AS3 CookBook学习整理(二)
1. 我要改变影片的对齐方式
使用stage.align属性
stage.align的值是flash.display.StageAlign类的一个枚举。其值如下:
| Value | Vertical Alignment | Horizontal |
| StageAlign.TOP | Top | Center |
| StageAlign.BOTTOM | Bottom | Center |
| StageAlign.LEFT | Center | Left |
| StageAlign.RIGHT | Center | Right |
| StageAlign.TOP_LEFT | Top | Left |
| StageAlign.TOP_RIGHT | Top | Right |
| StageAlign.BOTTOM_LEFT | Bottom | Left |
| StageAlign.BOTTOM_RIGHT | Bottom | Right |
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class Sample1105 extends Sprite
{
public function Sample1105()
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_RIGHT;
this.graphics.beginFill(0xFF0000);
this.graphics.drawRect(10,10,stage.stageWidth,stage.stageHeight);
this.graphics.endFill();
}
}
}2. 确定客户端是否能播放音频
使用flash.system.Capabilities的hasAudio判断是否支持音频,hasMP3判断是否能播放MP3
if(flash.system.Capabilities.hasAudio && flash.system.Capabilities.hasMP3)
{
}
else
{
}3. 提示用户改变播放器设置
使用flash.system.Security.showSettings()方法打开用户的Flash播放器设置对话框窗口
该方法接受一个flash.system.SecurityPanel枚举作为参数。对应功能如下:
SecurityPanel.DEFAULT 默认面板
SecurityPanel.CAMERA 摄像头面板
SecurityPanel.LOCAL_STORAGE 本地存储面板
SecurityPanel.MICROPHONE 话筒面板
SecurityPanel.PRIVACY 安全控制面板
SecurityPanel.SETTINGS_MANAGER 管理面板会打开浏览器进行更多设置
package {
import flash.display.Sprite;
import flash.system.Security;
import flash.system.SecurityPanel;
public class Sample1117 extends Sprite
{
public function Sample1117()
{
flash.system.Security.showSettings(flash.system.SecurityPanel.DEFAULT);
}
}
}4. 对数值进行四舍五入或取近似值
用Math.round()进行四舍五入,Math.floor()和Math.ceil()进行上下近似值。NumberUtilities.round()方法可自定义取值
package {
import ascb.util.NumberUtilities;
import flash.display.Sprite;
public class Sample1117 extends Sprite
{
public function Sample1117()
{
trace(Math.round(234.56)); //235
trace(Math.floor(234.56)); //234;
trace(Math.ceil(234.56)); //235;
trace(Math.round(123.456*100)/100);//123.46;
//也有一种写法,可读性比上面好
trace(Math.round(123.456/0.1)*0.1);//123.5;
//第三方函数的方法,实现机制其实和上面一样
trace(NumberUtilities.round(123.456,0.1)); //123.5
trace(NumberUtilities.round(123.456,6)); //126;
}
}
}5. 对数字和字符串进行格式化
用NumberFormat对象的format()与currencyFormat()方法。由于是第三方类库,测试过程中发现有些不完善。自己写了一个格式化货币的方法
package {
import flash.display.Sprite;
public class Sample1118 extends Sprite
{
public function Sample1118()
{
var money:Number = 26591234569.5678;
trace(formatString(money));//26,591,234,569.57
var i:int = 1234;
trace(formatString(i));//1,234.00
trace(formatString("fox"));
}
private function formatString(obj:Object):String
{
if(obj is int||obj is uint||obj is Number)
{
var money:Number = obj as Number;
var str:String = (Math.round(money/0.01) * 0.01).toString();
var _index:int = str.indexOf(".");
var cursor:int = 0;
if(_index>-1)
{
cursor = _index;
str = str.substring(0,_index + 3);
while(str.length < _index+3)
{
str = str + "0";
}
}
else
{
cursor = str.length;
str = str+".00";
}
var arrStr:Array = new Array();
while(cursor-3>=0)
{
arrStr.push(str.substr(cursor-3,3));
cursor = cursor-3;
}
if(cursor>0)
{
arrStr.push(str.substr(0,cursor));
}
arrStr.reverse();
return arrStr.join(',') + str.substr(str.indexOf("."));
}
else
{
return obj.toString();
}
}
}
}6. 生成随机数(猜硬币)
用NumberUtilities.random(0,1)方法产生随机数
package {
import ascb.util.NumberUtilities;
import flash.display.Sprite;
import flash.events.MouseEvent;
import flash.text.TextField;
public class Sample1118 extends Sprite
{
private var label:TextField;
public function Sample1118()
{
label = new TextField();
label.background = true;
label.backgroundColor = 0xFF0000;
label.textColor = 0xF7FCFF;
label.autoSize = "left";
this.addChild(label);
var sprite:Sprite = new Sprite();
sprite.graphics.beginFill(0xFFFF00);
sprite.graphics.drawCircle(100,100,50);
sprite.graphics.endFill();
sprite.addEventListener(MouseEvent.CLICK,OnClick);
this.addChild(sprite);
}
private function OnClick(event:MouseEvent):void
{
if(NumberUtilities.random(0,1)==0)
{
label.text = "正面";
}
else
{
label.text = "背面";
}
}
}
}7. 生成随机数(骰子)
用NumberUtilities.random(1,6)方法产生随机数
package {
import ascb.util.NumberUtilities;
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Sample1119 extends Sprite
{
private var sprite:Sprite;
public function Sample1119()
{
sprite = new Sprite();
this.addChild(sprite);
sprite.addEventListener(MouseEvent.CLICK,OnClick);
OnClick(null); //第一次显示出来
}
private function OnClick(event:MouseEvent):void
{
sprite.graphics.clear();
sprite.graphics.beginFill(0xFFFFFF);
sprite.graphics.drawRect(0,0,50,50);
sprite.graphics.endFill();
var randNum:int = NumberUtilities.random(1,6);
sprite.graphics.beginFill(0x000000);
if(randNum==1)
{
sprite.graphics.drawCircle(25,25,6);
}
else if(randNum!=2)
{
sprite.graphics.drawCircle(8,8,6);
sprite.graphics.drawCircle(42,42,6);
}
if(randNum==3||randNum==5)
{
sprite.graphics.drawCircle(25,25,6);
}
if(randNum==4||randNum==5||randNum==6)
{
sprite.graphics.drawCircle(42,8,6);
sprite.graphics.drawCircle(8,42,6);
}
if(randNum==2)
{
sprite.graphics.drawCircle(25,8,6);
sprite.graphics.drawCircle(25,42,6);
}
if(randNum==6)
{
sprite.graphics.drawCircle(8,25,6);
sprite.graphics.drawCircle(42,25,6);
}
sprite.graphics.endFill();
}
}
}8. 生成唯一随机数(基于毫秒)
调用NumberUtilities.getUnique()得到当前时间(精确到毫秒)的唯一数字
package {
import ascb.util.NumberUtilities;
import flash.display.Sprite;
public class Sample1119 extends Sprite
{
public function Sample1119()
{
for(var i:uint=0;i<10;i++)
{
trace(NumberUtilities.getUnique());
}
}
}
}9. 计算两点之间的距离
根据勾股定理,使用Math.pow()和Math.sqrt()联合计算
package {
import flash.display.Sprite;
import flash.geom.Point;
public class Sample1119 extends Sprite
{
public function Sample1119()
{
var p1:Point = new Point(10,20);
var p2:Point = new Point(100,200);
var x:int = p1.x - p2.x;
var y:int = p1.y = p2.y;
var length:Number = Math.sqrt(Math.pow(x,2)+Math.pow(y,2));
trace(length);
}
}
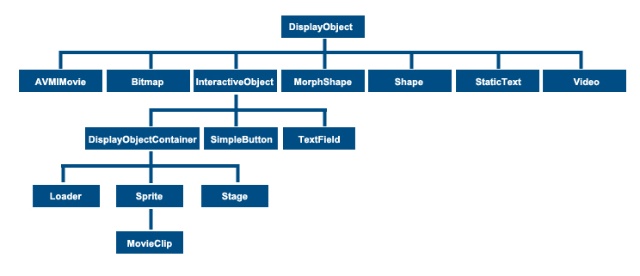
}10. DisplayObject类结构图
flash.display包中包含Flash Player用于构建可视显示内容的核心类。DisplayObject类是可放在显示列表中的所有对象的基类



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步