一个开发人员,每一步都要胆大心细。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号