cursor光标类型
今天早上在网上看到一篇关于光标类型的总结代码,很好,特定拿来:
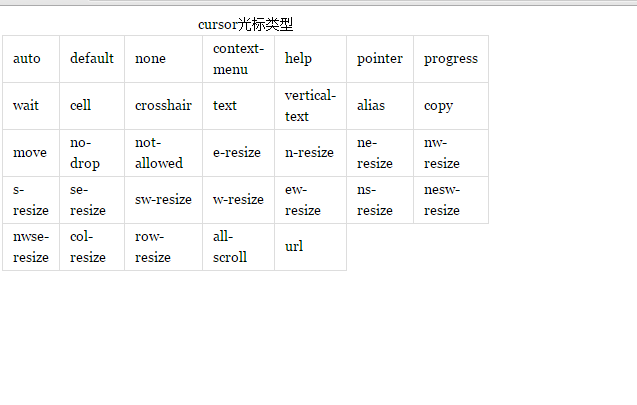
最终结果:

代码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>cursor光标类型</title> <style> .test{width:400px;border-collapse:collapse;font:14px/1.5 georgia,arial,serif,sans-serif;} .test td{padding:2px 10px;border:1px solid #ddd;} .test td:hover{background:#eee;} .auto{cursor:auto;} .default{cursor:default;} .none{cursor:none;} .context-menu{cursor:context-menu;} .help{cursor:help;} .pointer{cursor:pointer;} .progress{cursor:progress;} .wait{cursor:wait;} .cell{cursor:cell;} .crosshair{cursor:crosshair;} .text{cursor:text;} .vertical-text{cursor:vertical-text;} .alias{cursor:alias;} .copy{cursor:copy;} .move{cursor:move;} .no-drop{cursor:no-drop;} .not-allowed{cursor:not-allowed;} .e-resize{cursor:e-resize;} .n-resize{cursor:n-resize;} .ne-resize{cursor:ne-resize;} .nw-resize{cursor:nw-resize;} .s-resize{cursor:s-resize;} .se-resize{cursor:se-resize;} .sw-resize{cursor:sw-resize;} .w-resize{cursor:w-resize;} .ew-resize{cursor:ew-resize;} .ns-resize{cursor:ns-resize;} .nesw-resize{cursor:nesw-resize;} .nwse-resize{cursor:nwse-resize;} .col-resize{cursor:col-resize;} .row-resize{cursor:row-resize;} .all-scroll{cursor:all-scroll;} .url{cursor:url(skin/cursor.gif), url(skin/cursor.png), url(skin/cursor.jpg), pointer;} </style> </head> <body> <table class="test"> <caption>cursor光标类型</caption> <tbody> <tr> <td class="auto">auto</td> <td class="default">default</td> <td class="none">none</td> <td class="context-menu">context-menu</td> <td class="help">help</td> <td class="pointer">pointer</td> <td class="progress">progress</td> </tr> <tr> <td class="wait">wait</td> <td class="cell">cell</td> <td class="crosshair">crosshair</td> <td class="text">text</td> <td class="vertical-text">vertical-text</td> <td class="alias">alias</td> <td class="copy">copy</td> </tr> <tr> <td class="move">move</td> <td class="no-drop">no-drop</td> <td class="not-allowed">not-allowed</td> <td class="e-resize">e-resize</td> <td class="n-resize">n-resize</td> <td class="ne-resize">ne-resize</td> <td class="nw-resize">nw-resize</td> </tr> <tr> <td class="s-resize">s-resize</td> <td class="se-resize">se-resize</td> <td class="sw-resize">sw-resize</td> <td class="w-resize">w-resize</td> <td class="ew-resize">ew-resize</td> <td class="ns-resize">ns-resize</td> <td class="nesw-resize">nesw-resize</td> </tr> <tr> <td class="nwse-resize">nwse-resize</td> <td class="col-resize">col-resize</td> <td class="row-resize">row-resize</td> <td class="all-scroll">all-scroll</td> <td class="url">url</td> </tr> </tbody> </table> </body> </html>



