一起谈.NET技术,探索Asp.net mvc 的文件上传(由浅入深)
2011-09-01 23:47 狼人:-) 阅读(1159) 评论(0) 编辑 收藏 举报代码下载:https://files.cnblogs.com/n-pei/mvcfileupload.zip
最近因为TeamVideo需要用到视频和图片上传功能,所以试着Google了很多资料,和大家分享下。
1.最基本的文件上传
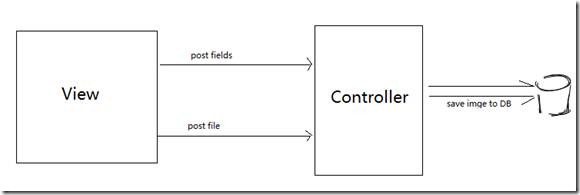
在View界面通过Form把数据POST到控制端(Controller),Controller把文件存储到服务器,再Redirect到其他页面。
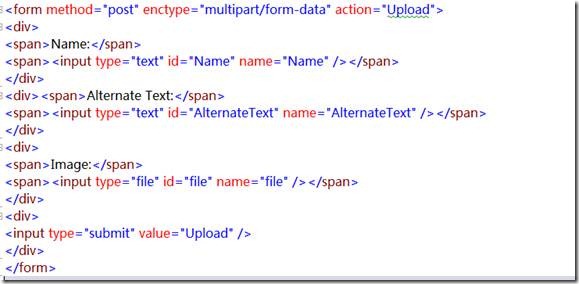
View部分的代码:
Controller部分需要判断是否有Post过来文件,有文件就保存,再重定向到index页面。
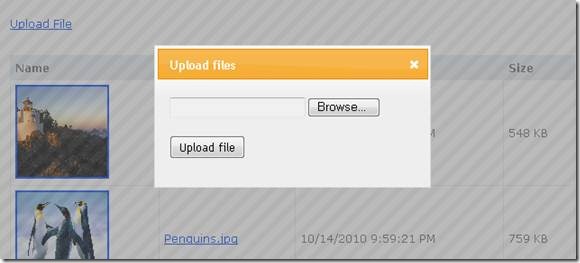
上面的例子是最简单的,下一步我们考虑给它加上一个jQuery的UI,让上传文件时的样子变成如下:
要达到这个效果,首先需要下载jQuery UI的几个插件。
在模板中添加这些脚本:
把上面实现的简单的文件上传放到一个DIV中,我们需要实现的功能是当鼠标点击某个按钮时,这个DIV会弹出来。
最后是DIV弹出的脚本:
接下来我们考虑把图片上传到服务器后再让它显示在当前页面中。显示的效果如下:
也就是说我们在上传图片到服务器端后,需要得到此图片的创建时间,大小名称等。
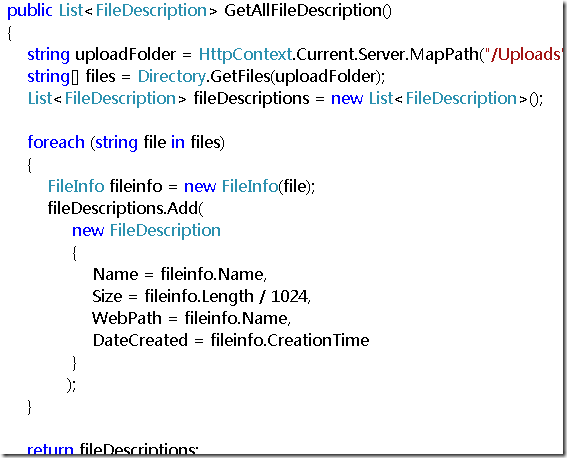
FileRepository把文件的信息放到一个List中:
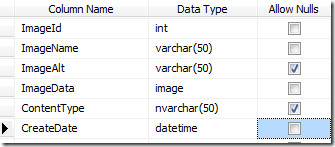
 通过Controller部分把这个List传递给View。View部分的代码请参考附件。对于图片的存储,我下一步想着把它存储在数据库中。首先是创建表结构:
通过Controller部分把这个List传递给View。View部分的代码请参考附件。对于图片的存储,我下一步想着把它存储在数据库中。首先是创建表结构:
使用ADO.NET Data Model来存储数据,所以我们需要创建一个edmx文件。
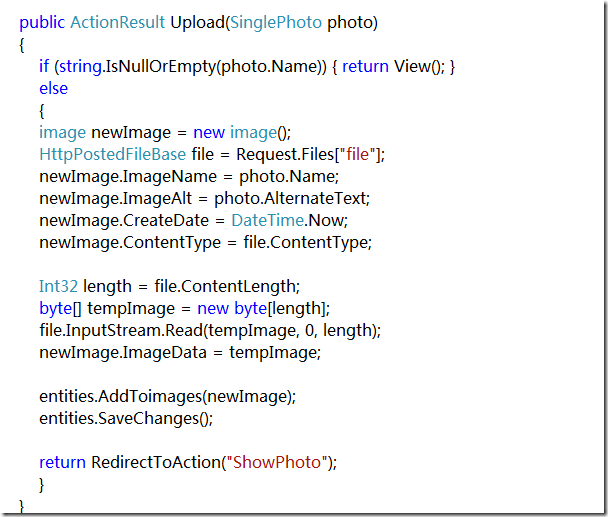
保存到图片到数据库中的Controller部分:
View部分代码:
过程如下图:
这里需要一个辅助类来帮助输入文本的Post。你可以在下载的代码中看到。上传图片并保存到数据库中,我们还需要来把图片显示出来,这个相对来说就比较麻烦了。搜索了很久才找到的方法如下:
保存图片到数据库后的查询结果:
目前我还不知道如何把一个List的图片显示出来。希望谁能够提供一个好的解决方案。传统的方法来存储文件(图片)上面的介绍已经很多了。如何使用AJAX方法来存储文件到服务器呢?我搜索了下,比较多的是使用jQuery Form这个插件来实现的。
你需要去下载jQuery Form这个插件,放到你的Script文件夹中。并在Master模板中添加。当你点击Button时,创建一个Form并使用AJAX方式POST到服务器端保存。保存方式就不说了,下面是使用jQuery Form的JS代码:
除了使用jQuery form这个插件还有其他的AJAX方式实现文件的上传:
我举两个例子:
1. jQuery & Flash AJAX上传文件
代码地址:http://swfupload.googlecode.com/
主要是通过Flash和js的交互用flash程序来post数据到后台的Controller。除了flash部分,其它的和上面介绍的代码大同小异。我会在代码包里放上这部分的代码,供大家下载。
效果:
2. 纯jQueryAJAX上传文件(http://valums.com/ajax-upload/)
这个推荐大家看一下。
看这边文章的同仁们,周末愉快,呵呵。
参考资料:
http://weblogs.asp.net/imranbaloch/archive/2010/04/03/image-preview-in-asp-net-mvc.aspx
http://weblogs.asp.net/jgalloway/archive/2008/01/08/large-file-uploads-in-asp-net.aspx
http://www.mikesdotnetting.com/Article/125/ASP.NET-MVC-Uploading-and-Downloading-Files