使用Silverlight for Embedded开发绚丽的界面(1)
2009-12-22 16:18 王克伟 阅读(9693) 评论(22) 编辑 收藏 举报本文目标读者
这系列文章写给对使用Silverlight for Embedded(SE)在Windows嵌入式系统上开发绚丽界面感兴趣的朋友。要求读者有一定的Win32基础,C++基础,虽然SE是基于COM的,但是不需要你了解太多有关COM的知识,但是知道COM的原理会帮助你更好的理解SE,另外如果有接触过Silverlight/WPF会更好。
这里有一篇文章帮你从全局来了解SE:微软最新嵌入式界面开发技术
首先看一下我已经跑起来的应用程序的效果(我没有自己去做XAML,而是使用上次去微软培训时Samples提供的),这些图是从模拟器截取下来的,看起来效果不是太好,后面我有解释为什么,我放到NVIDIA Tegra上面跑起来效果很好(动画的帧率在四五十左右),这么好的板子没道理不好。
1.What is SE? Why COM based?
看到iPhone、Android的UX不错,市场也渐渐的流入到对方手里,微软问自己:我要拿点什么与他们对抗呢?既然我一向平台做的不错,那我就拿出一个UX开发平台吧!这样一个在Windows Embedded上的UX开发平台(SE)诞生了。
SE是使用C++本地代码编写的。(本地代码表示不是执行在托管层之上的,所以你无法使用像C#这样的托管语言开发。)
SE依赖于Embedded XAML Runtime (EXR) Framework,而非依赖于.Net CF或者浏览器。不要跟Silverlight for Windows Mobile等技术混淆。
除此之外我们还知道SE是基于COM (Component Object Model)的。为啥微软又搞出COM技术来,而不是基于.Net技术呢?
桌面系统上我们看到非常多的技术是基于.Net技术,比如XNA(http://creators.xna.com/en-US/),XNA Framework最初构建于.Net Framework 2.0之上,另外还加入了一些专注于游戏开发的类库,以达到很高的代码重用。代码执行在通用语言运行时(Common Language Runtime)之上。在这样的平台上开发游戏,你只需要关系游戏本身的逻辑,还不需要担心跨微软平台的问题。
那么微软SE为什么没有基于.Net?我认为还是运行时效率问题。CE设备(将来也许在Windows Phone上支持这个技术)多是CPU主频不到500MHz、RAM不到256M的设备,考虑到这点微软还是选择了基于COM技术。虽然COM还是损耗了很多运行时效率,但是它带来的好处也是明显的:减少了开发时间和开发错误。
另外可以说微软的技术很大部分是构架在COM技术上的:IE、Media Player等应用的扩展,DirectX中无处不COM,DirectShow的Graph Manager、Filter、Pin是COM组件…
2.SE技术的本质是什么?
传统界面开发流程中负责UI的Designer和负责Code的Developer的工作混杂在一起,如果你从事过这样的开发,相信你能了解到其中的痛苦:开发缓慢,开发流程不能很好的并行,Designer和Developer各自的成果不能很好的重用…
那么SE就采用XAML作为Designer和Developer之间衔接的关键,比较好的分开了他们之间的工作。其实并没有完全的分开,WPF会更好的实现这个理想。SE底层使用DirectDraw或者OpenGL ES的驱动来实现硬件加速(先思考一下如何使用到硬件加速)。也就是说如果你采用SE开发的Application没有这些硬件加速支持,那就可怜了。
与SE相比,微软内部还有个更轻量级的界面开发技术,叫做Confetti,它的升级版叫做ConfettiPlus。它们的出现是解决没有较好的硬件加速支持下的用户界面(很好的图形硬件加速代表着要不少Money)。
Confetti也是采用XAML很好的分割开Designer和Developer的工作,布局、图形、动画基本在XAML中定义(与SE的一个区别在于Confetti在XAML中只能定义简单的动画,复杂一点的动画需要在Code中实现),Designer和Developer之间定义好接口(interation points)之后工作基本上能很好的分开了。(因为更轻量级,Designer和Developer工作还是没有SE、WPF分开的充分。)
题外话:
Windows Mobile 6.5的界面即是基于ConfettiPlus开发出来的,如果你能拿到Windows Mobile的源码,那么ConfettiPlus的源码在private/shellw/confetti/core目录下。基于ConfettiPlus编写的Application依赖于Confetti Rendering Engine,从字面意思也能知道,它的职责主要是呈现(Render)。这个Engine低下会依赖GWES组件和DDRAW。
还记得我的文章http://www.cnblogs.com/wangkewei/archive/2009/10/16/1584773.html吗?
这篇文章提到定制Today工作主要分为3部分:注册表配置(包括两部分:Today整体配置部分,比如整体布局、所要使用的CPR文件等;数据源配置,比如配置按键的布局等)、CPR文件(基于XML)编写。再与这里介绍到的ConfettiPlus结合起来,不知道你是否能够明白Windows Mobile 6.5 UI的内部运行机制?
这种开发模型可并不是微软发明的,微软发明了它自己的基于XML的XAML。如果你从事Android开发,你会发现采用Java开发的Android Application也很好的采用这种方式来分开,而且更成熟一点,为什么这么说?请看:
Android也是采用基于XML文件的可变化的UI开发模型,一个简单的XML布局实例代码如下:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="Hello, Android"/>
这样的XML文件你会经常在/res/layout下看到。
另外Android开发工具(ADT插件)会根据XML文件帮你生成好一些如下代码:
public final class R {
public static final class attr {
};
public static final class drawable {
public static final int icon=0x7f020000;
};
public static final class layout {
public static final int main=0x7f030000;
};
public static final class string {
public static final int app_name=0x7f040000;
};
};
这些代码生成在R.java文件中,你本身的代码需要通过这个R类来使用XML资源。
是不是很方便?这是目前SE不能办到的,但是相信未来微软会搞出来类似的一套。另外一个国外朋友已经帮我们写好一个实现类似功能的SE开发插件:XAML2CPP,我会在后面介绍到。
通过上面的介绍相信你已经简单了解了SE的本质,如果广义上来看,UI(用户看的到的部分)其实也可以看做是程序的数据,SE的本质是利用XML(也可以是其它存放数据的媒介)来分开程序的数据和代码。
3.环境搭建
安装顺序:
(1). Visual Studio 2005(VS08不可以,因为CE 6.0是在VS08之前出来的)
(2). Visual Studio 2005 SP1
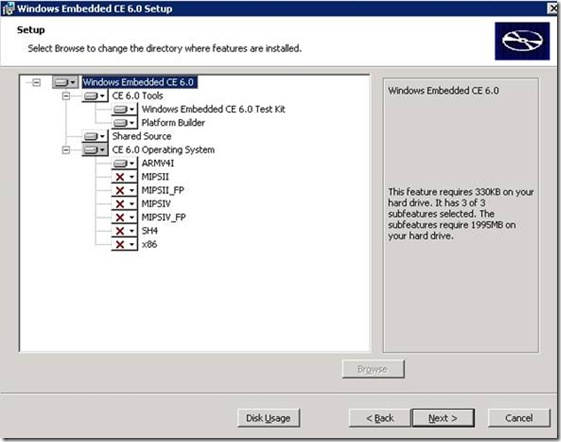
(3). Windows Embedded CE 6.0
CE 6.0的Key可以获得一个180天试用版的,在这里:http://www.microsoft.com/windowsembedded/en-us/downloads/default.mspx
想看系统源码的朋友记得把Shared Source选上。
(4). Windows Embedded CE 6.0 SP1
(5). Windows Embedded CE 6.0 R2
(6). Windows Embedded CE 6.0 R2各月补丁
ARM处理器有关的补丁大概有这些,从网上应该都能搜到:
WinCEPB60-081231-Product-Update-Rollup-Armv4I.msi
WinCEPB60-090131-2009M01-Armv4I.msi
WinCEPB60-090228-2009M02-Armv4I.msi
WinCEPB60-090331-2009M03-Armv4I.msi
WinCEPB60-090430-2009M04-Armv4I.msi
WinCEPB60-090531-2009M05-Armv4I.msi
(7). Windows Embedded CE 6.0 R3
(8). Windows Embedded CE 6.0 R3各月补丁(这个可以先不管)
下一步就可以打开Visual Studio 2005创建一个OS Design Project,定制过程比较简单,你可以参考马宁老师的文章:http://www.cnblogs.com/aawolf/archive/2009/10/31/1593596.html
特别提醒的是:如果你想在定制的系统上跑起来SE based Application的话一定记得选中Core OS\CEBASE\Shell and User Interface\User Interface\目录下的Silverlight for Windows Embedded,或者直接加上SYSGEN:SYSGEN_XAML_RUNTIME。
前面提高如何使用到图形硬件加速,你只需添加一个SYSGEN:SYSGEN_XAML_RUNTIME_DDRAW即可使用自带的DirectDraw rendering plug-in来实现图形硬件加速,当然你也可以使用OpenGL ES加速,后面会提到。
4.应用程序整体流程介绍
(1).实现我们需要通过Expression Blend生成好我们需要的XAML、Pictures等文件,XAML文件里面定义了控件、动画、布局等UI元素。
(2).然后我们新建一个Win32智能设备项目工程(如果你需要ATL库的支持,也可以选择ATL智能设备项目工程),选择Alchemy SDK,如果选择其它CE SDK的话,需要自己包含头文件和Lib库。将第(1)步得到的XAML等文件导入到项目的资源(rc)文件里面。
特别提醒:很久前我使用XamlRuntime.h头文件时发现它少包含了pwinuser.h头文件,造成编译时出现GESTUREINFO未定义错误。
我发现GESTUREINFO在头文件pwinuser.h中定义,这个头文件在C:\WINCE600\PUBLIC\COMMON\OAK\INC。
在Visual Studio 2005中包含该目录,并在XamlRuntime.h中添加#include <pwinuser.h>。
再次编译成功。该错误应该是微软员工疏忽造成的。
(3).Code, Debug。
未完待续部分:
5. Step by Step
6. XAML Renderer Plugin
7. SE是如何运行的?
8. Performance Test
下一篇文章在这里:使用Silverlight for Embedded开发绚丽的界面(2)
出处: http://wangkewei.cnblogs.com/
版权声明: 本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任的权利。
您可以从这里更方便的找到我的文章。

![clip_image002[14] clip_image002[14]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B14%5D_thumb.jpg)
![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B7%5D_thumb.jpg)
![clip_image002[9] clip_image002[9]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B9%5D_thumb.jpg)
![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B6%5D_thumb.jpg)

![clip_image002[10] clip_image002[10]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B10%5D_thumb.jpg)
![clip_image002[3] clip_image002[3]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B3%5D_thumb.jpg)
![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/SilverlightforEmbedded_AE9C/clip_image002%5B5%5D_thumb.jpg)

