微软最新嵌入式界面开发技术(Silverlight for Embedded)
2009-08-20 00:13 王克伟 阅读(11201) 评论(32) 编辑 收藏 举报前言
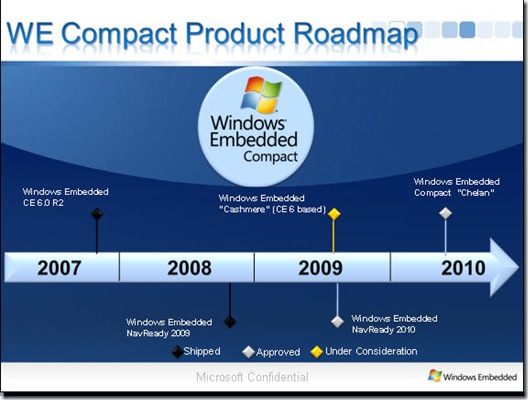
从微软的嵌入式 Roadmap 图可以看到,Cashmere 代号很可能是微软即将发布的 Windows Embedded CE (08年又被改名为 Windows Embedded Compact )的R3版本的代号,Chelan 代号很可能是2010年发布的Windows Embedded CE 7.0版本的代号。
自从前年R2版本的发布到现在,Windows Embedded CE 已近很久没有大的变化了,Cashmere 版本给我们带来了不少亮点,比如系统集成了 Adobe FlashLite、Gesture,优化了网络协议栈等。相关新闻请看这,但是这些新闻的真实性我不敢保证。
本文的目的在于和各位学习讨论微软平台上的嵌入式界面开发技术:Alchemy(微软内部称号,对外名称为:Silverlight for Embedded)。目前确定的是Windows Embedded CE R3版本上将支持这个最新技术,很可能在Windows Embedded其它产品上也支持这个技术,所以标题我用嵌入式替代了Windows Embedded CE,桌面系统WPF、Silverlight如此多的资源也让我们相信这一点。微软总会想办法让它的技术在它的平台上通用,让其平台下的程序员当起来不是那么的辛苦。
如果你想交流的话我的QQ:3423 67 776。
目录
如果给大家和自己带来了价值,我想也许能继续写下去。前面的文章Windows Embedded CE 6.0 Internals等系列我仍然会继续。我简单整理了下,这个系列大概分为以下几个部分,未来我会结合自己目前做的项目,将收获和大家一起分享。这篇文章将做简单介绍。
1.微软UX技术概述
2.Alchemy带来的开发流程的变化
3.Alchemy的一些Feature
4.Silverlight、Alchemy整体架构,及其比较
5.深入Alchemy
6.Alchemy的性能问题及优化
7.动手写一个Alchemy Shell
8.将编写的好的Shell编译进内核镜像中
9.Alchemy对手势(Gesture)的支持
10GPU插件的编写
11.把Silverlight(Web)、WPF(Desktop)应用程序移植到Alchemy上
1.微软UX技术概述
在博客园中我们经常看到Silverlight的文章,让我们先看一下这个技术是怎么来的。
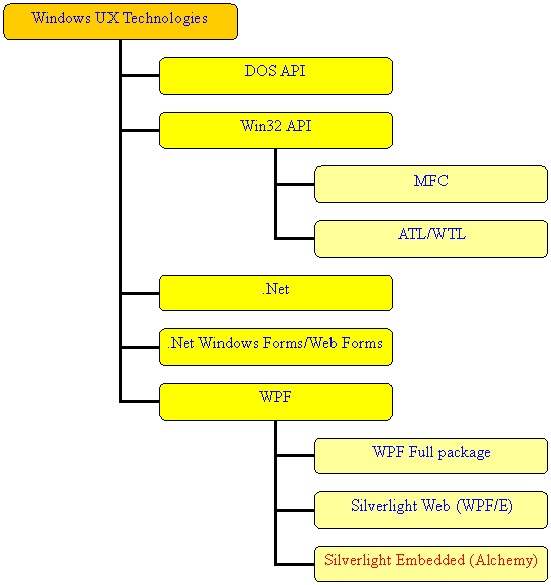
微软UX(User Experience,或称UE)技术一览: 
为了更高的开发效率,为了满足用户更高的视觉要求,新技术就这么不停的诞生了。从1981年MS DOS的第一个Release到现在已近28年了,很难看到还有使用DOS API编程的。当然使用Win32 API编程的还是挺多的,特别是Windows嵌入式开发。当然为了提高开发效率,也会用上MFC或者ATL/WTL,如果你要问用哪个适合,在这篇文章有解释:从0开始Windows Mobile 开发。
博客园的讨论最多的话题就是.Net,从.Net Framework第一个版本发布时(2002年2月13日)就作为微软的核心产品。Windows Form介绍资料可以看这里。我在大学的时候自学过一点Asp.Net知识,对Web Forms印象还在,不过说实话当时学的确很浮躁,从来没有问过自己为什么。希望你不要像我哦。如果你想找点介绍资料看,维基的请看这里,微软的资料看这里。
跟一些人聊过WPF等新技术,有人反对,有人支持,不管如何我认为作为一名技术人员,不能总随波逐流,应该静下心来看看新技术到底有什么好的地方,好东西为什么不学习一下呢?如果说Windows Form大部分是对Native Win32的“包裹”的话,得到绚丽的用户界面比较困难,那么可以说WPF改变了这个尴尬的局面。
看看维基对WPF的解释:
"The Windows Presentation Foundation (WPF) is a graphical subsystem for rendering user interfaces in Windows-based applications.WPF, initially released as part of .NET Framework 3.0, is another step in Microsoft’s evolving rich client strategy. Designed to remove dependencies on the aging GDI subsystem, WPF is built on DirectX, which provides hardware acceleration and enables modern UI features like transparency, gradients and transforms. WPF provides a consistent programming model for building applications and provides a clear separation between the user interface and the business logic.” (WPF基于DirectX,提供硬件加速和一些高级的特效。目前我跟大家一样有个疑问:Alchemy跟DirectX的关系。相信以后编写Alchemy GPU插件可以看到Alchemy与DirectDraw、Direct3D、OpenGL ES等的关系。)
WPF被完整的包含在Windows Vista、Windows 7、Windows Server 2008中,WPF Full package大概有200M。为了在Web和Embedded上使用这个技术,微软推出了更精简的Silverlight Web(大概有4M)和Alchemy。
一提到Silverlight大家就想到了Adobe的Flash。是的,Silverlight是如此的相似Flash,以至于开发工具Expression Blend都像Flash的开发工具。(我最早接触Flash是大一的时候学习Macromedia“网页三剑客”^^,好怀念!)
下图为Expression Blend: ![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B7%5D_thumb.jpg)
下图为Adobe Flash Professional: 
我简单跑起来自带的SmoothBlends例子,效果挺不错,相信在嵌入式设备上会更有吸引力:![clip_image002[9] clip_image002[9]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B9%5D_thumb_1.jpg)
Silverlight目前可用的学习资源已经很多,这里就有关于Designer和Developer Workflow的介绍。我简单列了一些,当你使用 Alchemy 时,你会发现它们在这些方面是通用的。
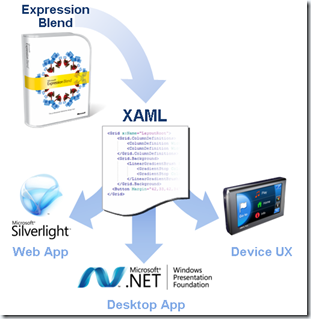
XAML是衔接Designer和Developer的关键: ![clip_image002[13] clip_image002[13]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B13%5D_thumb.jpg)
这些经验同样可以用在Alchemy上,特别是Designer部分工作: ![clip_image002[15] clip_image002[15]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B15%5D_thumb.jpg)
![clip_image002[17] clip_image002[17]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B17%5D_thumb.jpg)
![clip_image002[19] clip_image002[19]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B19%5D_thumb.jpg)
当然这里的项目类型现在看来还应该加上Alchemy: ![clip_image002[21] clip_image002[21]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B21%5D_thumb.jpg)
经过上面这一介绍,你可能你还没有弄清楚Silverlight、WPF、Alchemy之间是啥关系。其实它们的关系并不像三角恋那么复杂,捋一下就顺了:
(1).使用相同的开发工具(Visual Studio、Expression),Designer和Developer的协作方式是相同的(上面图中看到的那样)。
(2).近乎通用的XAML(Extensible Application Markup Language)和UI,Controls、Graphics、Animations等都可以定义在XAML中。
(3).下面的截图是Silverlight支持的类,Alchemy基本与其相似,除了没有CPanel(记的可能不准确)。
2.Alchemy带来的开发流程的变化
从第一部分我们已经看到带来了什么变化。这里仅仅新技术谈谈给Windows嵌入式产品带来的影响。
XAML来自XML,微软为了能够统一Web、Desktop、Embedded的界面开发而推出了XAML。XAML不光分离了Designer和Developer的工作,也为将Desktop和Web上的界面移植到Embedded设备上带来了便捷。Alchemy给我们带来了"Code Behind”式的嵌入式开发体验。"Code Behind”式编程相信有过开发Asp.Net网站的应该都有所体验。
快速的UX方案将大大缩短嵌入式产品的开发周期。新的设备可能仅仅只需要设计人员去设计一个新的UI。这些新的UI从哪来?也许并不需要你重新构思,从Desktop的WPF程序、从Web的Silverlight程序中都可以轻松的移植过来。
3.Alchemy的一些Feature
这里我简单列出一些比较重要的Feature,更详细的请等微软正式发布这个技术时就可以看到了。
(1).支持Native C++ Code,不支持Managed Code。
(2).R3版本只支持2D加速,支持方式通过DirectDraw插件或OpenGL ES插件。Windows Embedded CE 7.0上将支持3D加速。
(3).支持Animation(这里不支持Adobe Flash,只支持使用Expression Blend开发的动画),支持Transparency。
(4).不支持Build-in Media Control。
(5).支持Custom Control、Win32 Control,不支持Sub-Classing Control。
(6).不支持DeepZoom。不知道什么是DeepZoom?看了下面的截图你应该知道了: ![clip_image002[11] clip_image002[11]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B11%5D_thumb.jpg)
4.Silverlight、Alchemy整体架构,及其比较
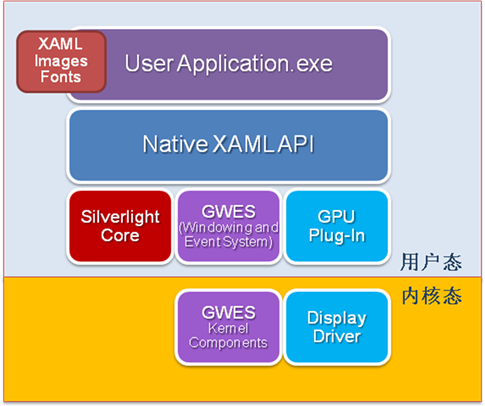
下图是 Silverlight 版本1和2的架构图:
Silverlight 版本 2 支持两个编程模型:Silverlight 的 JavaScript API 和 Silverlight 的托管 API。托管 API 基于 .NET Framework 的一个子集。Alchemy并不是基于.NET Framework,它不能使用托管语言(比如C#),而只能使用Native C++编写。在上面有说过。
Alchemy使用的了Silverlight Core。从图中可以看到OEM商需要编写的GPU插件的位置。从GPU插件中指定使用硬解码还是软解码等配置。
5.深入Alchemy
这一部分可以进一步细分成下列部分:
(1).组件详解,包括XamlRuntime.dll、Hgcore.dll等。
(2).Alchemy编程模型
(3).Visual Host
(4).资源管理
(5).控件,包括Native Control、User Control、Custom Control、Win32 Control。
(6).事件处理,特别值得注意的是Loaded事件
(7).2D加速原理
6.Alchemy的性能问题及优化
未来不知微软是否会推出相应的工具来让我们检测我们开发好的Alchemy程序的Performance(包括我们开发的GPU Plugin),以及整体设备的Performance。如果没有可能要我们自己做些这样的工作,以及之后的优化。
7.动手写一个Alchemy Shell
8.将编写的好的Shell编译进内核镜像中
请参考我之后的文章:
使用Silverlight for Embedded开发绚丽的界面(1)
使用Silverlight for Embedded开发绚丽的界面(2)
使用Silverlight for Embedded开发绚丽的界面(3)
使用Silverlight for Embedded开发绚丽的界面(4)
...
9.Alchemy对手势(Gesture)的支持
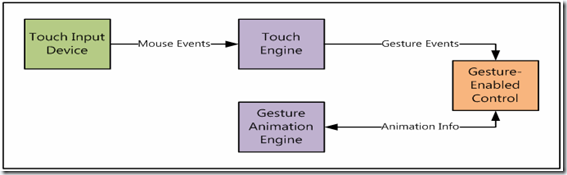
Gesture架构:
支持这些手势:
在使用Map、图片查看等Application时,手势会提供很大的便捷。但是像逆时针旋转、顺时针旋转、半圆旋转等手势可能不支持。
10.GPU插件的编写
11.把Silverlight(Web)、WPF(Desktop)应用程序移植到Alchemy上
以上2部分内容后续推出。
出处: http://wangkewei.cnblogs.com/
版权声明: 本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任的权利。
您可以从这里更方便的找到我的文章。


![clip_image001[4] clip_image001[4]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image001%5B4%5D_thumb.jpg)

![clip_image002[9] clip_image002[9]](https://images.cnblogs.com/cnblogs_com/wangkewei/WindowsLiveWriter/UI_1594/clip_image002%5B9%5D_thumb.jpg)