关于iToday/UXLib开源项目的构思和设计
2010-02-08 21:59 王克伟 阅读(3254) 评论(10) 编辑 收藏 举报引言
最近iPad、iPhone等炒得沸沸扬扬,不知道你是否也心动了呢?我的意思不是买一台,而是从事嵌入式设备的界面开发!关注UX开发的新技术、新思想,并拿来实现自己的UX开发库。
好吧,我知道你有疑问,嵌入式界面开发是个好方向吗?它适合作为自己的发展方向吗?我建议你参考一下我的上一篇文章《谈谈嵌入式设备用户界面的未来》
这个开源项目的目的是什么?
iToday以及UXLib是永远开源的,它是我们大家的财富。参与该项目收获的经验、认识的新朋友,以及我们对别人的帮助将是最无价的,最令人自豪的。
我们定下来的长期目标是UXLib,短期目标是iToday。
如果你是公司,UXLib和iToday对是完全免费的,并且我本人会为您提供免费的支持,当然您需要遵守这个项目的开源协议。我也知道国内的特殊环境,所以这个问题未来也会被我们团队所考虑,比如为了帮助更多小公司降低开发界面的成本,我们可能修改开源协议。
iToday目前要做什么?
也就是如何实现短期目标,并兼顾长期目标?
目前的任务分配还是引用Jake Lin文章的表格并做一些修改:
| Task | Description | Owner |
| 导航菜单 | 完善导航菜单的功能,实现M2D的预览,和支持多个Panel。 | 李森 - listen |
| 编码规范 | 编码规范 | 李森 - listen |
| 完善Picture Panel | 图片压缩预览等功能。版本1.0中实现。版本1.0中实现。 | 王克伟/dyg |
| 新增Weather Panel | 利用WebService实现简单的天气预报功能,在开发过程中可以实现下拉框控件的封装。 | Jake Lin |
| 完善Home Panel | 实现未接电话、未读短信等通知,简单的时间和日期等。版本1.0中实现。 | Roy |
| 完善Contact Panel | 完善类似九宫格的布局,这个可以与Application Panel一起做,封装编辑框等控件。版本1.0中实现。 | TimLu |
| 新增Messages Panel | 实现短信的快速浏览、操作。(封装POOM的功能。) | 余锦峰 |
| 新增Mail Panel | 实现邮件的快速浏览、操作。(可以封装SMTP。) | |
| 新增Internet Panel | 存放默认浏览器的书签、历史访问记录等信息。未来考虑将YouTube这样的应用作为其子功能。 | |
| 新增Music/Video Panel | 实现对播放器(比如Windows Media Player)的快捷控制。 | 王克伟/小牧 |
| 新增Map Search Panel | 可以考虑调用Google Map API的功能实现简单的Map快速搜索。 | Mercury/inzaghi |
| 新增Settings Panel | 对系统的快速设置,在开发过程可以考虑封装选择框控件。 | |
| 完善Application Panel | 完善类似九宫格的布局。版本1.0中实现。 |
1.完善Panel
主要的Panel有Home、Picture、Contact、Application,而其它Panel作为辅助Panel,这么分的原因考虑到这些是最基本的需求,当我们精力有限时,我们会优先考虑解决这些Panel的Bug,优化UX。
并且这4个主要的Panel是我们发布1.0版本时的基本要求,2.0版本的Features我们正在讨论中。
2.如何兼顾UXLib?
拿Picture Panel来说,我们采用了缩略图的方式显示,涉及到图片的解码、图片压缩和存储,那我们就考虑提炼这些到Graphics Library中。另外在上面表格的Description也提到一些控件的封装,这也是完善Control Library部分,具体请见下面的介绍。
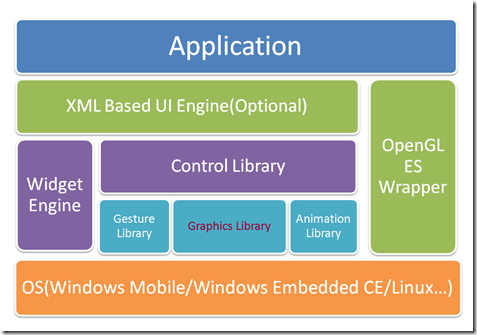
UXLib的构架是如何的?
为什么我们叫它UXLib,而不是UILib,它其实不就是一个用户界面开发库吗?原因有二:贯彻以用户为中心的设计思想;在库中想方设法优化用户体验。
1.图形库
为什么要Graphics Library?
a.提供统一的图形接口,方便构建GUI。
b.提供根据硬件平台实际情况的图形硬件加速能力。
c.它也是Animation Library和Control Library的基础。
Graphics Library下面如何走?GDI?DirectDraw?OpenGL ES Wrapper?Native OpenGL ES?
2.Widget引擎
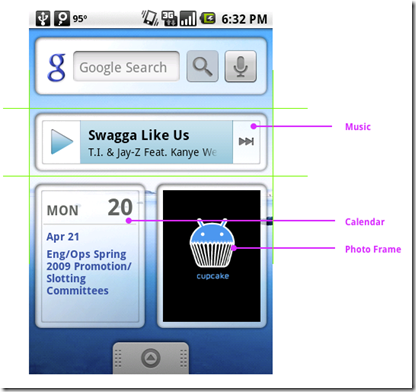
嵌入式上的Widget是个非常不错的东西,使用XML, JavaScript, CSS就能搞出来个基于网络的小应用,可以移植WebKit。举个Android上的Widget作为例子:
3.Gesture库
目前Windows Mobile和CE都不支持多点触摸,我们看Windows Mobile 7的进展情况。Gesture库我们目前是基于单点触摸的,后面会扩展支持多点触摸。
4.Animation库
这是一个可选的库,它封装了一些实现好的动画供选择,你完全可以基于Graphics Library自己实现你想要的,并且可以帮我们完善这个开源项目。
5.控件库
Windows自己的标准控件和通用控件有什么不好?
举得简单的例子,现在要在手机应用上实现一个Button,其实绘制一张图片可以了,如果要实现2个状态的,那就使用二张图片,这样做界面的运行效率就高多了(原因我在以前的文章中介绍过了),而且很容易实现Button的半透明等效果。
这个控件库的目的是去除掉基于句柄的控件,窗口仅仅是逻辑上的窗口。但是如果全部都自己去开发效率太低了,这就是这个控件库出现的理由。
在构建控件库的过程中我们注意需要抛弃传统Windows控件的观念,需要考虑更好的Touch支持,比如“模态对话框”:
“ListView”:
更多请见iPhone的HIG
6.OpenGL ES Wrapper
7.XML Based UI 引擎
这个引擎用于解析UI XML生成Host树等。
设计参考:
XUL:https://developer.mozilla.org/En/XUL
Flex:http://www.adobe.com/products/flex/
DirectUI GUI Library:http://visualstudiogallery.msdn.microsoft.com/zh-cn/1B69C9FE-E422-4799-9EB5-6AC7034C52E1
其它参考:
TinyXML:http://sourceforge.net/projects/tinyxml/
MyXAML:http://www.codeproject.com/KB/miscctrl/xmlGuiGenerator.aspx
我们如何实现UXLib?
UXLib的核心是Graphics Library,其它库也是基于该库构建起来的。
目前我们没有直接采用OpenGL ES,而是采用GDI来构建,原因在于GDI能够更快的让我们实现想要的,在我们取得一定进展的时候,也好方便宣传我们的开源项目。基于OpenGL ES的Graphics Library我们会之后推出,这也是跨平台的一个好方法。(OpenGL ES基本已经是嵌入式2D/3D图形API的标准了。)
我们需要什么样的您来参与?
“责任感->兴趣->技术水平”是我们对您的期望,并且是按照这个顺序。
我们知道很多朋友一看到有这样一个项目,都很有激情,但是没过几天激情没了。这就为什么把责任感放到首位,我们更需要持之以恒做事的人。其实也只有真正动手做了才会有收获。
如果你是在校学生,你可以借助这个项目锻炼一下自己,并认识更多有工作经验的朋友。如果你能力和基础较薄弱(要求至少有一定的C++和Win32开发经验),也没关系,我们每个模块会有Owner,你可以跟着Owner一起做。
我们目前遇到很多难题,路子我们也在慢慢摸索。
常用工具
开发环境:Visual Studio 2005以上版本 / Windows Mobile 6 Professional SDK Refresh / Windows Mobile 6.5 Professional Developer Tool Kit (CHS)
Code托管:http://itoday.codeplex.com/
SVN的使用可以参考:http://www.cnblogs.com/MaxWoods/archive/2005/12/19/300246.aspx
Google Group:http://groups.google.com/group/iToday-Developers?hl=en
(FQ工具在这里:https://files.cnblogs.com/wangkewei/u992.rar)
QQ群:6128 4128
另外Wiki的编写方法等内容我们会在之后的文章中推出。
更多参考
我在Windows嵌入式系统上的一个绚丽用户界面开源项目(iToday)
开源那些事儿 (二) - iToday开源项目计划
出处: http://wangkewei.cnblogs.com/
版权声明: 本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任的权利。
您可以从这里更方便的找到我的文章。




![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/1d7997472e33_D916/clip_image002%5B5%5D_thumb.jpg)
![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/1d7997472e33_D916/clip_image002%5B7%5D_thumb.jpg)
