前端学习之路CSS基础学习二
CSS属性相关
样式操作:
(1)width:为元素设置宽度
(2)height:为元素设置高度
ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响
p{ width: 30px; height: 30px; }
文字操作
/*字体样式: 关键字:font-family 作用:更改字体的样式*/ { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif } /*字体大小: 关键字:font-size 作用:更改用户的字体大小*/ p{ font-size: 30px; } /*文字颜色: 关键字:color 作用:更改样式的颜色*/ { /*方式一*/ /*color: red;*/ /*方式二*/ /* color: rgb(255,255,255);*/ /*方式三*/ color: #ff0000; } /*文字装饰 关键字:text-decoration 作用:对文字进行装饰*/ { /* 文字下面没有任何装饰 适用于超链接 超链接下没有任何横线*/ text-decoration: none; /* 下划线*/ text-decoration: underline; /* 上划线*/ text-decoration: overline; /*穿过文字 有点类似于删除*/ text-decoration: line-through; } /*文字对齐 关键字:text-aline 作用:调解文字位置*/ /*居中*/ text-align: center; /*左对齐 默认*/ text-align: left; /*右对齐*/ text-align: right; /*两端对齐*/ text-align:justify /*字重: 关键字:font-weight 作用:对字体加重或者减轻*/ { /*加重*/ font-weight: bolder; /*减轻*/ font-weight: lighter; } /*)文字缩进 关键字:text-indent 作用:文本进行缩进*/ { text-indent:32px ; }
背景属性
(1)关键字:background
(2)作用:对背景进行操作
{
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url("111.png");
/*默认铺满整个屏幕*/
background-repeat:repeat ;
/*禁止背景重复*/
background-repeat: no-repeat;
/*水平方向重复*/
background-repeat: repeat-x;
/*垂直方向重复*/
background-repeat: repeat-y;
/*背景位置*/
background-position: center;
}
使被装饰的属性固定不动
关键字:background-attachment: fixed;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
支持简写
backgroud:red url('') no-repeat center center
背景图片应用场景
所有浏览器你能够看到的都是走网路请求传输过来的
当你的网站需要用到很多小图标的时候,可以将所有的小图片放在一张
图片上,然后通过背景图片的位置来控制显示哪一个小图片从而节省加载资源
边框
关键字:border
作用:给被装饰的对象加上边框
(1)边框属性
1、border-width:边框粗细
2、border-color:边框颜色
3、border-style:边框样式
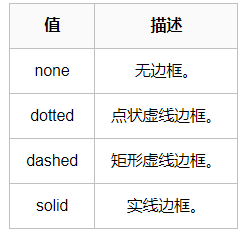
(2)边框样式

/*颜色、粗细、样式*/ { /*边框颜色*/ border-color: blue; /*边框粗细*/ border-width: 3px; /*边框样式*/ border-style: dashed; }
/*单独为某一个边框设置样式*/ { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
/*(3)border-radius: 作用: (1)可以使边框变的圆滑 (2)设置宽高为边框的一半 可以设置成一个圆*/ { width: 100px; height: 100px; border: 3px solid black; background-color: red; /*设置为边框的一半*/ border-radius: 50%; }
display属性
/*(1)none: ①元素存在 但是在浏览器中不存在 ②浏览器中的空间也不存在*/ { display: none; } /*(2)bolck:将行内标签转换成块标签 可以设置行内标签的一些属性值*/ { width: 100px; height: 100px; border: 3px solid red; /*将行内标签 转换成块标签*/ display: block; } /*(3)inline:将块级元素 按行内元素显示*/ .c1{ width: 100px; height: 100px; border: 3px solid red; /*将块标签 转换成行标签*/ display: inline; } .c2{ width: 100px; height: 100px; border: 3px solid blue; /*将块标签转换成行标签*/ display: inline; } .c3{ /*同时拥有行内标签以及块标签的特点*/ display: inline-block; }
display:"none"与visibility:hidden的区别:
(1)visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
(2)display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
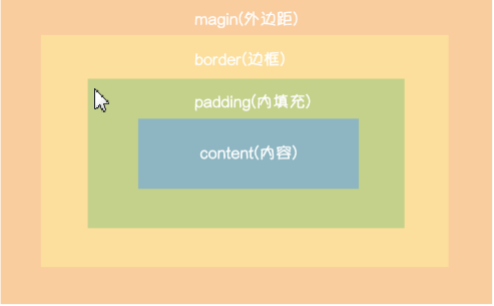
盒子模型
(1)margin:控制标签与标签的距离
(2)border:内边距与内容外的边框
(3)padding:内部文本到边框的距离
(4)content:内部文本的边框

(1)marg外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } /*简写*/ margin: 5px 10px 15px 20px; 顺序:边框顺时针(上右下左)
(2)内填充:
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
补充padding的常用简写方式:
(1)提供一个,用于四边;
(2)提供两个,第一个是上下,第二个是左右
(3)如果是三个参数,第一个上,第二个是左右,第三个是下
(4)四个参数,上右下左
float浮动
【1】基本概念
①、在CSS样式中任何元素都可以浮动
②、浮动之后会生成一个块级框 不论其本身是何种元素
【2】浮动的特点:
①、浮动的边框可以向左或者向右移动 如果碰到另外一个边框会立马停止浮动
②、浮动的文本不在普通的文档流中
【3】取值方式
①、left:左浮动
②、right:右浮动
③、none:没有浮动
(浮动会出现父标签塌陷的问题,为了解决这个问题我们会用到clear)
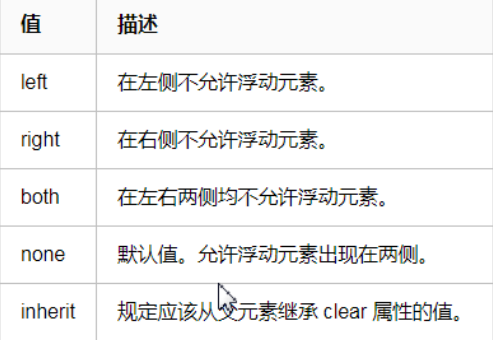
【4】clear
作用:清除浮动带来的影响
.clearfix:after{ content:'' display:block; clear:both } /*哪里塌陷 就给谁加一个clearfix类属性即可 如果给当前标签加没有效果 那么你可以考虑给目标标签外层 再套一个div 然后给这个新的div加*/

overflow溢出属性
(1)属性:
①、visible:默认属性溢出的属性不会被修剪
②、hidden:内容会被修剪 并且溢出内容不可见
③、scroll:溢出的内容会被修剪 但是浏览器会以滚轮的形式 查看溢出的部分
④、auto:如果内容被修剪 浏览器会以滚动条查看修剪的内容
(2)方式设置:
①、overflow:水平垂直方向均设置
②、overflow-x:水平方向设置
③、overflow-y:垂直方向设置
圆形头像设置
* { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { /*width: 100%;*/ /*左右拉伸*/ height: 100%; /*上下拉伸*/ }
定位
(1)relative(相对定位):相当于自己当前的标签
(2)absolute(绝对定位):相对于已经定位的父标签
(3)fixe(固定定位):相对于浏览器窗口 固定在某个位置
脱离文档流和不脱离文档流
(1):脱离文档流
①、浮动元素脱离文档流
②、绝对定位脱离文档流
③、固定定位脱离文档流
(2):不脱离文档流
相对定位不脱离文档流
模态框
关键字:z-index
作用:设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html> 自定义模态框示例 模态框
八:opacity
(1)用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
(2)其不但能透明文本效果 也可以透明图片效果



