AS3 CookBook学习整理(三)
1. 在可视化对象列表中添加项目
Flash Player 现在把ActionScript 虚拟机(AVM)和渲染引擎两块功能集成在一起了。AVM 完成执行ActionScript 代码,而渲染引擎负责在屏幕上绘制对象,绘制对象需要两步骤:通过ActionScript引擎创建可视化对象。渲染引擎把可视化对象绘制在屏幕上
AVM中创建了一个可视化对象后,并没有绘制在屏幕上,因为它还不存在于渲染引擎里,要把它放到渲染引擎里需要添加该对象到可视化对象列表,通过调用DisplayObjectContainer实例的addChild()或addChildAt()方法添加
{
import
flash.display.Shape;import
flash.display.Sprite;public class
Sample1120extends
Sprite
{
public function
Sample1120()
{
var
red:Shape =new
Shape();var
green:Shape =new
Shape();var
blue:Shape =new
Shape(); red.graphics.beginFill(0xFF0000); red.graphics.drawCircle(10,20,10); red.graphics.endFill(); green.graphics.beginFill(0x00FF00); green.graphics.drawCircle(15,25,10); green.graphics.endFill(); blue.graphics.beginFill(0x0000FF); blue.graphics.drawCircle(20,20,10); blue.graphics.endFill(); stage.addChild(red); stage.addChild(green); stage.addChildAt(blue,2);//下面演示重复添加同一对象
//var container1:Sprite = new Sprite();
//container1.addChild(red);
//container1.addChild(green);
//container1.addChild(blue);
//this.addChild(container1);
//var container2:Sprite = new Sprite();
//container2.addChild(red);
//this.addChild(container2);
} } }
2. 在可视化对象列表中删除项目
使用DisplayObectContainer类的removeChild()和removeChildAt()方法
{
import
flash.display.DisplayObjectContainer;import
flash.display.Sprite;import
flash.text.TextField;public class
Sample1120extends
Sprite
{
public function
Sample1120()
{
this
.addChild(new
TextField());this
.addChild(new
TextField());this
.addChild(new
TextField());trace
("删除前:"
+this
.numChildren); RemoveAllElement(this
);trace
("删除后:"
+this
.numChildren); }private function
RemoveAllElement(container:DisplayObjectContainer):void
{
var
length:int = container.numChildren;for
(var
i:int=0;i<length;i++)
{
this
.removeChildAt(0); } } } }
3. 在可视化对象列表中移动对象位置
使用DisplayObectContainer类的setChildIndex()方法改变项目的位置,getChildIndex()和getChildAt()方法得到项目在显示列表中的位置。getChildIndex()返回当前对象的索引,getChildAt()返回当前对象的引用
{
import
flash.display.Shape;import
flash.display.Sprite;import
flash.events.MouseEvent;public class
Sample1120extends
Sprite
{
public function
Sample1120()
{
var
arrColor:Array = [0xFF0000,0x00FF00,0x0000FF,0xFFFF00,0x00FFFF]; stage.addEventListener(MouseEvent.CLICK,OnClick);for
(var
i:int=0; i<arrColor.length;i++)
{
var
shape:Shape = AddElement(arrColor[i]); shape.x = i*3+20; shape.y = 20; } }private function
AddElement(color:int):Shape
{
var
shape:Shape =new
Shape(); shape.graphics.beginFill(color); shape.graphics.drawCircle(10,10,30); shape.graphics.endFill();this
.addChild(shape);return
shape; }private function
OnClick(event:MouseEvent):void
{
this
.setChildIndex(this
.getChildAt(0),this
.numChildren-1); } } }
4. 创建自定义可视化类
继承DisplayObject 或它的子类来创建新类
{
import
flash.display.Shape;import
flash.display.Sprite;public class
Sample1121extends
Sprite
{
public function
Sample1121()
{
var
_circle:Circle =new
Circle(0xFF0000,80); _circle.x = 100; _circle.y = 100; addChild(_circle); } } }import
flash.display.Shape;internal class
Circleextends
Shape
{
private var
_color:uint;private var
_radius:uint;public function
Circle(color:uint=0x000000,radius:uint=10)
{
_color = color;
_radius = radius;
Draw();
}
private function
Draw():void
{
graphics.beginFill(_color);
graphics.drawCircle(0,0,_radius);
graphics.endFill();
}
}
5. 创建简单的按钮

package { import flash.display.Sprite; import flash.display.StageScaleMode; import flash.events.MouseEvent; public class Test extends Sprite { public function Test() { stage.scaleMode = StageScaleMode.NO_SCALE; var button1:MyButton = new MyButton("确 定"); button1.addEventListener(MouseEvent.CLICK,onClick); this.addChild(button1); } private function onClick(event:MouseEvent):void { trace("click"); } } } import flash.display.Sprite; import flash.events.MouseEvent; import flash.text.TextField; import flash.text.TextFieldAutoSize; import flash.text.TextFormat; internal class MyButton extends Sprite { private var button:Sprite; private var label:TextField; private var textFormat:TextFormat; private var _text:String; private var _width:Number; private var _height:Number; private var _bgColor:uint; private var _fontColor:uint; private var _overBgColor:uint; private var _overFontColor:uint; public function MyButton(text:String,width:Number=85,height:Number=30,bgColor:uint=0x14B9F8,fontColor:uint=0xFFFFFF,overBgColor:uint=0x2BC4FE,overFontColor:uint=0xFFFFFF) { this._text = text; this._width = width; this._height = height; this._bgColor = bgColor; this._fontColor = fontColor; this._overBgColor = overBgColor; this._overFontColor = overFontColor; button = new Sprite(); button.graphics.beginFill(this._bgColor); button.graphics.drawRoundRect(0,0,this._width,this._height,10,10); button.graphics.endFill(); this.addChild(button); label = new TextField(); label.autoSize = TextFieldAutoSize.CENTER; label.selectable = false; label.mouseEnabled = false; textFormat = new TextFormat(); textFormat.color = this._fontColor; textFormat.size = 16; label.defaultTextFormat = textFormat; label.text = this._text; label.x = (button.width-label.width)/2; label.y = (button.height-label.height)/2+1; button.addChild(label); //mask var maskRect:Sprite = new Sprite(); maskRect.graphics.beginFill(0xFFFF00,0); maskRect.graphics.drawRoundRect(0,0,this._width,this._height,10,10); maskRect.graphics.endFill(); maskRect.addEventListener(MouseEvent.MOUSE_OVER,button_mouseOverHandler); maskRect.addEventListener(MouseEvent.MOUSE_OUT,button_mouseOutHandler); maskRect.buttonMode = true; this.addChild(maskRect); } private function button_mouseOverHandler(event:MouseEvent):void { button.graphics.clear(); button.graphics.beginFill(this._overBgColor); button.graphics.drawRoundRect(0,0,this._width,this._height,10,10); button.graphics.endFill(); textFormat = new TextFormat(); textFormat.color = this._overFontColor; textFormat.size = 16; label.defaultTextFormat = textFormat; label.text = this._text; } private function button_mouseOutHandler(event:MouseEvent):void { button.graphics.clear(); button.graphics.beginFill(this._bgColor); button.graphics.drawRoundRect(0,0,this._width,this._height,10,10); button.graphics.endFill(); textFormat = new TextFormat(); textFormat.color = this._fontColor; textFormat.size = 16; label.defaultTextFormat = textFormat; label.text = this._text; } }
6. 动态载入外部图片
使用新的Loader类载入图片(jpg,png,gif),load()方法下载图片或.swf文件,它需要一个URLRequest 对象作为参数,该对象指定一个需要下载资源的URL。
flash.display.Loader 类非常类似于flash.net.URLLoader 类。不同的是Loader实例能载入外部图片和flash,在传输数据方面URLLoader更有用些。
载入外部内容需要三个步骤:
创建Loader 类实例
把Loader 实例加到显示列表里
调用load( )方法载入外部内容
Loader实例的contentLoaderInfo属性会对不同的情况作出不同的反应事件。contentLoaderInfo 属性是flash.display.LoaderInfo 类实例,用来提供目标被载入时的信息,下面是LoaderInfo 类的一些有用的事件:
open
当资源开始下载时触发
progress
资源在下载中时触发
complete
当资源下载完成时触发
init
当载入外部的.swf初始化时触发
httpStatus
当载入外部资源的HTTP请求产生状态代码错误时触发
ioError
当一个错误导致下载被终止时触发,比如找不到相应资源
securityError
当试图读取安全沙漏以外的数据时触发
unload
当unload( )方法被调用或移除载入的内容时或再次调用load( )方法时都会触发该事件
{
import
flash.display.Loader;import
flash.display.Sprite;import
flash.events.Event;import
flash.events.ProgressEvent;import
flash.net.URLRequest;import
flash.text.TextField;public class
Sample1127extends
Sprite
{
private var
label:TextField;public function
Sample1127()
{
var
loader:Loader =new
Loader();this
.addChild(loader); loader.contentLoaderInfo.addEventListener(Event.OPEN,OnOpened); loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,OnProgressing); loader.contentLoaderInfo.addEventListener(Event.COMPLETE,OnCompleted); loader.load(new
URLRequest("http://www.baidu.com/img/baidu_logo.gif"
)); }private function
OnOpened(event:Event):void
{
label =
new
TextField();this
.addChild(label); }private function
OnProgressing(event:ProgressEvent):void
{
label.text = parseInt((event.bytesLoaded/event.bytesTotal*100).toString())+
"%"
; }private function
OnCompleted(event:Event):void
{
this
.removeChild(label); } } }
7. 载入外部swf文件并与之交互
使用Loader类载入.swf 文件,然后通过Loader实例的content属性访问被引入对象的实例
主swf文件:
{
import
flash.display.Loader;import
flash.display.Sprite;import
flash.events.Event;import
flash.net.URLRequest;public class
Sample1128extends
Sprite
{
public function
Sample1128()
{
var
loader:Loader =new
Loader(); loader.contentLoaderInfo.addEventListener(Event.INIT,OnInit);this
.addChild(loader); loader.load(new
URLRequest("Sub1rr128.swf"
)); }private function
OnInit(event:Event):void
{
trace
(event.target.content);//打印出:object Sub1128 (被导入的对象)
var
movie:Object = event.target.content;trace
(movie.GetColor()); movie.SetColor(0xFFFF00); } } }
被引用swf文件:
package
{
import
flash.display.Shape;import
flash.display.Sprite;public class
Sub1128extends
Sprite
{
private var
_color:uint = 0x000000;private var
_circle:Shape;public function
Sub1128()
{
DisplayCircle();
}
private function
DisplayCircle():void
{
if
(_circle==null)
{
_circle =
new
Shape();this
.addChild(_circle); } _circle.graphics.clear(); _circle.graphics.beginFill(_color); _circle.graphics.drawCircle(100,100,40); _circle.graphics.endFill(); }public function
GetColor():uint
{
return
_color; }public function
SetColor(color:uint):void
{
_color = color;
DisplayCircle();
}
}
}
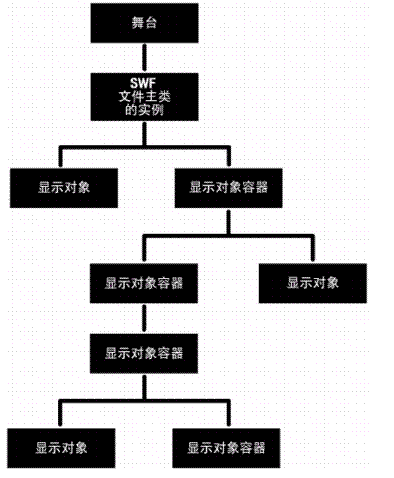
8. 理解this,root,parent
如下图所示,处在最顶层的是stage对象,而我们一般在文档里声明的this,其实在层级关系里处于第二层。而在文档里声明的root,则指向文档类(第二层),可以通过root.parent得到stage对象

{
import
flash.display.Sprite;import
flash.events.MouseEvent;import
flash.text.TextField;public class
Sample1209extends
Sprite
{
private var
lblMain:TextField =new
TextField();private var
lblSub:TextField =new
TextField();public function
Sample1209()
{
trace
(this
);//object Sample1209
trace
(root);//object Sample1209
trace
(this
.parent);//object Stage
trace
(root.parent);//object Stage
} } }
9. 得到当前坐标值
使用DisplayObject实例的只读属性mouseX和mouseY检查鼠标相对位置,或者MouseEvent事件的localX和localY属性
{
import
flash.display.Sprite;import
flash.events.MouseEvent;import
flash.text.TextField;import
flash.text.TextFieldAutoSize; [SWF(backgroundColor="#004D84"
)]public class
Sample1209extends
Sprite
{
private var
lblMain:TextField;private var
lblSub:TextField;private var
rect:Sprite;public function
Sample1209()
{
this
.lblMain =new
TextField(); lblMain.autoSize = TextFieldAutoSize.CENTER;this
.addChild(lblMain);this
.lblSub =new
TextField(); lblSub.autoSize = TextFieldAutoSize.CENTER; lblSub.y = 40;this
.addChild(lblSub);this
.rect =new
Sprite(); rect.graphics.beginFill(0xFFFF00); rect.graphics.drawRect(0,0,200,100); rect.graphics.endFill(); rect.addEventListener(MouseEvent.MOUSE_MOVE,rect_OnMouseMove); rect.x = 30; rect.y = 60;this
.addChild(rect); }private function
rect_OnMouseMove(event:MouseEvent):void
{
this
.lblMain.text ="stage里的X是:"
+Math.round(this
.mouseX)+",Y是:"
+Math.round(this
.mouseY);this
.lblSub.text ="sprite里的X是:"
+Math.round(this
.rect.mouseX)+",Y是:"
+Math.round(this
.rect.mouseY);//this.lblSub.text = "sprite里的X是:"+Math.round(event.localX)+",Y是:"+Math.round(event.localY);
} } }
10. 用鼠标拖拽对象
使用Sprite的startDrag()和stopDrag()来实现拖拽效果,同时使用dropTarget属性判断是否是目标位置
startDrag()有两个参数:
lockCenter
当为true时Sprite的中心被鼠标位置锁定,不管鼠标是否按下。当为false时只有鼠标点击它时Sprite才会跟着移动,默认为false
bounds
一个矩形范围来约束拖动,被拖动Sprite是不能超出这个范围,默认为null,意味着没有约束
一般会指定一个flash.geom.Rectangle作为被拖动元素的限制框。如果这个限制框和被拖动元素没有重合点(即不在一起),则点击被拖动元素开始拖动时,会马上进入到限制框。
Sprite还有一个重要的方法:hitTestPoint(x,y,ShapeFlag),它返回一个Boolean值,用来检测Sprite是否与指定的坐标点重合;
它接受三个参数:X坐标,Y坐标,ShapeFlag。其中X,Y为定义的坐标点。ShapeFlag用来指定是检测对象实际像素,还是边框实际像素。对于一个circle形状的Sprite,则这个参数就显得尤为重要,如果指定为true,则检测对象实际像素,只有当circle与点有重合,方法才会返回true。而指定为flase,则检测边框实际像素,此时只需要该circle的边框与点重合,则返回true(此时该circle可能并未到达该坐标点)。
直接使用Sprite的startDrag()和stopDrag()方法的确可以实现拖拽效果,但是有很多局限性。首先,Sprite的Drag受到FrameRate(画面更新率)的影响。如果FrameRate很低,则拖动效果会很不流畅。其次,一次只能拖动一个Sprite,无法实现同时拖动多个Sprite。
ascb里有一个DraggableSprite类(ascb.display.DraggableSprite),扩展了Sprite的拖拽效果,使其不受到FrameRate的影响,且可同时拖动多个对象。但是在DraggableSprite里dropTarget属性不能用了,代替它的是getObjectsUnderPoint()方法,它返回鼠标位置下面的对象数组。索引为0为最底层元素(如果在stage上则为自身),索引为length-1则为自身(因为它在最顶层),索引为length-2则为最上层的容纳元素。
演示DraggableSprite类的getObjectsUnderPoint()方法:
{
import
ascb.display.DraggableSprite;import
flash.display.Sprite;import
flash.events.MouseEvent;import
flash.geom.Point;import
flash.text.TextField;import
flash.text.TextFieldAutoSize;public class
Sample1230extends
Sprite
{
private var
label:TextField;public function
Sample1230()
{
var
red:Sprite =new
Sprite(); red.name ="red"
; red.graphics.beginFill(0xFF0000); red.graphics.drawRect(40,40,300,300); red.graphics.endFill();this
.addChild(red);var
blue:Sprite =new
Sprite(); blue.name ="blue"
; blue.graphics.beginFill(0x0000FF); blue.graphics.drawRect(80,80,200,200); blue.graphics.endFill();this
.addChild(blue);var
yellow:Sprite =new
Sprite(); yellow.name ="yellow"
; yellow.graphics.beginFill(0xFFFF00); yellow.graphics.drawRect(120,120,100,100); yellow.graphics.endFill();this
.addChild(yellow);var
circle:DraggableSprite =new
DraggableSprite(); circle.name ="circle"
; circle.graphics.beginFill(0x00FF00); circle.graphics.drawCircle(400,200,25); circle.graphics.endFill(); circle.addEventListener(MouseEvent.MOUSE_DOWN,OnMouseDown); circle.addEventListener(MouseEvent.MOUSE_UP,OnMouseUp);this
.addChild(circle); label =new
TextField(); label.autoSize = TextFieldAutoSize.CENTER; label.text ="label"
;this
.addChild(label); }private function
OnMouseDown(event:MouseEvent):void
{
var
tmpSprite:DraggableSprite = event.targetas
DraggableSprite; tmpSprite.drag(); }private function
OnMouseUp(event:MouseEvent):void
{
var
tmpSprite:DraggableSprite = event.targetas
DraggableSprite; tmpSprite.drop();var
arr:Array = getObjectsUnderPoint(new
Point(mouseX,mouseY));//this.label.text = arr[0].name; //当在stage上移动时,值是"circle",否则为最底层元素
//this.label.text = arr[arr.length-1].name; //值为它自己,也为"circle"
this
.label.text = arr[arr.length-2].name;//值为其最上层元素
} } }
综合示例:
{
import
ascb.display.DraggableSprite;import
flash.display.Sprite;import
flash.events.MouseEvent;import
flash.filters.DropShadowFilter;import
flash.geom.Point;public class
Sample1231extends
Sprite
{
private var
curPoint:Point;private var
white:Sprite;public function
Sample1231()
{
var
red:DraggableSprite =new
DraggableSprite(); red.name ="red"
; red.graphics.beginFill(0xFF0000); red.graphics.drawCircle(40,40,20); red.graphics.endFill(); red.addEventListener(MouseEvent.MOUSE_DOWN,OnMouseDown); red.addEventListener(MouseEvent.MOUSE_UP,OnMouseUp);this
.addChild(red);var
yellow:DraggableSprite =new
DraggableSprite(); yellow.name ="yellow"
; yellow.graphics.beginFill(0xFFFF00); yellow.graphics.drawCircle(40,100,20); yellow.graphics.endFill(); yellow.addEventListener(MouseEvent.MOUSE_DOWN,OnMouseDown); yellow.addEventListener(MouseEvent.MOUSE_UP,OnMouseUp);this
.addChild(yellow);var
blue:DraggableSprite =new
DraggableSprite(); blue.name ="blue"
; blue.graphics.beginFill(0x0000FF); blue.graphics.drawCircle(40,160,20); blue.graphics.endFill(); blue.addEventListener(MouseEvent.MOUSE_DOWN,OnMouseDown); blue.addEventListener(MouseEvent.MOUSE_UP,OnMouseUp);this
.addChild(blue); white =new
Sprite(); white.graphics.beginFill(0xFFFFFF); white.graphics.drawCircle(0,0,40); white.x = 140; white.y = 100; white.graphics.endFill();this
.addChild(white); }private function
OnMouseDown(event:MouseEvent):void
{
var
tmpSprite:DraggableSprite = event.targetas
DraggableSprite;this
.setChildIndex(tmpSprite,this
.numChildren-1); tmpSprite.filters = [new
DropShadowFilter()]; tmpSprite.drag(); curPoint =new
Point(tmpSprite.x,tmpSprite.y); }private function
OnMouseUp(event:MouseEvent):void
{
var
tmpSprite:DraggableSprite = event.targetas
DraggableSprite; tmpSprite.filters = null; tmpSprite.drop();var
arr:Array = getObjectsUnderPoint(new
Point(mouseX,mouseY));var
color:uint = 0xFFFFFF;if
(tmpSprite.name =="red"
)
{
color = 0xFF0000;
}
else
if
(tmpSprite.name =="yellow"
)
{
color = 0xFFFF00;
}
else
if
(tmpSprite.name =="blue"
)
{
color = 0x0000FF;
}
if
(arr[arr.length-2]==white&&tmpSprite.hitTestPoint(white.x,white.y,,true
))
{
white.graphics.clear();
white.graphics.beginFill(color);
white.graphics.drawCircle(0,0,40);
white.x = 140;
white.y = 100;
white.graphics.endFill();
this
.addChild(white); } tmpSprite.x = curPoint.x; tmpSprite.y = curPoint.y; } } }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步