【翻译】MVC 3 Razor语法技巧之——The @helper syntax
2011-10-13 15:13 刺客之家 阅读(2186) 评论(9) 收藏 举报1、前言
最近翻到一篇Scott的旧文,觉得挺不错的,就试着翻译了一下,文章主要是说如何在Razor中使用@helper语法定义可复用的视图模板方法。如有疏漏,还请请各位看官指点一二~
2、正文
Asp.net MVC 3提供了一个全新的视图引擎(View-engine)叫做Razor(同时也继续提供并增强了对现有的.aspx视图引擎的支持)。Razor最大程度的减少了编写视图模板(译者注:前端页面)时需要输入的字符数和键盘敲击次数,提供了一个快速和流畅的编码体验。
与大多数模板语言不同,使用Razor你不在需要使用一些开始和关闭标记来打断你的编码(译者注:像aspx的<% %>),Razor的语法分析器能够智能的识别代码。这样的语法紧凑而简洁,输入起来轻松愉快。
你可以从我这9个月以来发表的一些文章来了解关于Razor的更多信息:
- Introducing Razor
- New @model keyword in Razor
- Layouts with Razor
- Server-Side Comments with Razor
- Razor’s @: and <text> syntax
- Implicit and Explicit code nuggets with Razor
今天的文章主要是讨论一个不甚为人所知的特性:使用@helper语法定义可重用的helper方法
@helper语法让你可以轻松在视图模板中创建可重用的帮助方法,以此来封装一些负责向页面进行输出的功能。使用这项技术你将可以写出可读性更好的代码,并抽象出可重用的帮助方法。让我们来看一个最简单的例子:
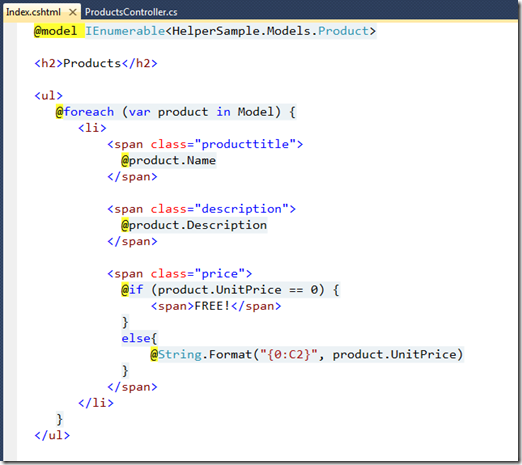
首先看一个展示产品列表的简单场景:显示产品的名称和价格——如果产品没有价格,则显示“FREE”
可以看到上面的代码非常直白,并且Razor的语法使得HTML与服务端C#代码结合的更加自然和易懂。
只有一个地方看起来有些别扭,就是针对价格的"If else"逻辑。如果我们需要在另外一个页面显示产品的价格,就不得不再写一遍上面的判断逻辑,每一个地方都可能出现错误,导致代码难以维护且臃肿。
这种情况就需要把判断价格的逻辑抽出来形成helper方法。
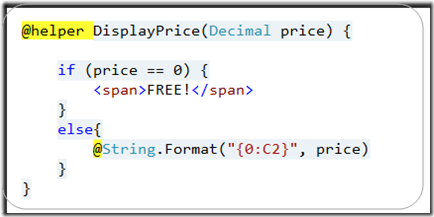
让我们把价格判断逻辑封装起来,使用一个"DisplayPrice"helper方法来表示它:
我们已经使用@helper语法定义了一个可重用的DisplayPrice方法,就好像标准C#/VB代码一样,它可以包含任意数量的参数(你也可以定义可空类型参数)。与标准C#/VB代码不同的是,你除了可以写服务端代码以外,还可以写入HTML,以及其他Razor支持的语法。
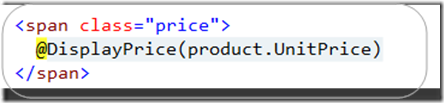
你可以像调用标准C#或VB代码一样调用它们
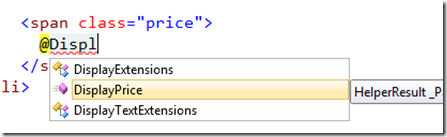
VS也同样会为它生成智能提示信息:
下面来讨论在多个视图页面共享helper方法:
在上面的例子中,我们定义了自己的helper方法,该方法与调用代码在同一个视图模板中。我们其实可以将方法定义在视图模板外部,并且让它可以被所有的视图模板所公用。
要实现这个功能,我们需要把定义helper方法的文件放在App_Code目录下。这个目录通常应该在项目根目录下。
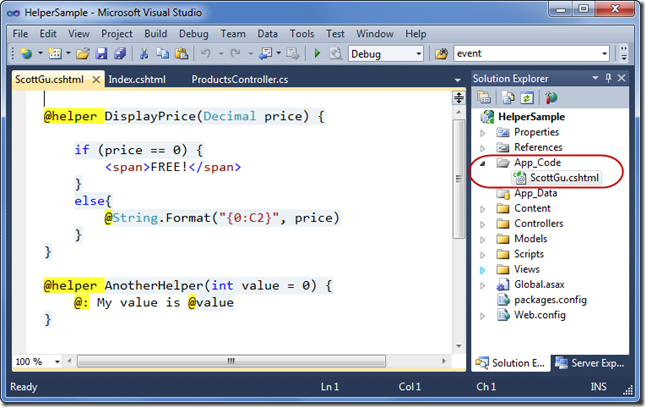
比如我创建了一个叫做“ScottGu.cshtml”的文件,并且定义了2个方法在里面(你可以在一个文件中定义任意多个helper方法):
一旦我们在App层面定义了这些方法,我们就可以在应用程序的任何视图模板中使用它们。
ScottGu.cshtml模板文件将会自动编译为一个叫做ScottGu的类,并且包含2个静态方法: “DisplayPrice” 和“AnotherHelper” 。
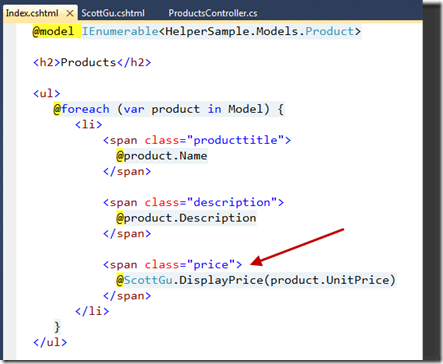
我们可以像下面这样调用它们:
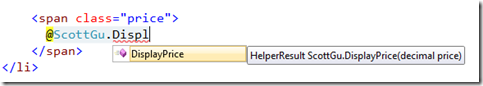
Visual Studio会为我们提供智能感知提示:
翻译完。


![clip_image001[10] clip_image001[10]](https://images.cnblogs.com/cnblogs_com/wbpmrck/201110/201110131519365753.png)







 浙公网安备 33010602011771号
浙公网安备 33010602011771号