Asp.NetCore1.1版本没了project.json,这样来生成跨平台包
本章将要和大家分享的是Asp.NetCore1.1版本去掉了project.json后如何打包生成跨平台包, 为了更好跟进AspNetCore的发展,把之前用来做netcore开发的vs2015卸载后并安装了vs2017,这给我带来的直接好处是把我报红的C盘腾出10GB左右的空间,从这里直接能感受到vs2017体积如此之小;之前有写过一篇开源netcore服务的文章开源一个跨平台运行的服务插件 - TaskCore.MainForm,里面有讲述netcore项目生成和部署在win7和ubuntu16.04系统上的例子,感兴趣的朋友可以去看看;下面开始本文的内容,希望大家能够喜欢,也希望各位多多"扫码支持"和"推荐"谢谢!
AspNetCore中使用Session(基于MemoryCache组件)
这节内容看起来有点不符合文章标题,主要是只写生成跨平台包的内容太少,有些朋友觉得干活太少不满意,因此就用这如果使用Session来填充吧哈哈(我的理念是:一天一进步,哪怕一丁点);对于一个web程序来说session存储通常有很多种方式,例如我前面文章有使用Redis来存储session的相关文章,那对于一个netcore项目来说默认session存储的方式是memorycache的方式,可以这样在项目中的 Startup.cs 文件中 ConfigureServices 方法增加如下代码片段:
1 services.AddDistributedMemoryCache(); 2 services.AddSession(b => 3 { 4 b.IdleTimeout = TimeSpan.FromMinutes(1);5 b.CookieName = "MySid"; 6 });
并在 Configure 方法中添加 app.UseSession(); session的使用;当把上面的代码片段复制到你程序中时,会提示一个小灯泡,需要你点击选择引用下对应的包,对于vs2017自动装了netcore的开发环境,所以只需要点击灯泡引用就行了,如果你没有装开发sdk,那么需要下载nuget包: Microsoft.AspNetCore.Session ;第一段 services.AddDistributedMemoryCache() 主要作用是添加memorycache存储引用,第二段AddSession方法才是真正添加session相关的东西,这里我用到的两个个属性:
1. IdleTimeout:设置session过期时间;
2. CookieName:设置sessionId存储在客户端浏览器中的key名称;
当完成上面步骤的操作后,可以在任意Controller(这里是HomeController)的Action中使用 HttpContext.Session.Set 方法添加session:
1 public IActionResult About() 2 { 3 _logger.LogInformation("这里是About"); 4 5 var userInfo = "我的NetCore之Session"; 6 HttpContext.Session.Set(SessionKey, System.Text.Encoding.UTF8.GetBytes(userInfo)); 7 ViewData["Message"] = $"读取配置文件Option1节点值:{this._options.Option1},添加session"; 8 return View(); 9 }
再通过另外Contact的Action中使用 HttpContext.Session.TryGetValue(SessionKey, out var bt) 来获取我们刚设置的session:
1 public IActionResult Contact() 2 { 3 var userInfo = string.Empty; 4 if (HttpContext.Session.TryGetValue(SessionKey, out var bt)) 5 { 6 userInfo = System.Text.Encoding.UTF8.GetString(bt); 7 } 8 9 ViewData["Message"] = string.IsNullOrWhiteSpace(userInfo) ? "Session获取为空" : userInfo; 10 return View(); 11 }
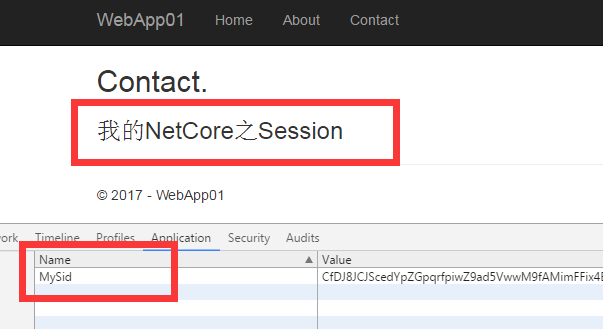
好了就这么简单,咋们运行看下效果:dontnet run 命令来运行测试站点,不出意外会在界面得到如下截图:

通过浏览器控制台能够看到咋们的sessionId的名称是MySid,这个正如我们在 Startup.cs 设置的CookieName一样呢;
ISession扩展方法
上面用到的Set方法来保存sesseion,咋们来看看她的参数 void Set(string key, byte[] value); 键值对的方式,但是值是一个byte[]类型的参数,我们每次使用的时候都需要自己转一下数据类型感觉不是很方便,那么我们通过扩展方法的方式来扩展下 ISession ,如下扩展代码:
1 public static class PublicExtensions 2 { 3 #region ISession扩展 4 5 /// <summary> 6 /// 设置session 7 /// </summary> 8 /// <typeparam name="T"></typeparam> 9 /// <param name="session"></param> 10 /// <param name="key"></param> 11 /// <param name="val"></param> 12 /// <returns></returns> 13 public static bool Set<T>(this ISession session, string key, T val) 14 { 15 if (string.IsNullOrWhiteSpace(key) || val == null) { return false; } 16 17 var strVal = JsonConvert.SerializeObject(val); 18 var bb = Encoding.UTF8.GetBytes(strVal); 19 session.Set(key, bb); 20 return true; 21 } 22 23 /// <summary> 24 /// 获取session 25 /// </summary> 26 /// <typeparam name="T"></typeparam> 27 /// <param name="session"></param> 28 /// <param name="key"></param> 29 /// <returns></returns> 30 public static T Get<T>(this ISession session, string key) 31 { 32 var t = default(T); 33 if (string.IsNullOrWhiteSpace(key)) { return t; } 34 35 if (session.TryGetValue(key, out byte[] val)) 36 { 37 var strVal = Encoding.UTF8.GetString(val); 38 t = JsonConvert.DeserializeObject<T>(strVal); 39 } 40 return t; 41 } 42 43 #endregion 44 }
直接传递一个对象T到扩展方法中,转类型后再存储的session中去,为了更好的测试我们直接在上面测试用例上修改代码如:
1 public IActionResult About() 2 { 3 _logger.LogInformation("这里是About"); 4 5 //var userInfo = "我的NetCore之Session"; 6 //HttpContext.Session.Set(SessionKey, System.Text.Encoding.UTF8.GetBytes(userInfo)); 7 8 MoUser user = new MoUser(); 9 HttpContext.Session.Set<MoUser>(SessionKey, user); 10 ViewData["Message"] = $"读取配置文件Option1节点值:{this._options.Option1},添加session"; 11 return View(); 12 } 13 14 public IActionResult Contact() 15 { 16 //var userInfo = string.Empty; 17 //if (HttpContext.Session.TryGetValue(SessionKey, out var bt)) 18 //{ 19 // userInfo = System.Text.Encoding.UTF8.GetString(bt); 20 //} 21 22 //ViewData["Message"] = string.IsNullOrWhiteSpace(userInfo) ? "Session获取为空" : userInfo; 23 24 var user = HttpContext.Session.Get<MoUser>(SessionKey); 25 ViewData["Message"] = user == null ? "Session获取为空" : $"昵称:{user.UserName}"; 26 return View(); 27 }
看起来set或get的session操作都只需一句代码就完成了是不是方便了许多呢,最有命令:dotnet run 测试下效果,和上面的一样我就不截图了;
1.1版本去掉了project.json后,如何生成跨平台包
到这里就进入今天的正题了,对于最新版本netcore去掉project.json网上讨论的还算比较激烈,但是网搜了下还没有一篇正式的中文文章来讲述如果生成夸平台包,这里有幸或许吧成为第一篇吧呵呵;首先,要明了netcore小组去掉project.json重要文件后,其任务都放在了项目的.csproj文件中,没错就是咋们vs生成的项目工程文件,那上面测试用例为例我们看下.csproj文件的内容:
1 <Project Sdk="Microsoft.NET.Sdk.Web"> 2 3 <PropertyGroup> 4 <TargetFramework>netcoreapp1.1</TargetFramework> 5 </PropertyGroup> 6 <PropertyGroup> 7 <PackageTargetFallback>$(PackageTargetFallback);portable-net45+win8+wp8+wpa81;</PackageTargetFallback> 8 </PropertyGroup> 9 <ItemGroup> 10 <PackageReference Include="Microsoft.ApplicationInsights.AspNetCore" Version="2.0.0" /> 11 <PackageReference Include="Microsoft.AspNetCore" Version="1.1.1" /> 12 <PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.2" /> 13 <PackageReference Include="Microsoft.AspNetCore.Session" Version="1.1.1" /> 14 <PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.1" /> 15 <PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.1.1" /> 16 <PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink" Version="1.1.0" /> 17 </ItemGroup> 18 <ItemGroup> 19 <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" /> 20 </ItemGroup> 21 </Project>
这里能够直观的在ItemGroup节点看到我们添加进来的Session的引用和项目模板自带的Logging等的引用,已经父节点 Project Sdk="Microsoft.NET.Sdk.Web" ,我们要生成跨平台运行包,就需要操作这个项目文件的配置信息,这里只需要添加如下代码:
1 <PropertyGroup> 2 <RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers> 3 </PropertyGroup>
然后再通过发布命令就能够生成夸平台包了,是不是挺简单的,所以上面弄了一个Session小节做干货呢呵呵;咋们来测试下吧,首先在项目根目录这样以此执行命令:dontnet restore

再执行你简短的发布命令(这里我直接采用默认参数的方式执行,发布包会生成再bin下面):dotnet publish

这个时候我们能够在目录:bin\Debug\netcoreapp1.1下面看到publish文件夹,里面就是咋们程序执行文件了,为了测试下效果,这里我通过命令:dontnet WebApp01.dll (由于我这里安装了sdk所以可以直接这样命令运行)来运行我的测试用例项目:

到这里一个windows上运行的包就完成了,有朋友就开始疑惑那跨平台呢,还有您之前配置的 <RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers> 有什么效果呢,那这里就开始演示怎么生成ubunt.16.04-x64的运行包了(win7-x64的也同样方式);我们同样需要经过:dontnet restore 之后发布命令的时候这样写:
dotnet publish -f netcoreapp1.1 --runtime ubuntu.16.04-x64
命令说明:
-f:framework的缩写;
netcoreapp1.1:是存放的文件夹;
--runtime:运行命令必须要的;
ubuntu.16.04-x64:存储的文件夹名称

最后的结果是在目录:Debug\netcoreapp1.1 下面生成了一个ubuntu.16.04-x64文件夹,里面就是咋们的运行程序包了;如果你想生成其他系统的运行包也是同样的操作流程:
1. 在项目.csproj中添加对应的Runtime命令(如:win7-x64;osx.10-11-x64;ubuntu.16.04-x64);
2. 在dotnet publish的时候把最后一个参数改成对应的Runtime命令就行了(如:ubuntu.16.04-x64)
到此本文就结束了,希望能给您带来好的帮助,谢谢阅读;



