Identity Server 4 原理和实战(完结)_建立Angular 客户端


https://material.angular.io/
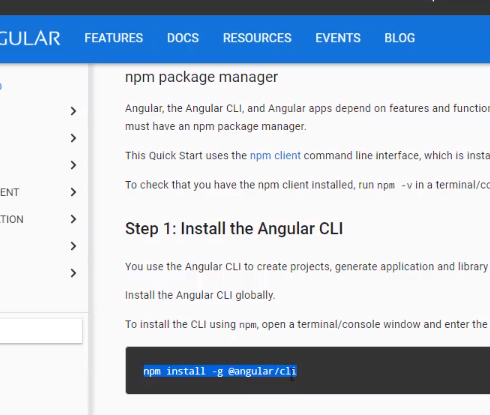
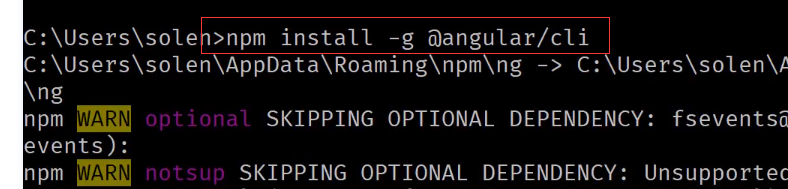
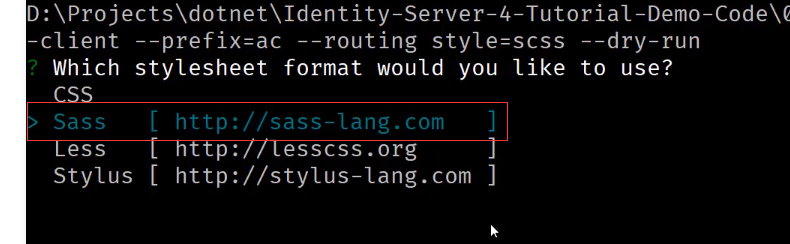
第一部是安装angular cli


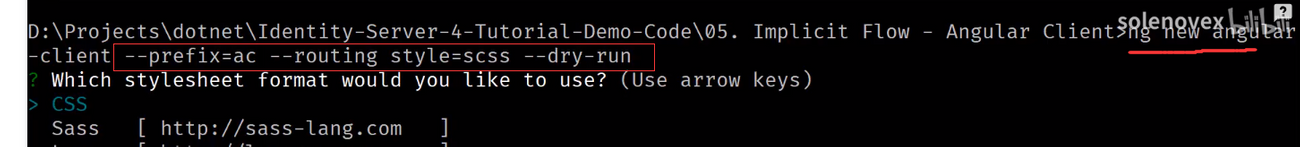
--prefix=ac:前缀
--routing:默认使用路由
style=scss:样式使用scss
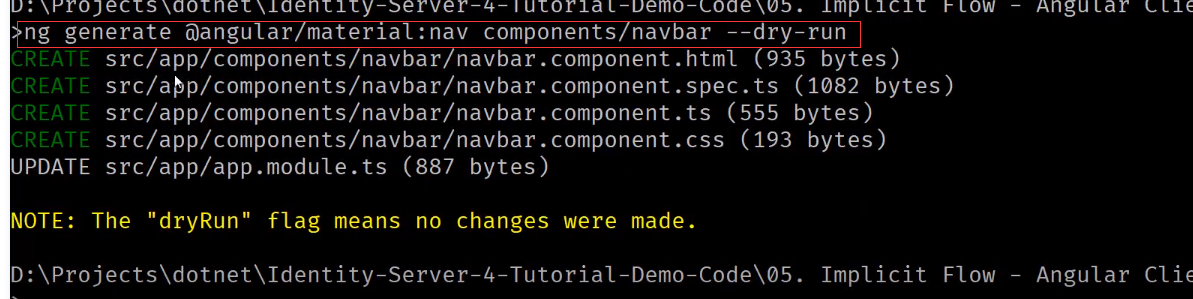
--dry -run表示模拟这个流程,但是实际上不会生成这些文件


不模拟就是把后面的 --dry -run去掉

调整文字的大小

-o就是打开浏览器

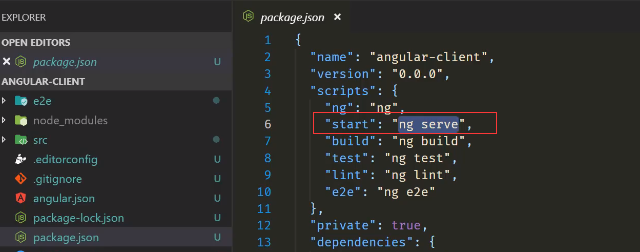
使用npm run start也是可以的

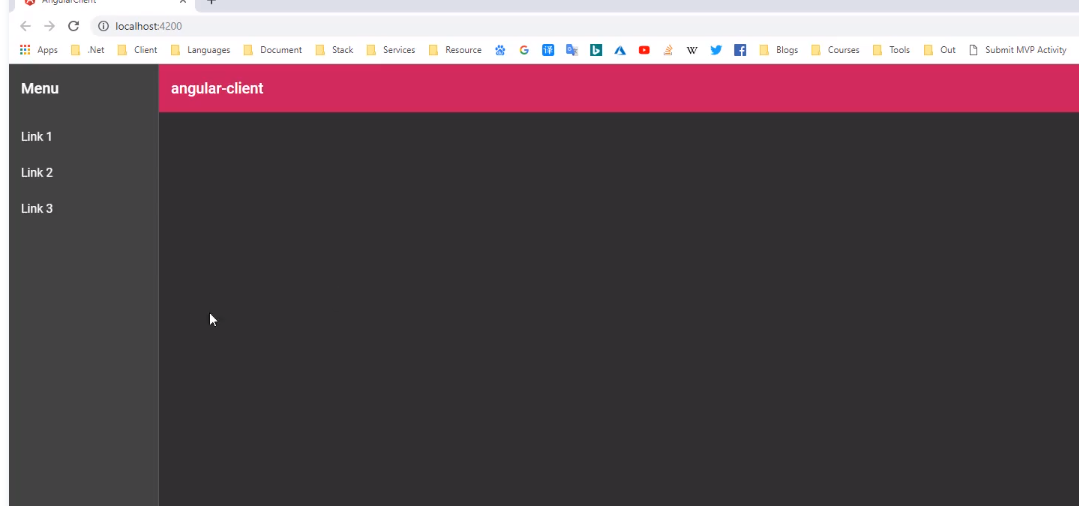
出现这个画面就是正常的

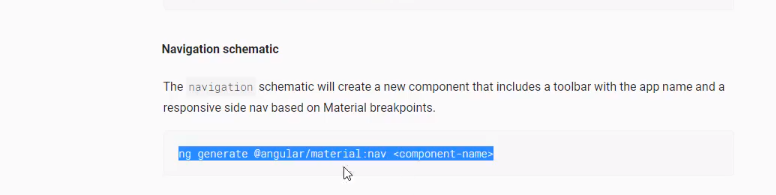
使用官方的ui

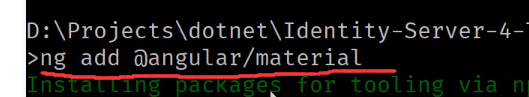
安装依赖的一些库

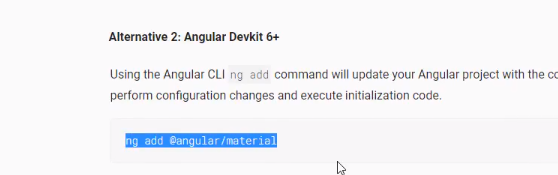
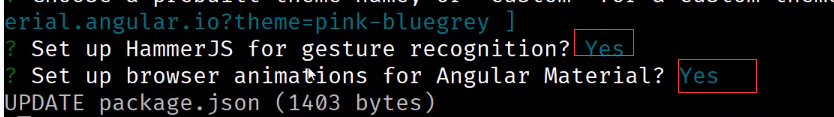
另外一种安装的方法,安装依赖 还会对项目有一些配置


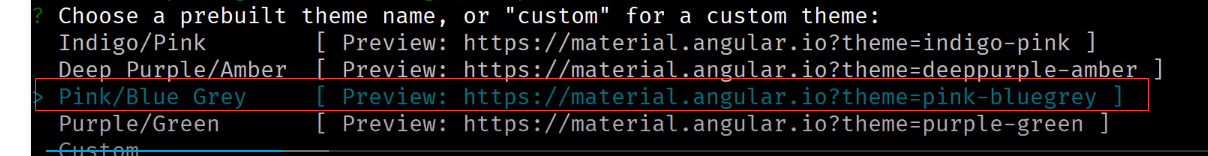
选择默认的样式


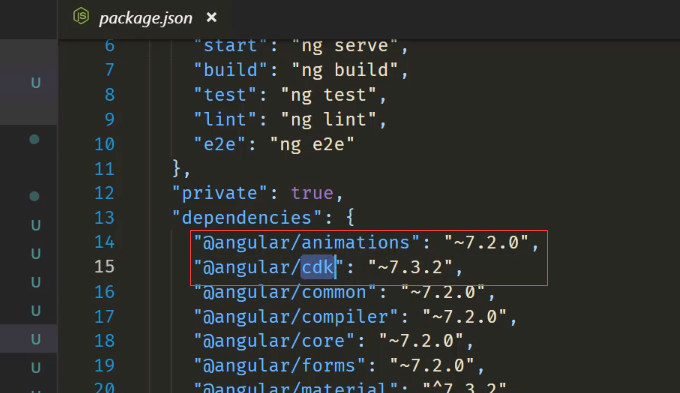
material的依赖项也装上了


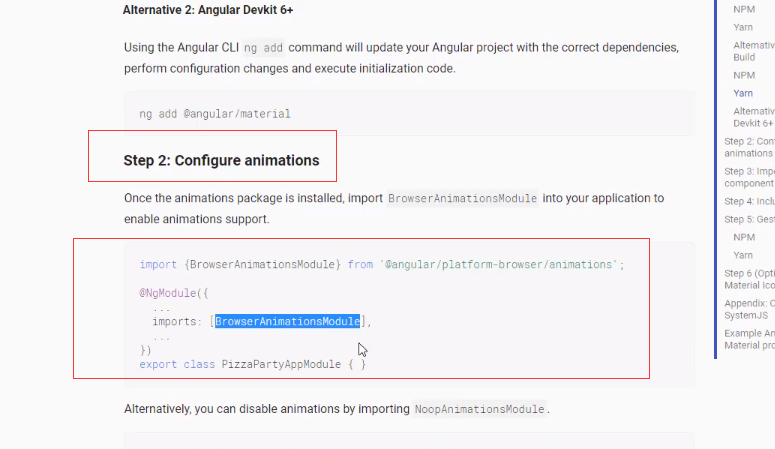
默认已经配置好了

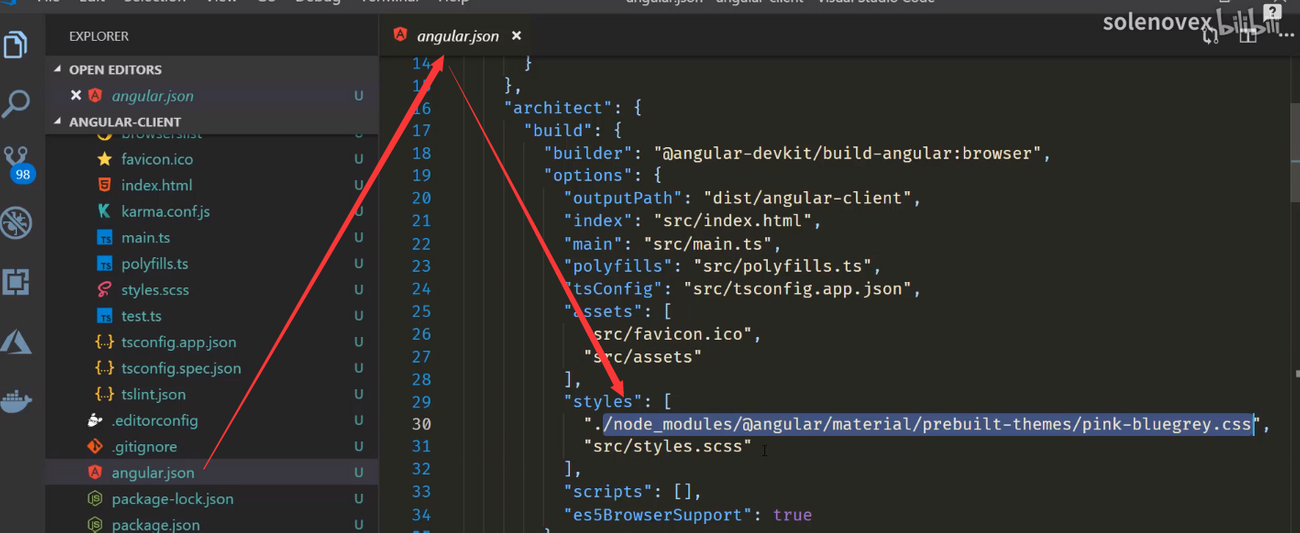
步骤4已经加载了默认的样式文件

10分20秒

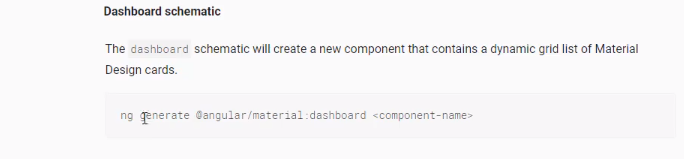
使用方法


就会在Components文件夹下生成一个文件夹navbar

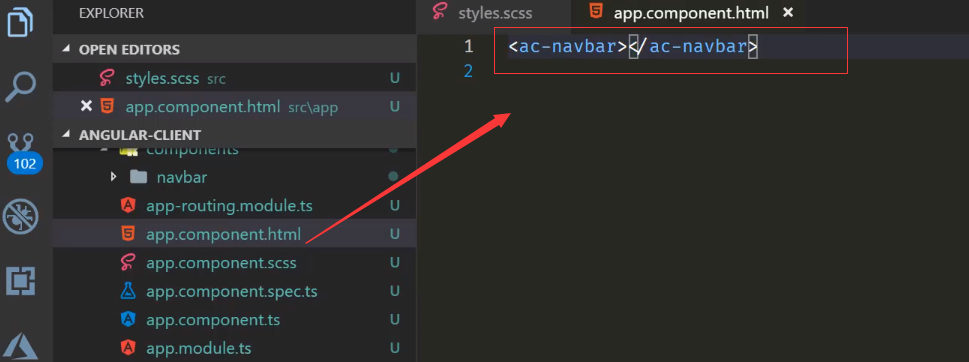
所有的组件都以ac开头


ng serve -o查看效果

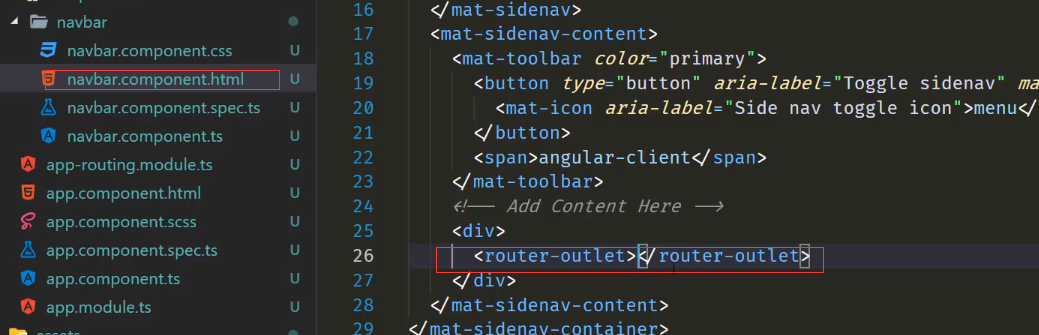
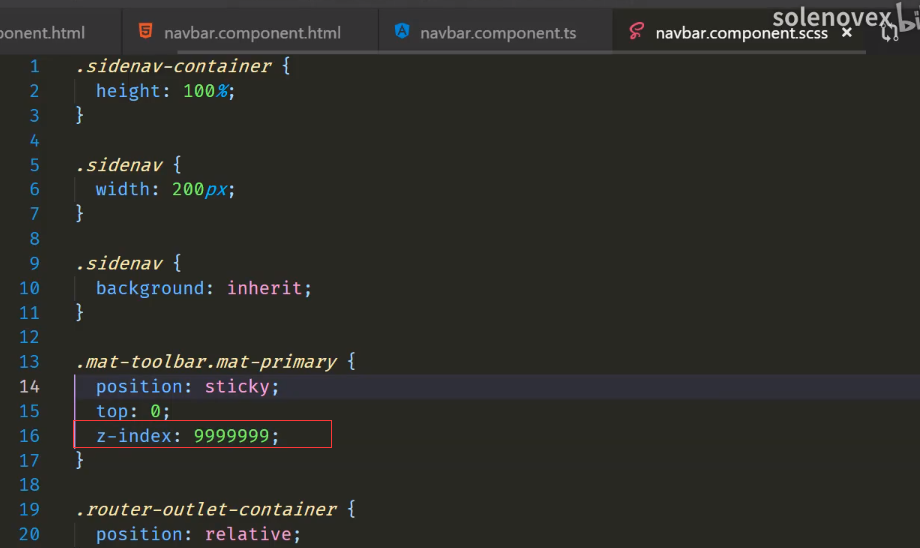
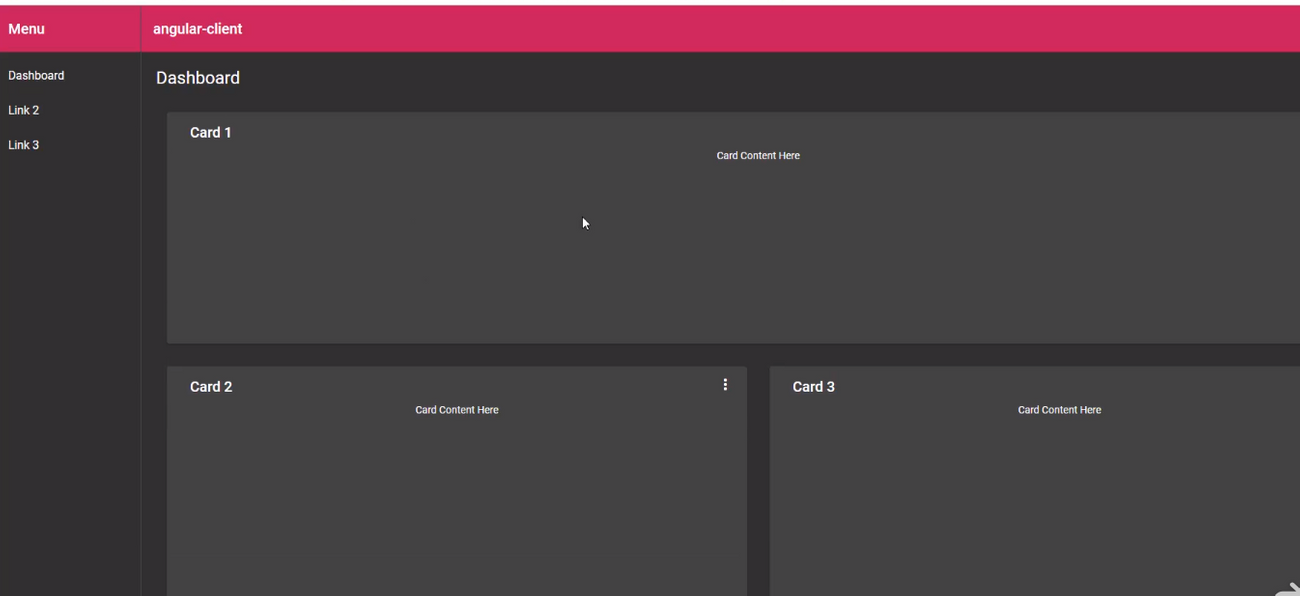
右侧中间部分放路由的容器

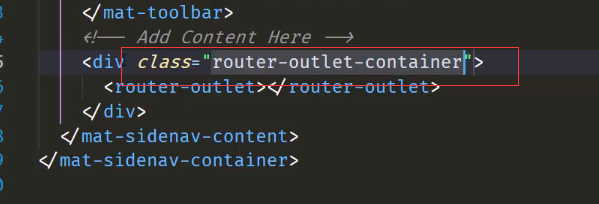
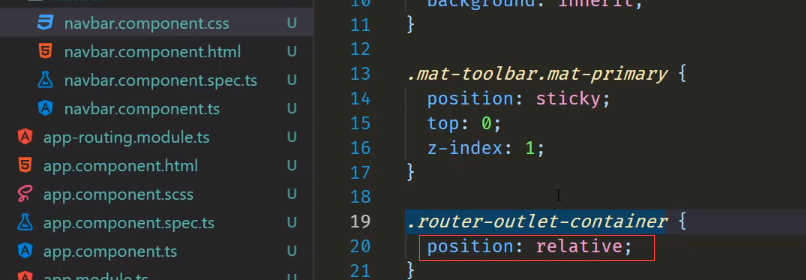
给容器部分加一个样式


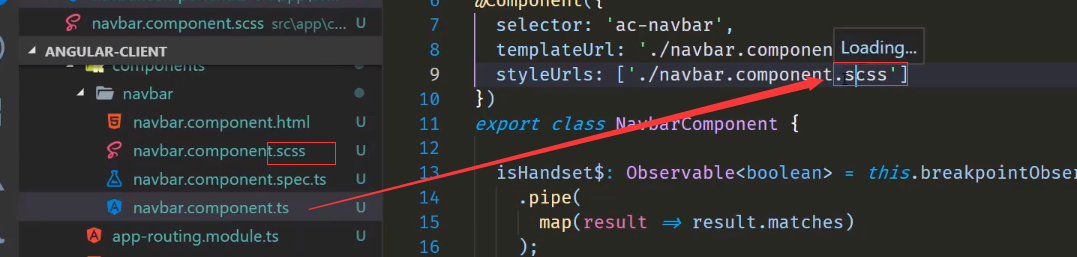
后缀名都改成scss


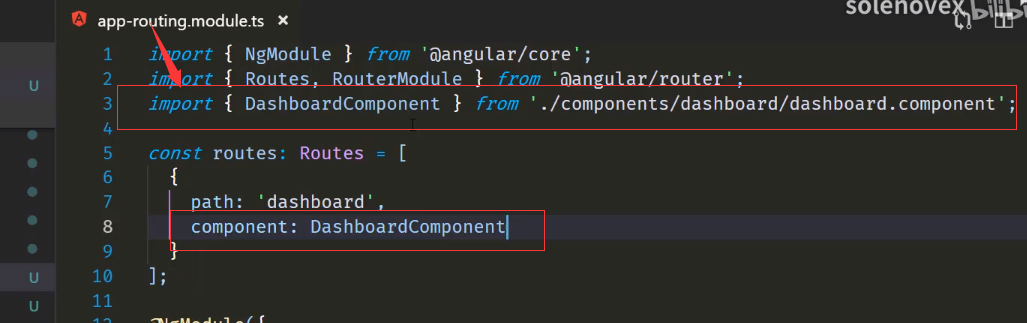
没有什么可以路由的页面,这里再做一各组件



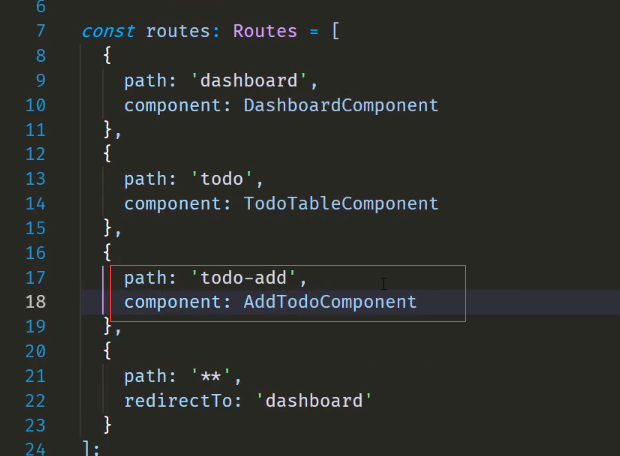
都匹配不上也,跳转到Dashboard



使用angular访问web服务
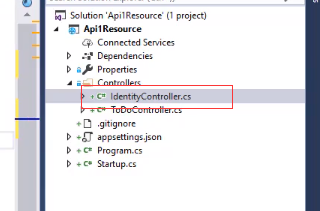
web服务不需要授权

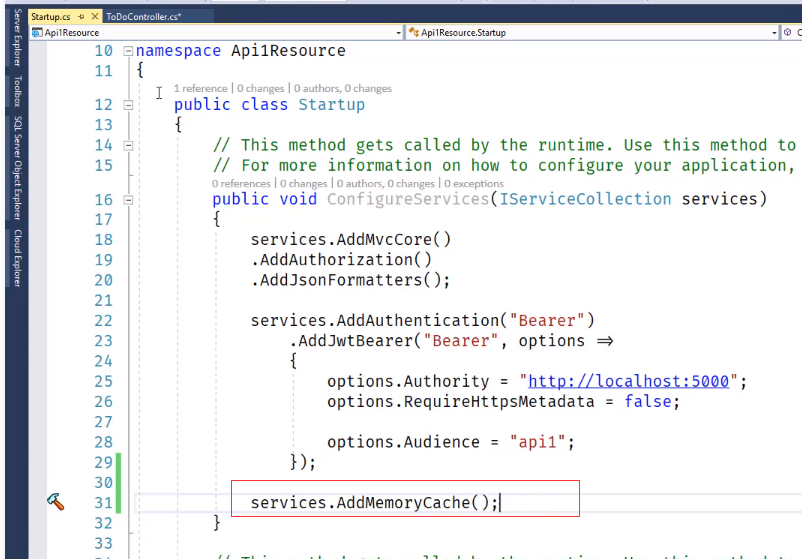
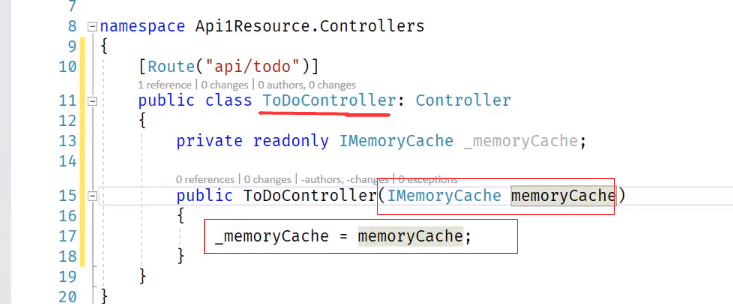
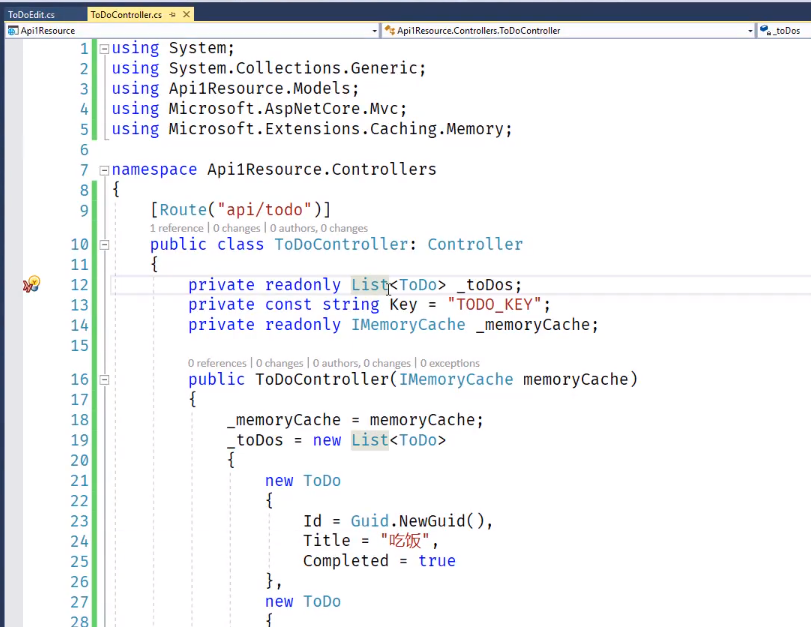
这里就先不是用数据库了,使用memory缓存

ImemoryCache注入进来

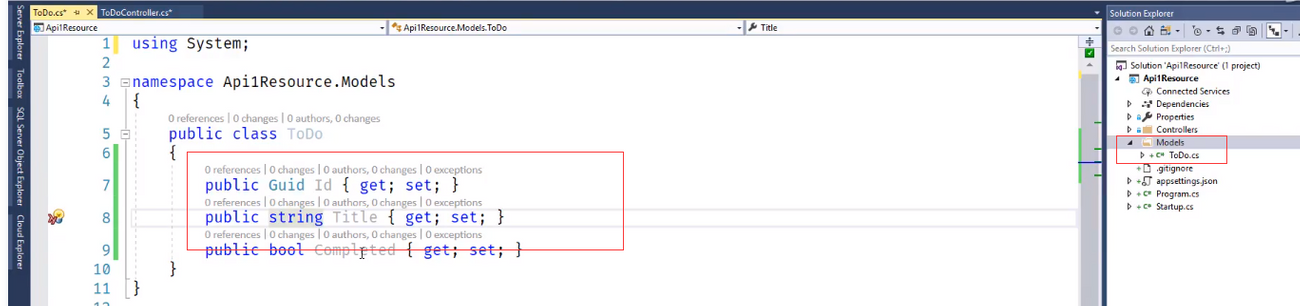
新建实体类 就三个属性





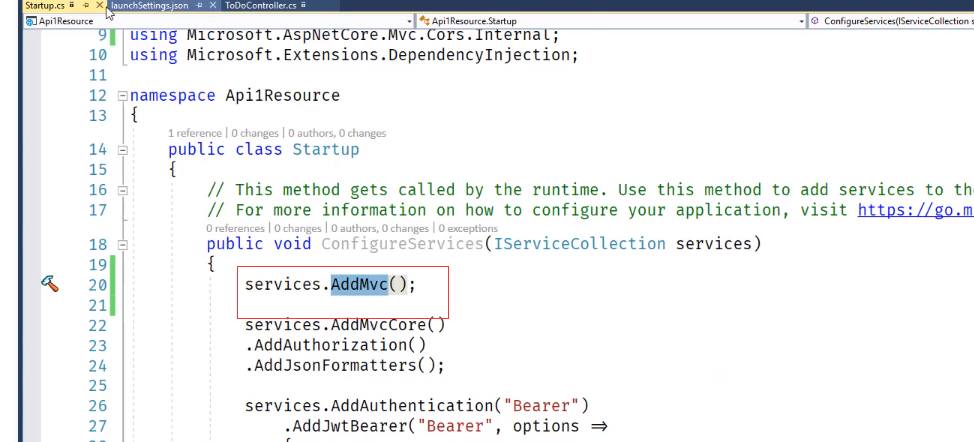
现在api1是不需要授权的
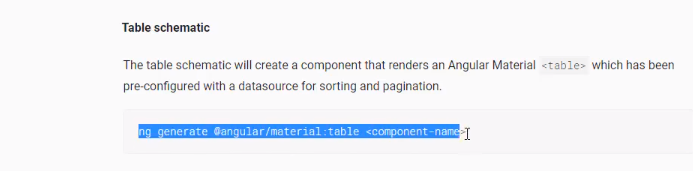
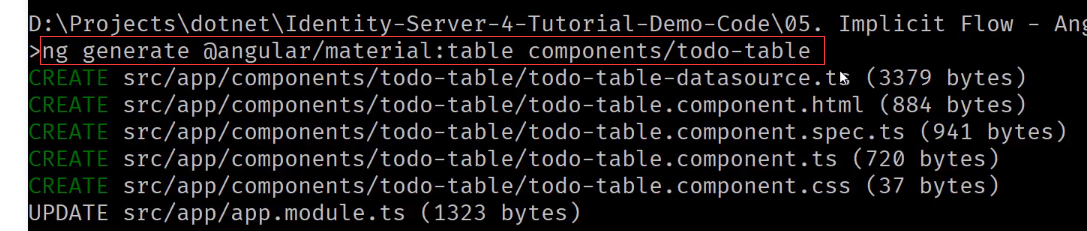
angular生成table的命令


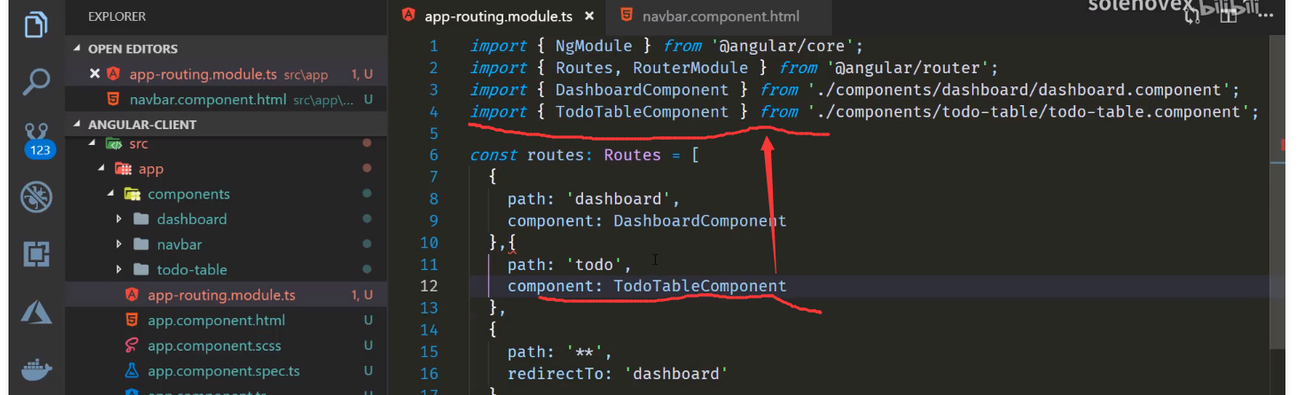
然后是路由的配置

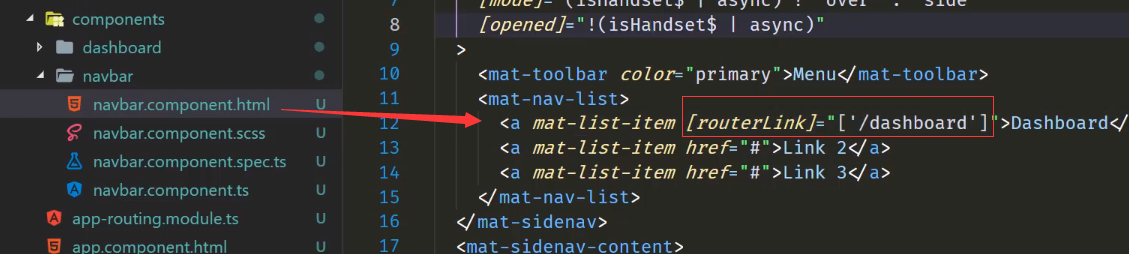
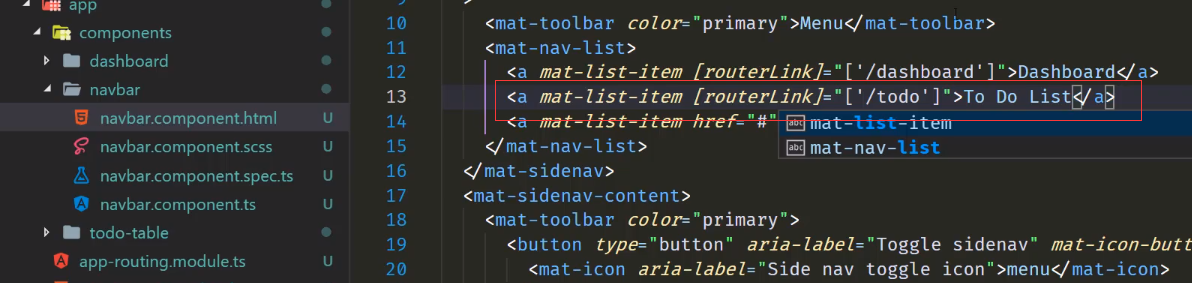
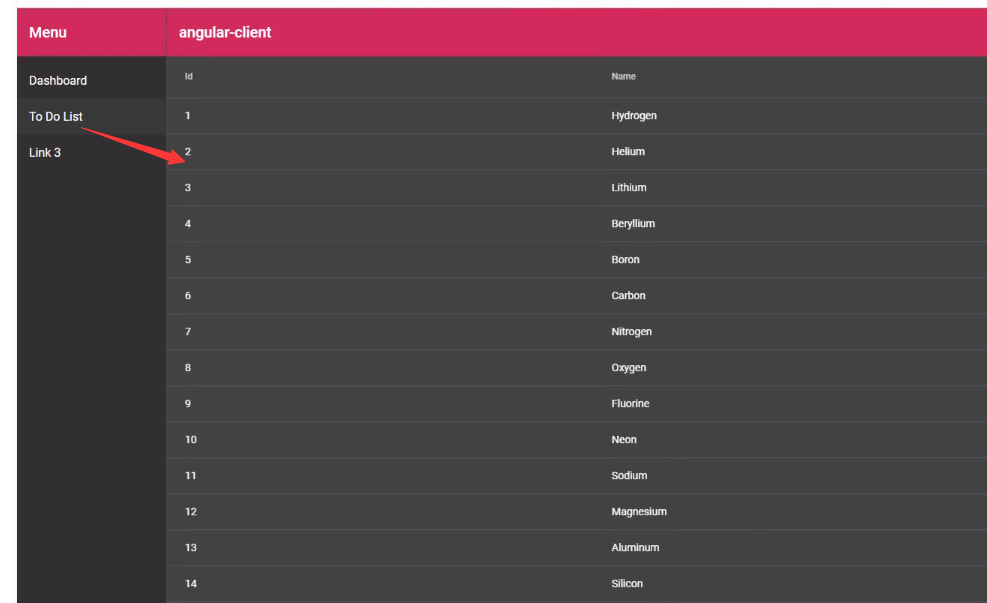
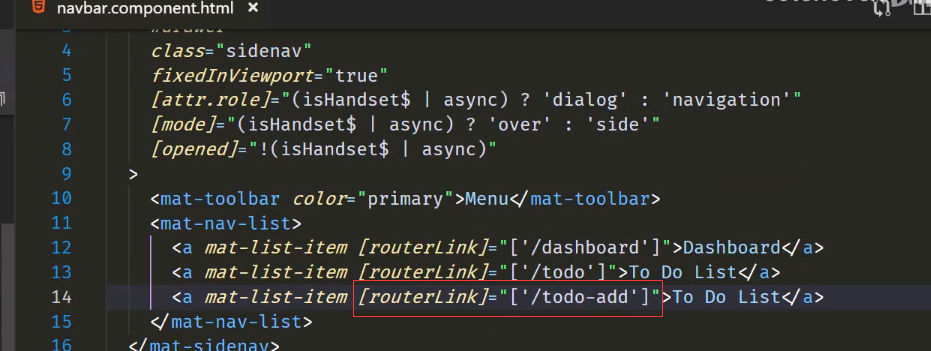
添加菜单


生成Angular的Service


先看一下效果,会生成两个文件。Spec是用于测试的


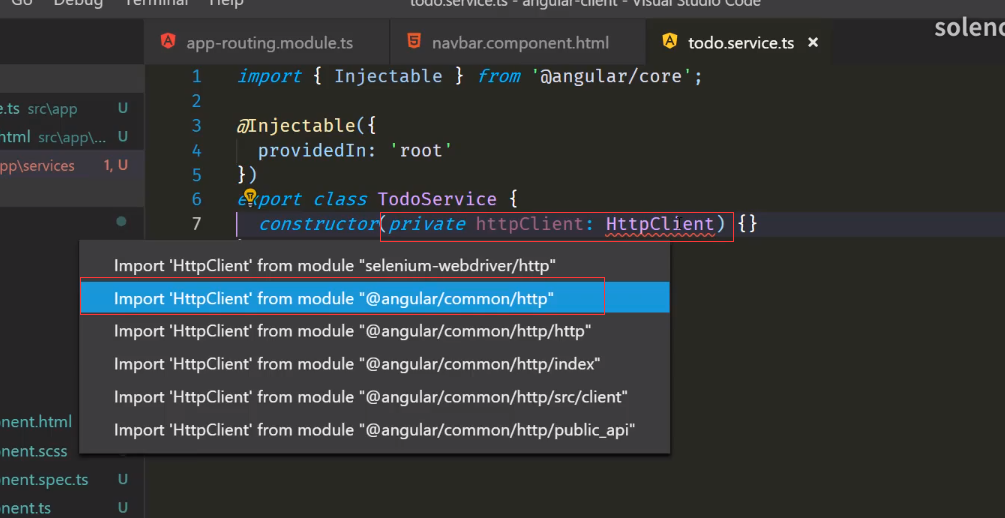
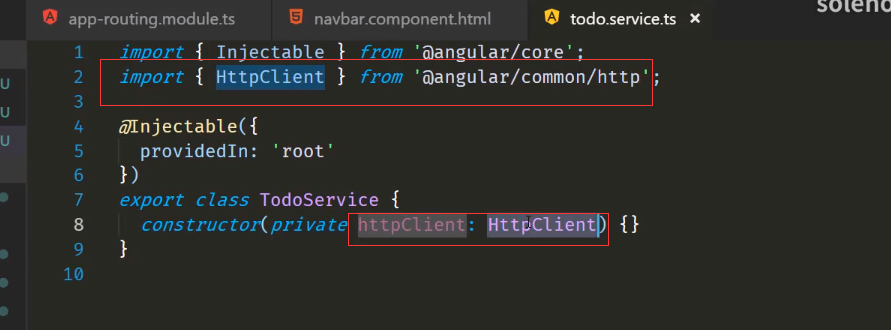
这也是Ctrl+.有一个快捷键


使用这个组件,必须现在Modules引入。app.modules.ts

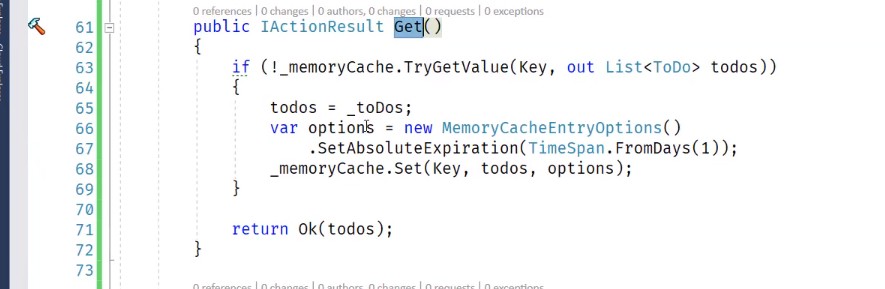
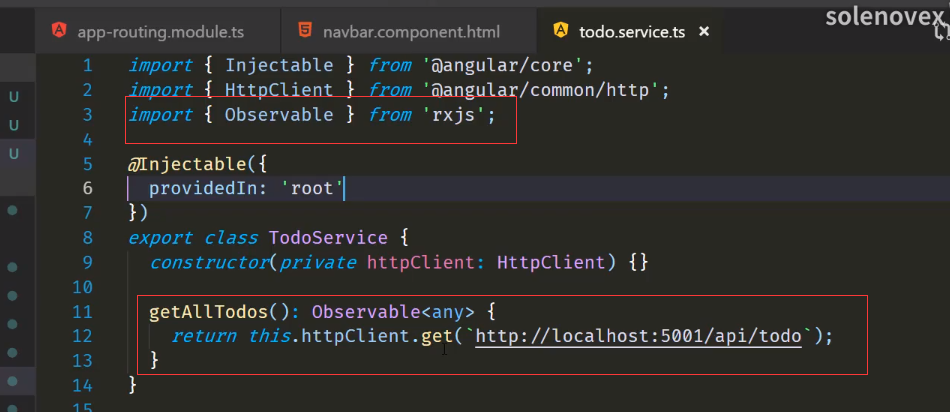
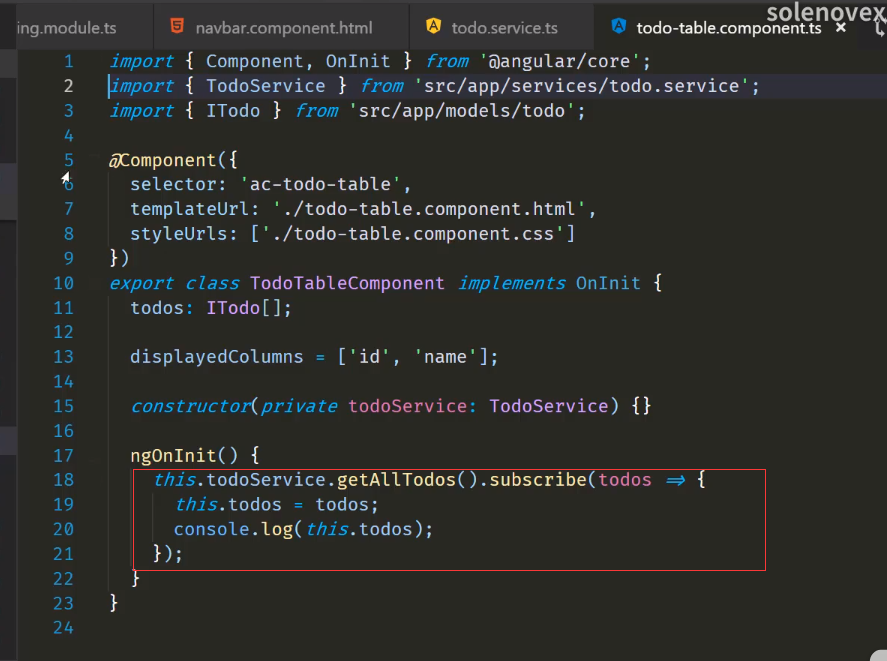
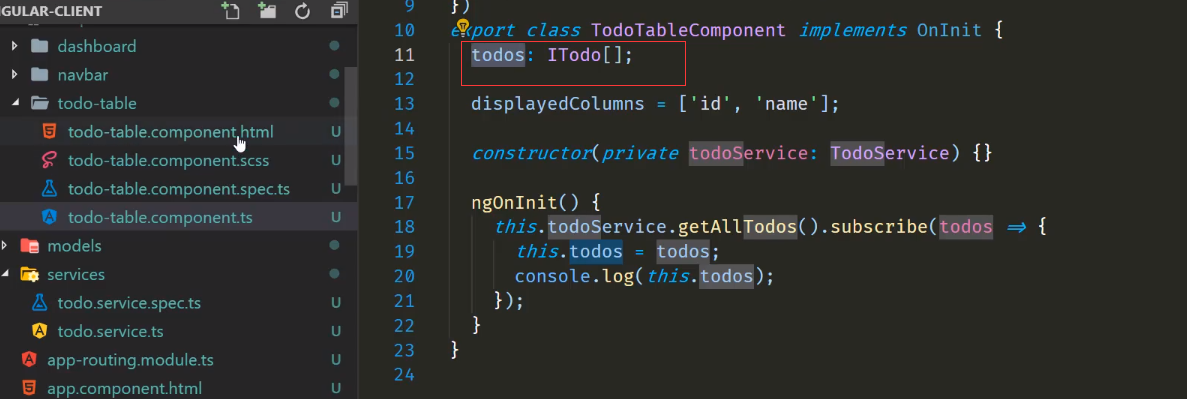
写一个方法来查询所有的Todo

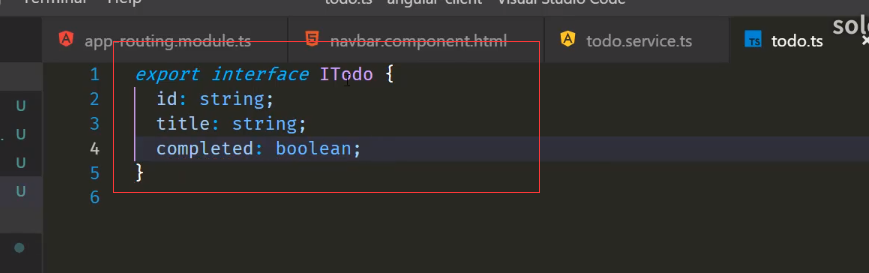
新建Models类来接受api返回的数据

这里是定义接口的形式

设置了返回类型,Ctrl+. 导入了引用

todos变量实现了IToDo的接口


重新编译代码
页面上线都注释掉,只看控制台的输出

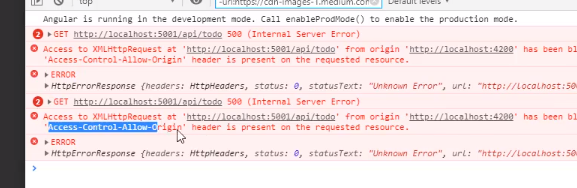
跨域的错误

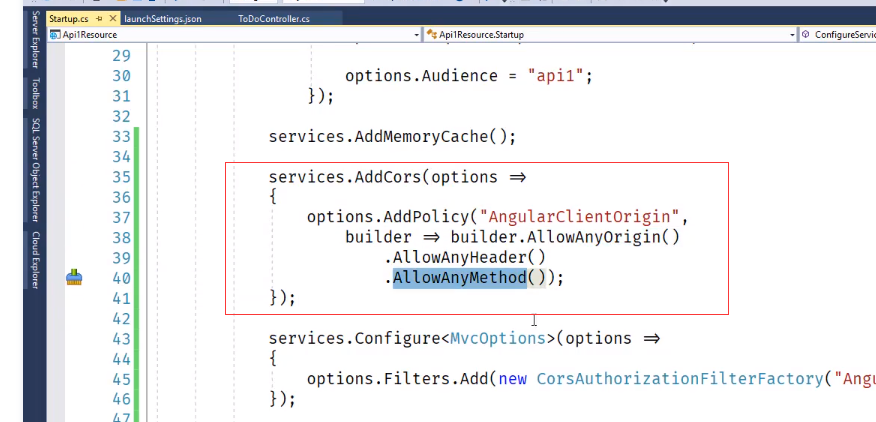
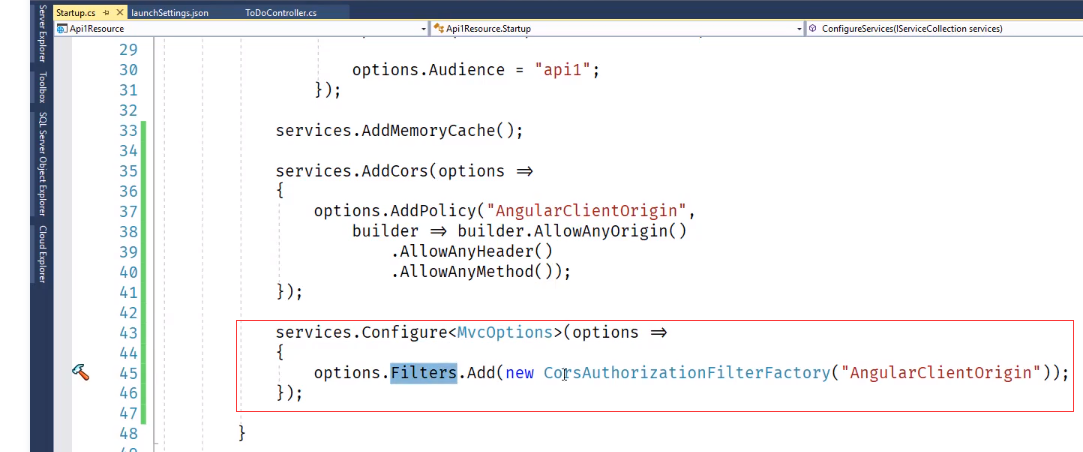
在api1里面添加一个策略

然后再使用mvc的Filter 添加一个Filter。针对所有的controller的都使用这个策略

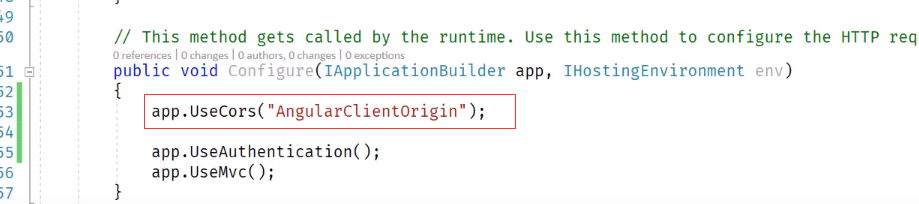
然后在config里面

这句话漏了加上了 在这里重新加上

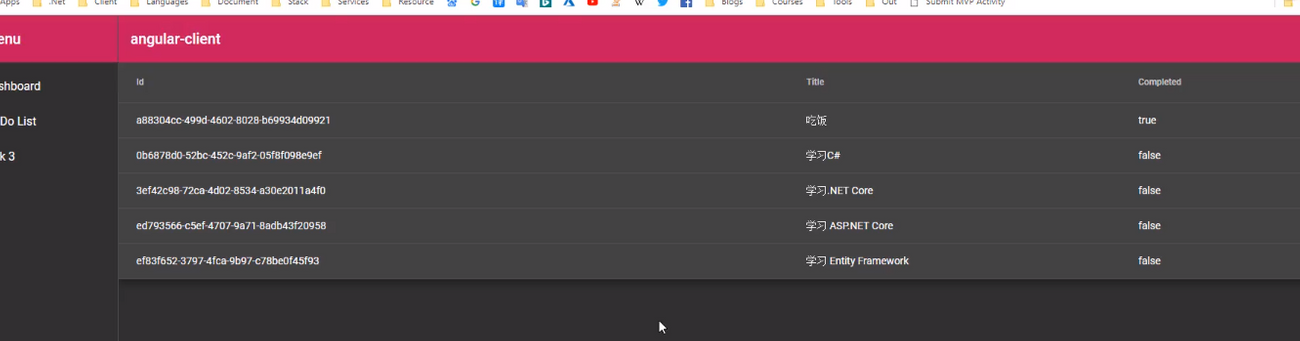
再次运行,已经可以看到前端的数据了

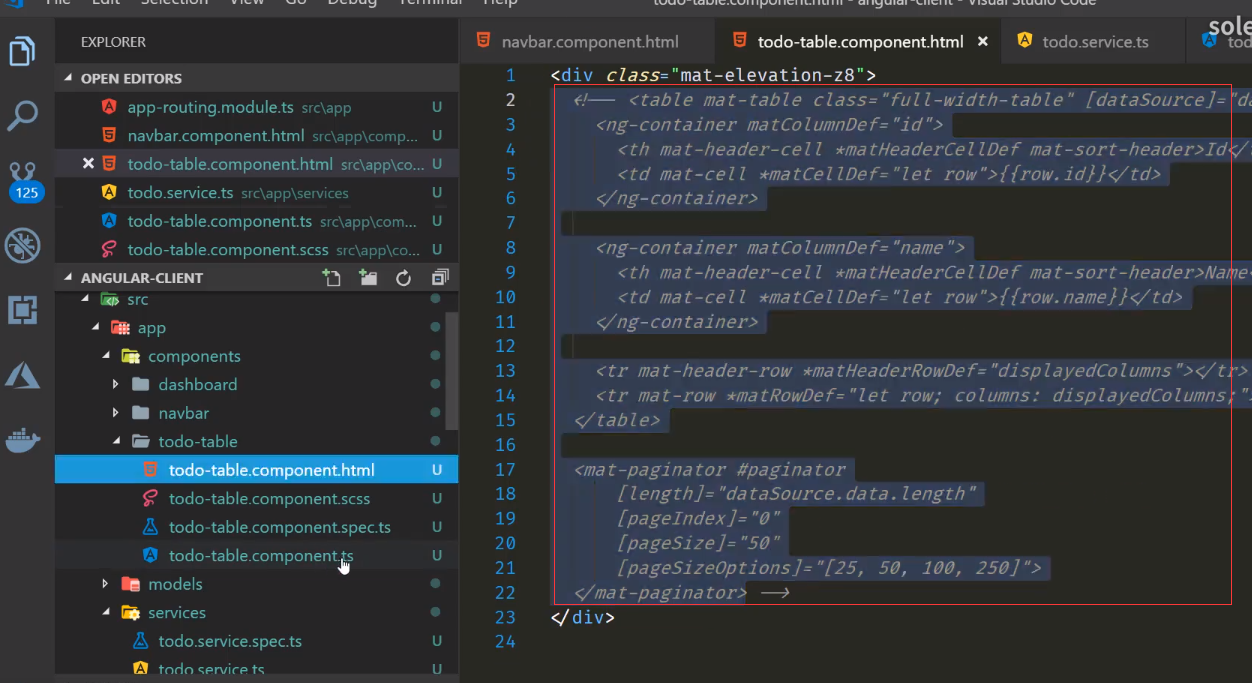
前端的代码简单的写写

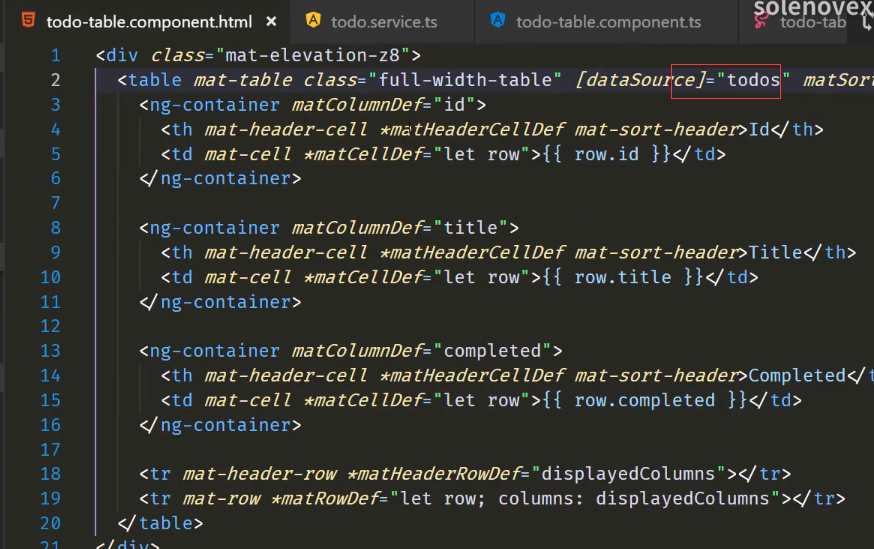
我们是把数据放在todos这个变量上了。所以前台把数据源源改一下


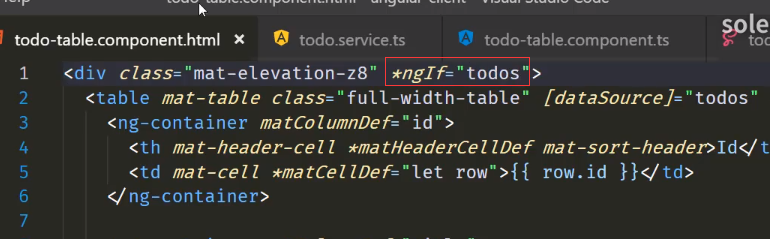
设置只有有数据才去显示table

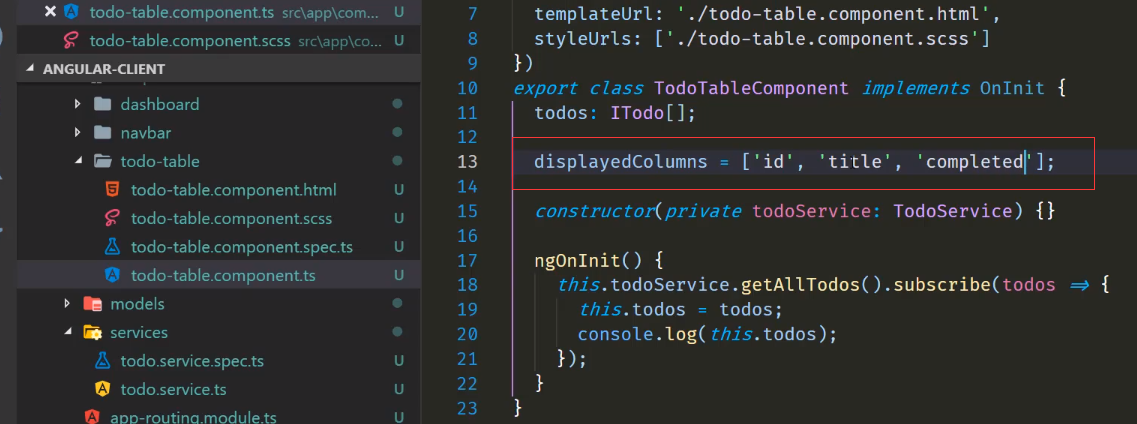
自定义列


添加操作
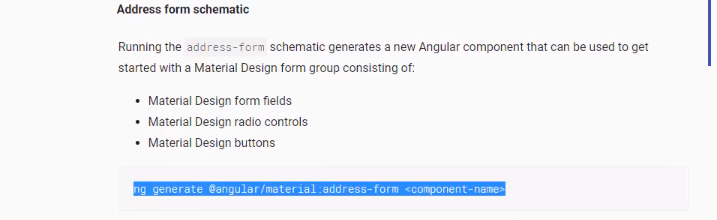
生成一个form


添加一个菜单先


增加路由

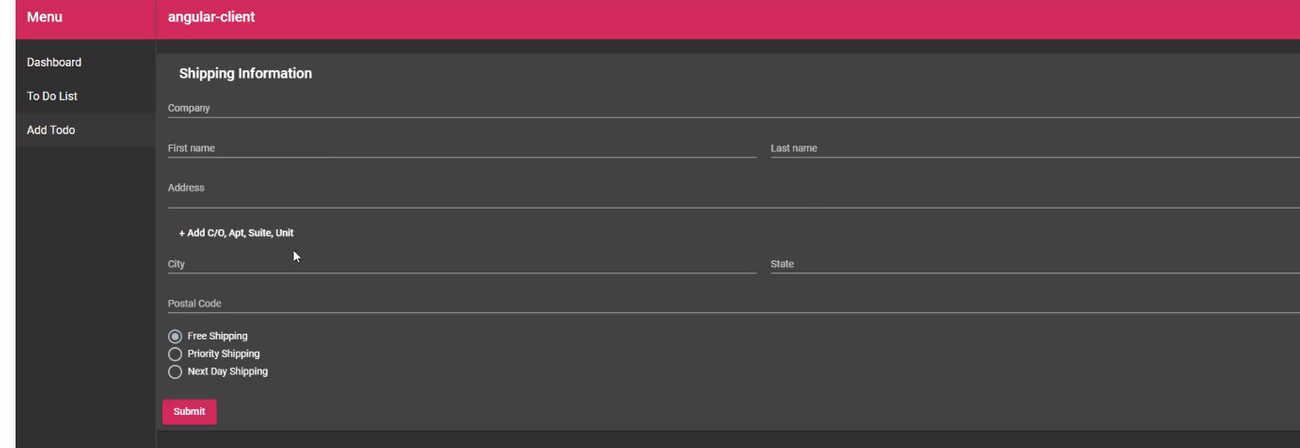
看一下生成的表单的样式效果

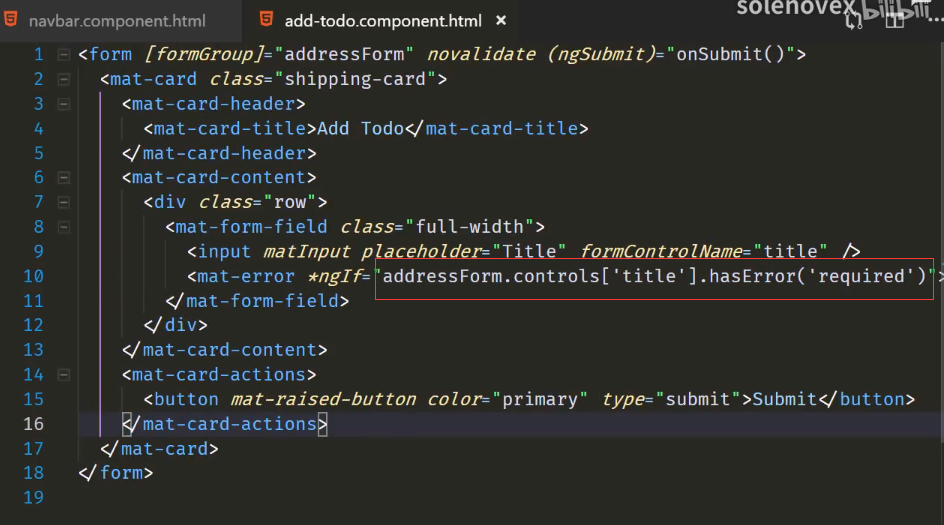
修改form表单的样式

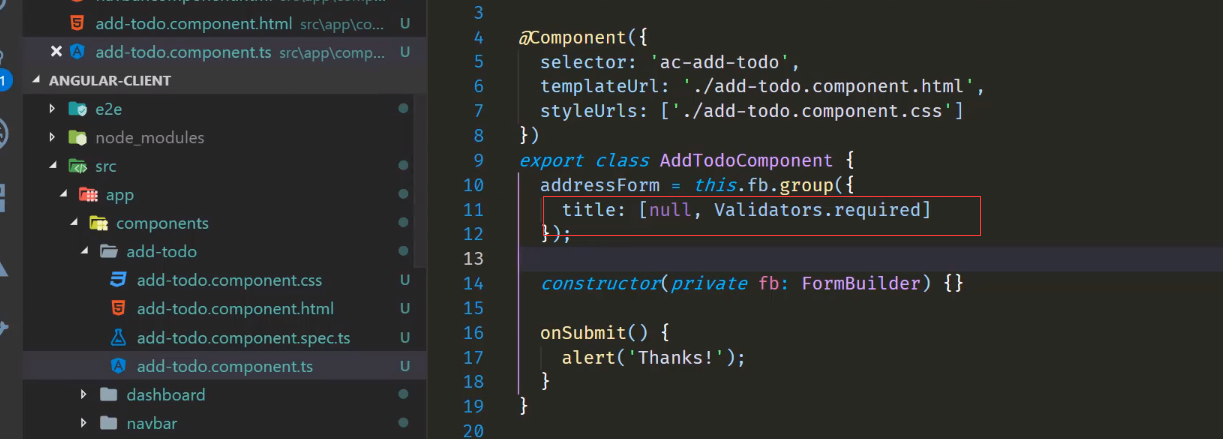
ts内线保留就一个字段

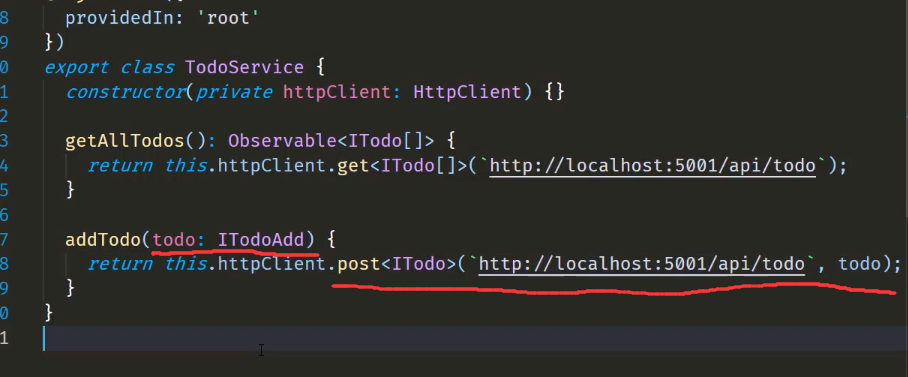
Service内添加一个

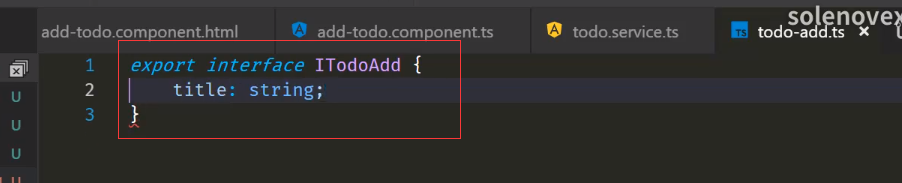
再建一个add的model类

这里只需要一个title属性就可以了。


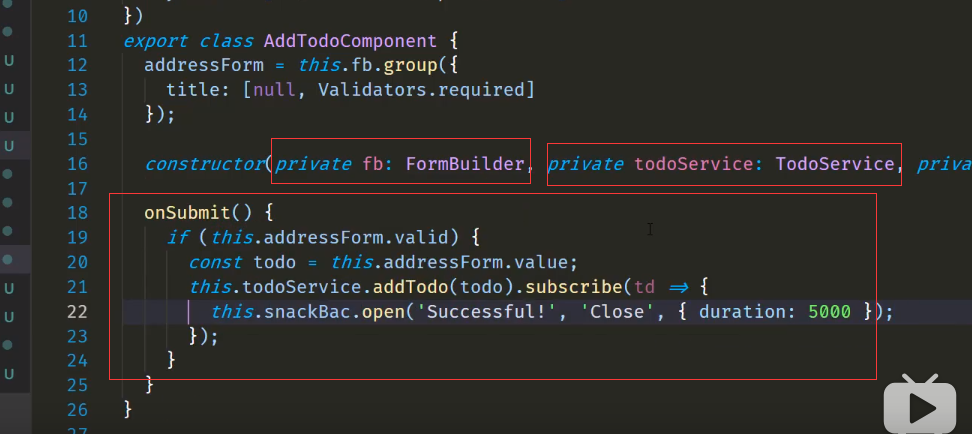
页面的ts内具体的代码


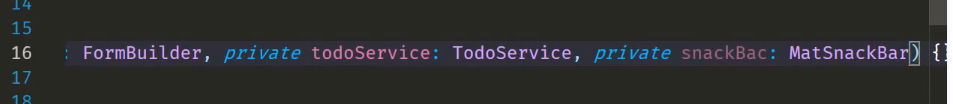
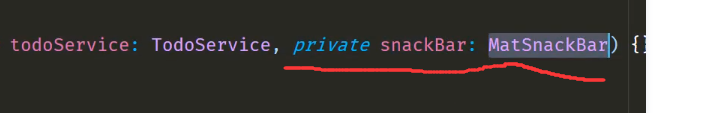
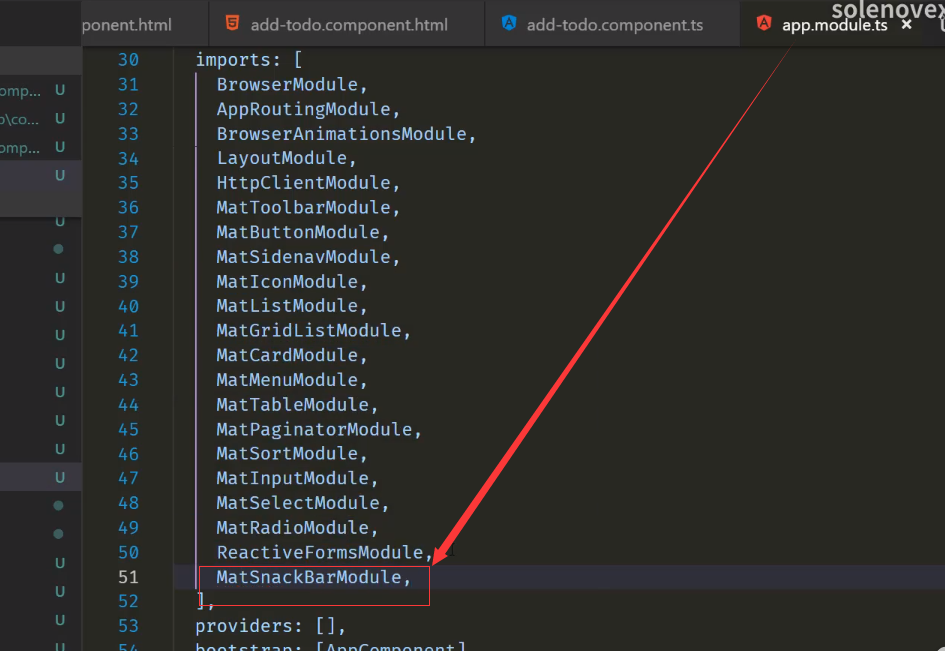
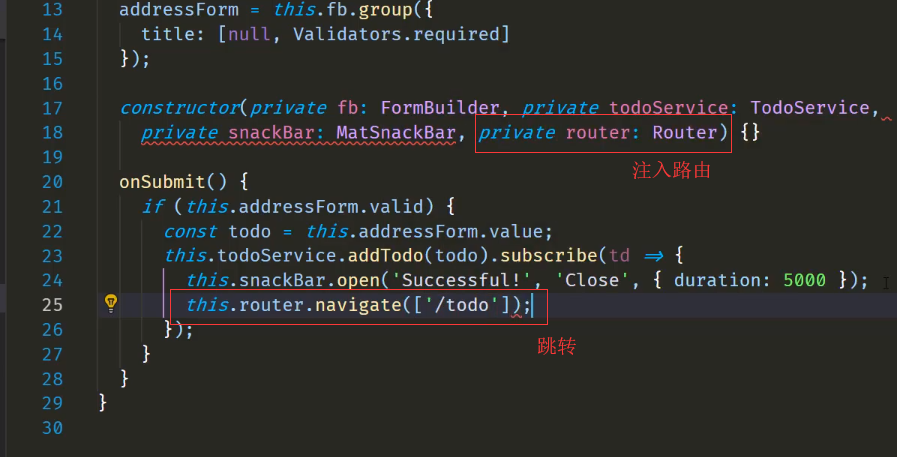
使用这个snackBar,需要在模块里面引入


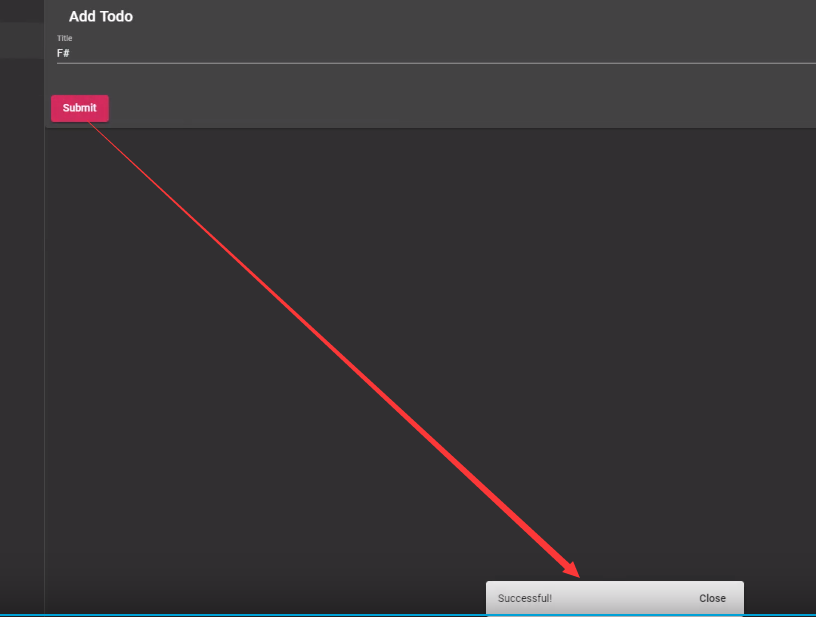
提交一条数据 成功了。


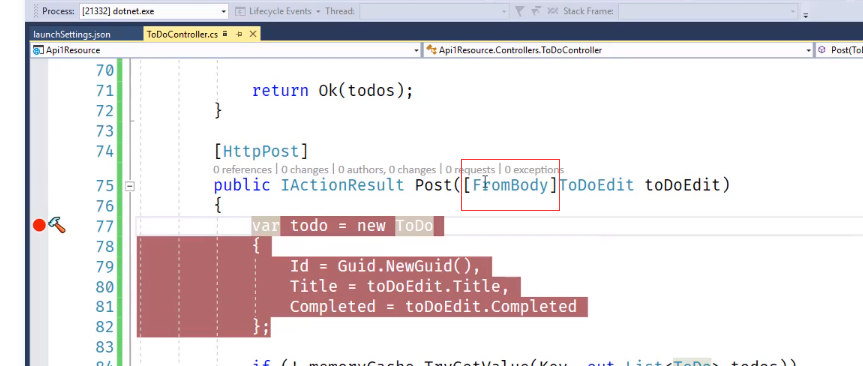
api的action写上 formBody


修改页面操作成功后来个跳转

完活2019年6月1日12:54:20

