vue项目中遇到的打印,以及处理重新排版后不显示echarts图片问题。
1. 项目中用到的打印
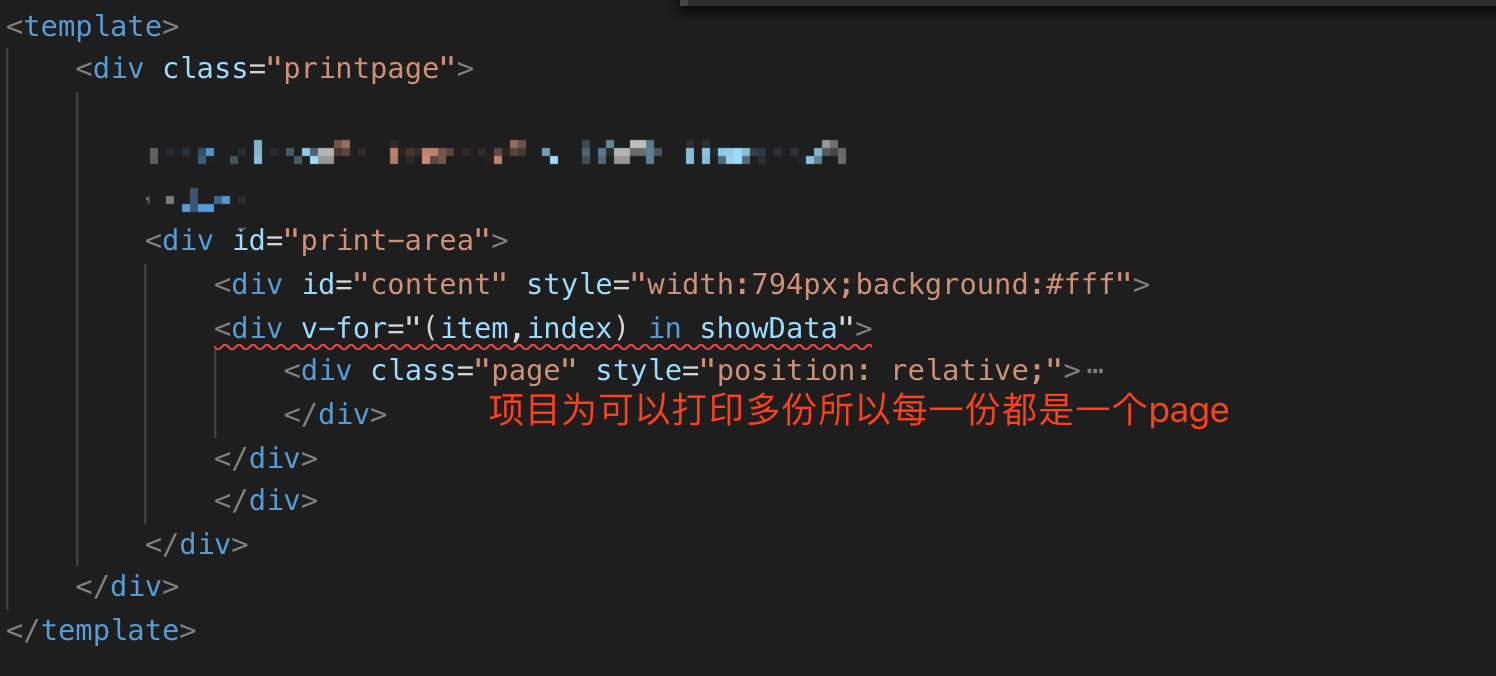
页面:

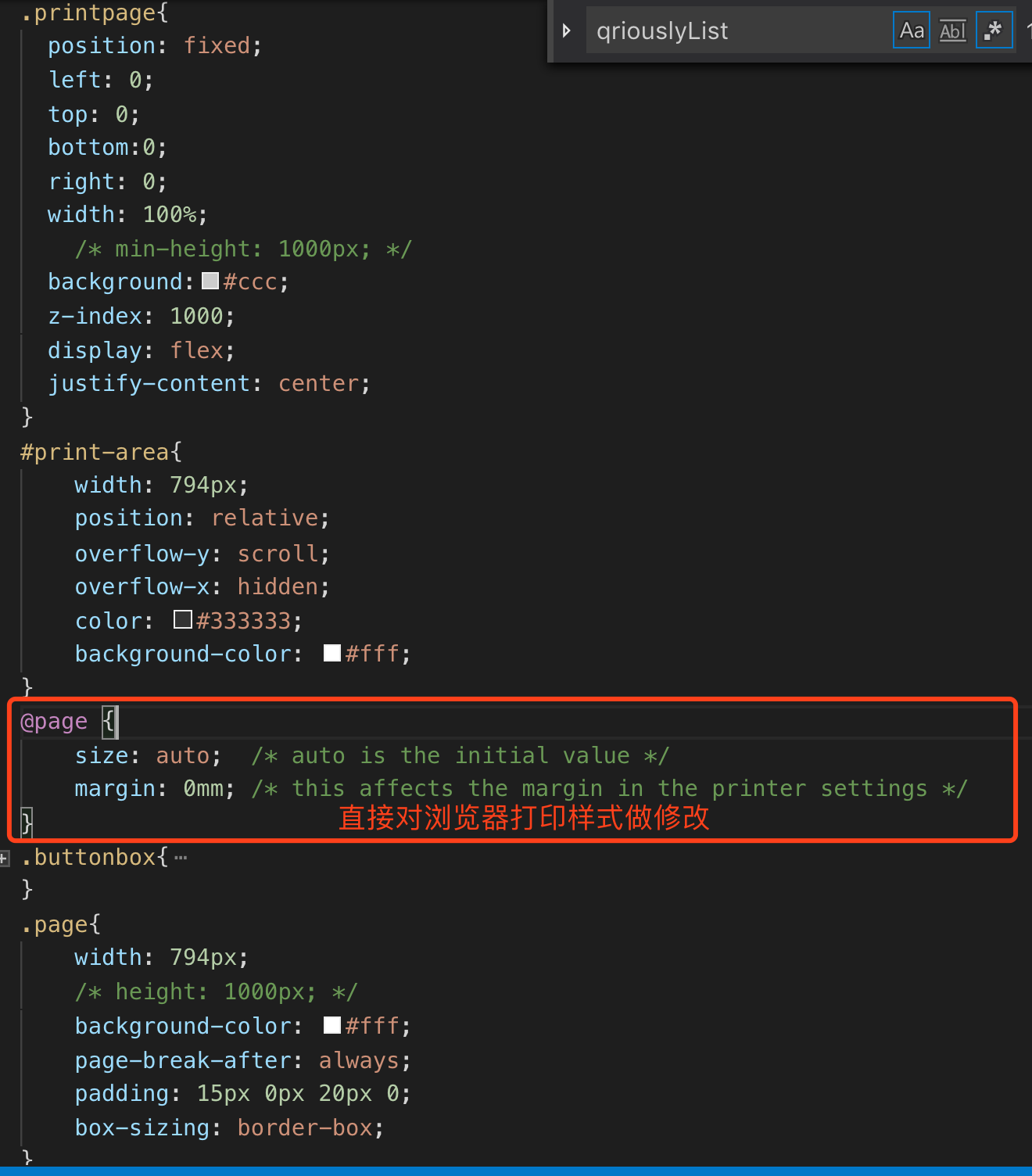
css: 控制好宽度一般A4 我调试的是794px多了放不下,小了填不满。当时多页打印的时候,一定要控制好每一个页面内容显示的高度不要超过一个页面,当然根据自己项目来。
由于我的项目是每一个页面固定一个页尾部,所以当显示的时候正常排版显示。但是一旦点击了打印预览需要修改这个区域的css让他固定在每一个页面的底部。
![]()

js代码,点击打印后执行(如果右键点击打印就会乱,所以给一个打印预览按钮让用户直接点):打印前先给要打印区域排版,这样预览打印的时候就不会乱,只打印要打印的内容。然后延迟调用系统的打印预览后即便用户没有打印,页面已经排好版了 这个时候右键打印也是可以的了。
print(){
var that = this;
$('.operatorBox').css({ //从新绘制这块区域让它固定在每一个页面底部
'position':'fixed',
'bottom':'15px'
})//此方法仅限单页
var div_print = document.getElementById('print-area');
var newstr = div_print.innerHTML;
var oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
// that.showCharts()
// console.log(this.imgBase)
// 吧charts图表弄成图片,在挨边替换空白图表
/* Object.keys(this.imgBase).forEach(function(key){
document.getElementById(key).innerHTML="<img style='width:100%' src="+that.imgBase[key]+">"
}); */
setTimeout(function(){
window.print();
alert('如未打印,请右键选择打印!')
// window.location.reload();
// document.body.innerHTML = oldstr;
},1000)
}
效果:

取消打印后页面排版已经改变了:

2. echarts打印,echarts如果是直接打印没问题,但是大多数情况是需要重新排列要打印的(就是不直接打印页面显示的,需要自定义打印内容),自定义打印的时候需要拿到要打印的html从新排版,但是这个时候拿不到echarts生成的图的,会显示空白。
所以解决方案是利用echarts的转成图片功能,提前把canvas图表转成图片,记录下来然后在从新排列的时候从新替换,或者是当echarts生成图片的时候立马换掉(这样处理显示效果不好)。
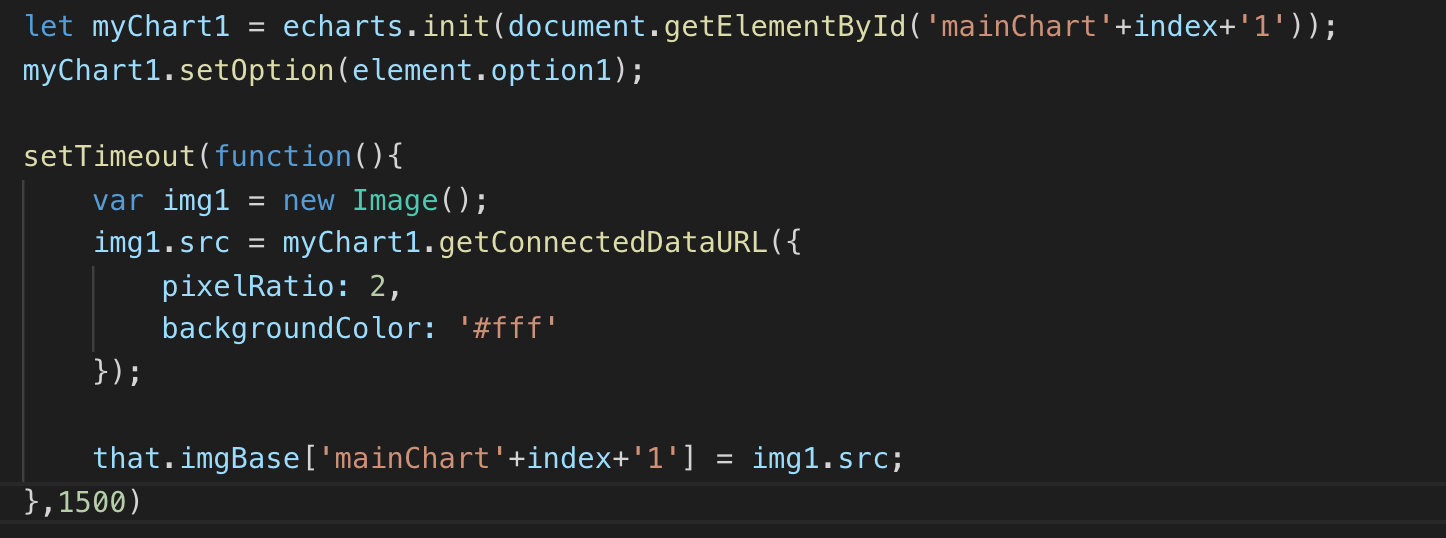
下面我的处理是把得到的图片全部按照echarts的id记录到一个对象里面,到时候在统一获取: