js实现查找关键字效果
一般情况下,我们操作页面上都会有查找某个关键字的的功能,那么今天也简单写一下关键查找页面上关键字的效果!首先页面上要写入一部分内容,然后要有搜索框,来看一下布局:
<input type="text" /> <input type="button" value="查找" /> <p id="box"> 轻轻的我走了,正如我轻轻的来;我轻轻的招手,作别西天的云彩。<br/> 那河畔的金柳,是夕阳中的新娘;波光里的艳影,在我的心头荡漾。<br/> 软泥上的青荇,油油的在水底招摇;在康河的柔波里,我甘心做一条水草! <br/> 那榆荫下的一潭,不是清泉,是天上虹;揉碎在浮藻间,沉淀着彩虹似的梦。<br/> 寻梦?撑一支长篙,向青草更青处漫溯;满载一船星辉,在星辉斑斓里放歌。<br/> 但我不能放歌,悄悄是别离的笙箫;夏虫也为我沉默,沉默是今晚的康桥!<br/>悄悄的我走了,正如我悄悄的来;我挥一挥衣袖,不带走一片云彩 </p>
简单写一下css:
p { border:5px solid #ccc; background:#FFFF99; width:400px; padding:20px; font-size:16px; font-family:微软雅黑; } span { background:yellow; }
接下来就是js实现代码:
<script> window.onload=function(){ var inp=document.getElementsByTagName("input"); var oP=document.getElementById("box"); inp[1].onclick=function(){ var str = inp[0].value; if (!str)return; //若内容不存在即返回 oP.innerHTML=oP.innerHTML.split(str).join('<span>'+str+'</span>') } }; </script>
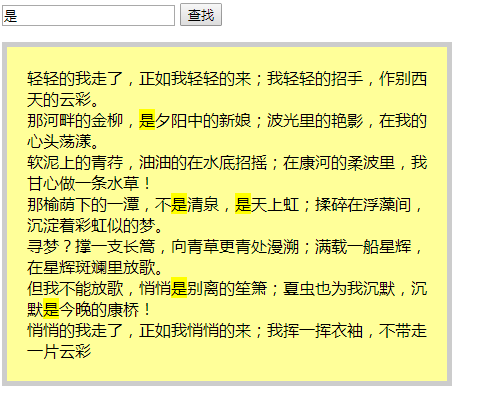
来看一下实现之后的效果图:

分析一下实现原理:
首先我们要知道查询的内容,然后以此为分隔符,将页面内容分为一个大的数组,然后要将所查询的内容字符串加上标签为了给其添加选中背景样式,将其提取出来,然后再次将其转化为字符串放入页面中,这个时候就要用到join()方法了,就是将数组转化为字符串,然后再次出现在页面上即可。
关于实现原理我说的比较通俗,希望你们能明白!
好了,今天就这样了!希望对大家有帮助!



