【Jquery系列】之Jquery 选择器
1 概述
本篇文章为穿插文章,ASP.NET MVC系列目前写了如下几篇:
- 详解google Chrome浏览器(理论篇)
- 详解Google Chrome浏览器(操作篇)(上)
- 详解Google Chrome浏览器(操作篇)(下)
- .NET 开发环境搭建
- 详解ASP.NET MVC 路由
- 详解ASP.NET MVC 控制器
写该篇文章主要目的是为接下来的ASP.NET MVC 系列,如页面之间传值,ADO.NET和EF,Bootstrap等打基础,本篇文章比较基础,但比较全面,非常适合基础快速扫盲。
2 基本选择器
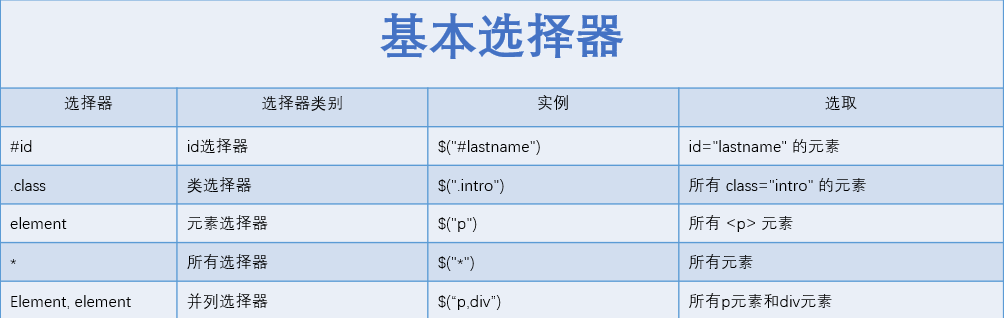
2.1 一览表

2.2 示例代码
(1)id选择器
将id为lastname元素的背景色设置为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("#lastname").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <div id="lastname">id为lastname的选择器</div>
18 </body>
19 </html>
(2)类选择器
将class为intro元素的背景色设置为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(".intro").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <div class="intro">div选择器测试</div>
18 <p class="intro">p测试选择器</p>
19 </body>
20 </html>
(3)元素选择器
将p元素的背景色设置为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("p").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <p>p测试选择器</p>
18 </body>
19 </html>
(4)所有选择器
遍历body下的所有元素,将其背景色设置为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("body *").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <div>选择器测试</div>
18 <p>p元素</p>
19 </body>
20 </html>
(5)并列选择器
将元素p和元素div背景色设置为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("p,div").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <div>选择器测试</div>
18 <p>p元素</p>
19 </body>
20 </html>
3 层次选择器
3.1 一览表

3.2 示例代码
(1)parent>child(直系子元素,即直接下一代元素)
设置div元素的第一代元素为span的元素的背景色为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div>span").css("background-color", "#0000ff");
11
12 });
13
14 </script>
15 </head>
16 <body>
17 <div>
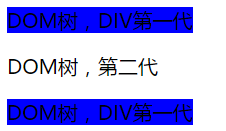
18 <span>DOM树,DIV第一代</span>
19 <p>
20 <span>DOM树,第二代</span>
21 </p>
22 <span>DOM树,DIV第一代</span>
23 </div>
24 </body>
25 </html>
测试结果:

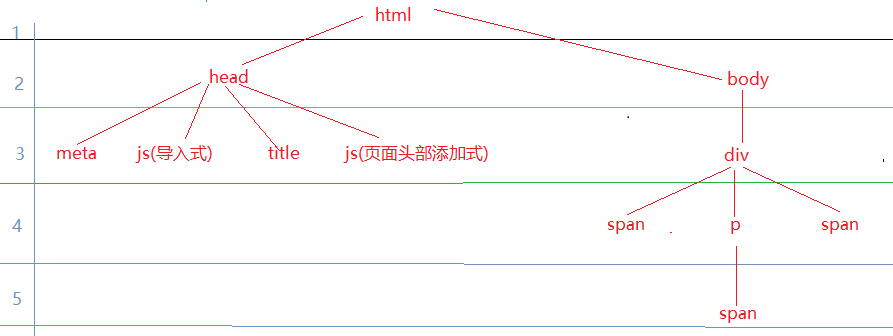
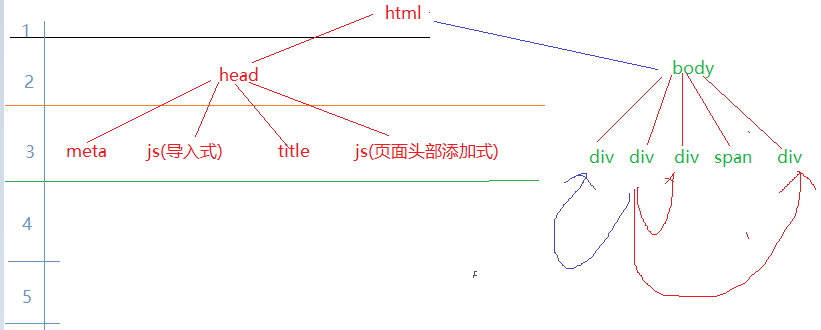
结果分析:根据如上代码画出的DOM树如下,可以很清晰看出,DIV有三个直接孩子,即第一代span,p,span,代码中div>span,表示div下的直接第一代span,因此,测试结果就不难理解了。

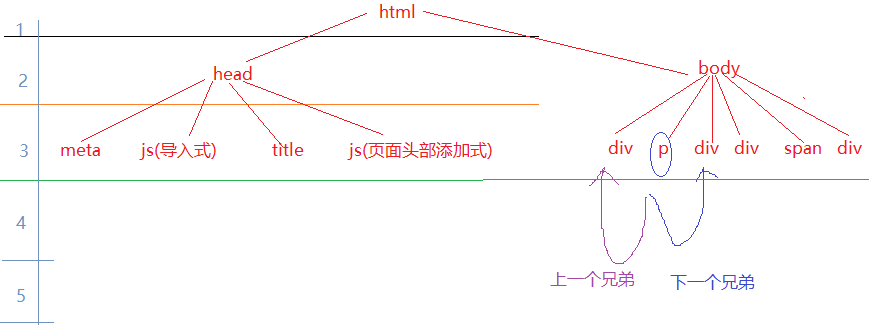
(2)prev+next(prev元素的下一个兄弟元素,等同于next()方法)
设置类为intro元素的下一个兄弟元素背景色为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(".intro+div").css("background-color", "#0000ff");
11 //$(".intro").next("div").css("background-color", "#0000ff");
12
13 });
14
15 </script>
16 </head>
17 <body>
18 <div>1</div>
19 <p class="intro">2</p>
20 <div>3</div>
21 <div>4</div>
22 <span class="item">5</span>
23 <div>6</div>
24 </body>
25 </html>
测试结果:
![]()
结果分析:根据如上代码画出DOM树如下图,测试结果显而易见。

(3)prev~siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
设置类为intro元素之后的所有兄弟元素为div元素的背景色为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(".intro~div").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G0</div>
17 <div class="intro">G1</div>
18 <div>G2</div>
19 <span>G3</span>
20 <div>G4</div>
21 </body>
22 </html>
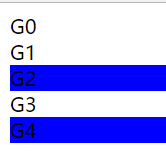
测试结果:

分析测试结果:根据如上代码画出DOM树如下图,测试结果显而易见。

4 过滤选择器
4.1 基本过滤选择器
4.1.1 一览表

4.1.2 代码示例
(1):first(选取第一个元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("span:first").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <span>G1</span>
17 <span>G2</span>
18 <span>G3</span>
19 </body>
20 </html>
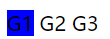
测试结果:

(2):last(选取最后一个元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("span:last").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <span>G1</span>
17 <span>G2</span>
18 <span>G3</span>
19 </body>
20 </html>
测试结果:

(3):not(取非元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:not(.wrap)").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div class="wrap">G2</div>
18 </body>
19 </html>
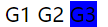
但是,请注意下面的代码:当G1所在div和G2所在div是父子关系时,G1和G2都会变色。

1 <div>
2 G1 <div class="wrap">G2</div>
3 </div>
(4):even(索引为偶数,索引 index从0开始)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:even").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div>G2</div>
18 <div>G3</div>
19 <div>G4</div>
20 </body>
21 </html>
测试结果:
![]()
(5):odd(索引为奇数,索引 index从0开始)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:odd").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div>G2</div>
18 <div>G3</div>
19 <div>G4</div>
20 </body>
21 </html>
测试结果:
![]()
(6):eq(x)(取指定索引的元素,x为从0开始的索引)
设置索引为2的div元素背景为蓝色

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:eq(2)").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div>G2</div>
18 <div>G3</div>
19 <div>G4</div>
20 </body>
21 </html>
测试结果:
![]()
(7):lt(x))(取小于指定索引的元素,x为从0开始的索引)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:lt(2)").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div>G2</div>
18 <div>G3</div>
19 <div>G4</div>
20 </body>
21 </html>
测试结果:
![]()
(8):gt(x))(取大于指定索引的元素,x为从0开始的索引)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:gt(2)").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <div>G1</div>
17 <div>G2</div>
18 <div>G3</div>
19 <div>G4</div>
20 </body>
21 </html>
测试结果:

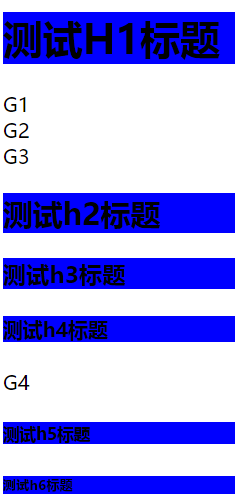
(8):header(取h1-h6标题元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(":header").css("background-color", "#0000ff");
11 });
12
13 </script>
14 </head>
15 <body>
16 <h1>测试H1标题</h1>
17 <div>G1</div>
18 <div>G2</div>
19 <div>G3</div>
20 <h2>测试h2标题</h2>
21 <h3>测试h3标题</h3>
22 <h4>测试h4标题</h4>
23 <div>G4</div>
24 <h5>测试h5标题</h5>
25 <h6>测试h6标题</h6>
26 </body>
27 </html>
测试结果:

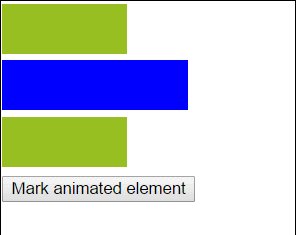
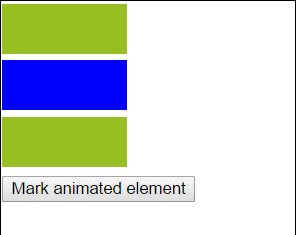
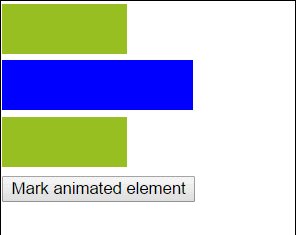
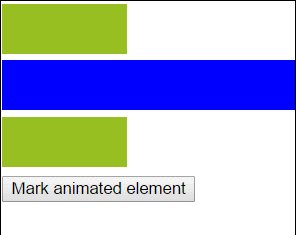
(9):animated(所有动画元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 function aniDiv() {
11 $("#box").animate({ width: 300 }, "slow");
12 $("#box").animate({ width: 100 }, "slow", aniDiv);
13 }
14 aniDiv();
15 $(".btn1").click(function () {
16 $(":animated").css("background-color", "#0000ff");
17 });
18 });
19
20 </script>
21 <style>
22 div {
23 background: #98bf21;
24 height: 40px;
25 width: 100px;
26 position: relative;
27 margin-bottom: 5px;
28 }
29 </style>
30 </head>
31 <body>
32 <div></div>
33 <div id="box"></div>
34 <div></div>
35 <button class="btn1">Mark animated element</button>
36 </body>
37 </html>
测试结果:

4.2 内容过滤选择器
4.2.1 一览表

4.2.2 示例代码
(1):contains(text)(取包含text文本的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div:contains("G2")').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div>G3</div>
20 </body>
21 </html>
测试结果:
![]()
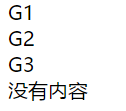
(2):empty(取不包含子元素或文本为空的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div:empty').html('没有内容');
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div>G3</div>
20 <div></div>
21 </body>
22 </html>
测试结果:

(3) :has(selector)(取选择器匹配的元素)
即使span不是div的直系子元素,也会生效

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 // 为包含span元素的div添加边框
11 $('div:has(span)').css('border', '1px solid #000');
12 });
13
14 </script>
15
16 </head>
17 <body>
18 <div>
19 <h2>
20 A <span>B</span>
21 </h2>
22 </div>
23 </body>
24 </html>
测试结果:
![]()
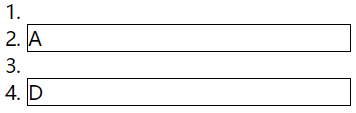
(4):parent(取包含子元素或文本的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('ol li:parent').css('border', '1px solid #000');
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <ol>
18 <li></li>
19 <li>A</li>
20 <li></li>
21 <li>D</li>
22 </ol>
23 </body>
24 </html>
测试结果:

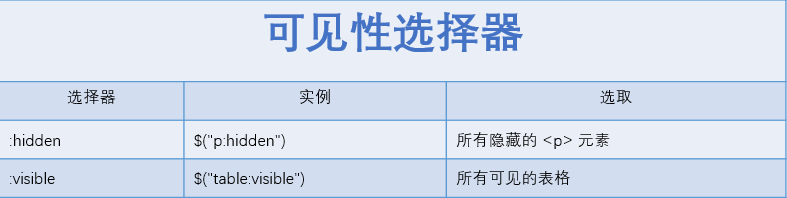
4.3 可见性过滤选择器
4.3.1 一览表

4.3.2 示例代码
(1):hidden(取不可见的元素)
匹配display:none,<input type="hidden" />,visibility:hidden,capacity:0元素

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div:hidden').show(500);
11 alert($('input:hidden').val());
12 });
13 </script>
14 <style type="text/css">
15 div
16 {
17 margin: 10px;
18 width: 200px;
19 height: 40px;
20 border: 1px solid #FF0000;
21 display:block;
22 }
23
24 .hid-1
25 {
26 display: none;
27 }
28
29 .hid-2
30 {
31 visibility: hidden;
32 }
33
34 </style>
35 </head>
36 <body>
37 <div class="hid-1">display: none</div>
38 <div class="hid-2">visibility: hidden</div>
39 <input type="hidden" value="hello" />
40 </body>
41 </html>
测试结果:

(2):visible(取可见的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div:visible').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div style="display:none">G1</div>
18 <div>G2</div>
19 <div style="display:none">G3</div>
20 <div>G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:
![]()
4.4 属性过滤选择器
4.4.1 一览表

4.4.2 代码示例
(1)[attribute](取拥有attribute属性的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div[class]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div>G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:

(2)[attribute = value](取attribute属性值等于value)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div[class=div3]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div class="div3">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:

(3) [attribute != value](取attribute属性值不等于value的元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div[class!=div3]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div class="div3">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:
![]()
(4)[attribute $= value](attribute属性值以value结束)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('[id$=div]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div id="first_div">G1</div>
18 <div id="second_div">G2</div>
19 <div class="div3" title="3div">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
测试结果:
![]()
(5))[attribute^= value](attribute属性值以value开始)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('[id^=first]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div id="first_div">G1</div>
18 <div id="second_div">G2</div>
19 <div class="div3" title="3div">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:
![]()
(6)[attribute *= value](attribute属性值包含value值)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('[id*=first]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div id="first_div">G1</div>
18 <div id="second_div">G2</div>
19 <div class="div3" title="3div">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
测试结果:
![]()
注释:在属性选择器中,^$符号和正则表达式的开始结束符号表示的含义是一致的,*模糊匹配,类似于sql中的like '%str%'。
(7)[selector1][selector2](复合型属性过滤器,同时满足多个条件)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $('div[class=div3][title=3div]').css("background-color", "#0000ff");
11 });
12
13 </script>
14
15 </head>
16 <body>
17 <div>G1</div>
18 <div>G2</div>
19 <div class="div3" title="3div">G3</div>
20 <div class="div4">G4</div>
21
22 </body>
23 </html>
24
25
26
测试结果:
![]()
4.5 子元素过滤选择器
4.5.1 一览表

4.5.2 代码示例
(1)first-child(表示匹配的第一个元素)和last-child(表示匹配的最后一个子元素)
需要大家注意的是,:fisrst和:last返回的都是单个元素,而:first-child和:last-child返回的都是集合元素。举个 例子:div:first返回的是整个DOM文档中第一个div元素,而div:first-child是返回所有div元素下的第一个元素合并后的集 合。

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:first-child").css("background-color", "#B2E0FF");
11 $("div:last-child").css("background-color", "red");
12 });
13 </script>
14 </head>
15 <body>
16 <div>
17 <div>1</div>
18 <div>2</div>
19 <p>3</p>
20 </div>
21 <div>4</div>
22 <div>last</div>
23 </body>
24 </html>
测试结果:

(3)only-child(当某个元素有且仅有一个子元素时,:only-child才会生效)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $("div:only-child").css("background-color", "red");
11 });
12 </script>
13 </head>
14 <body>
15 <div>
16 <div>1</div>
17 <div>2</div>
18 <p>3</p>
19 </div>
20 <div>4</div>
21 <div>last
22 <div>ddd</div>
23 </div>
24 </body>
25 </html>
测试结果:
![]()
(4)nth-child
看到这个就想起英文单词里的,fourth, fifth, sixth……,nth表示第n个,:nth-child就表示第n个child元素。要注意的是,这儿的n不像eq(x)、gt(x)或lt(x)是从 0开始的,它是从1开始的,英文里好像也没有zeroth这样的序号词吧。
:nth-child有三种用法:
1) :nth-child(x),获取第x个子元素
2) :nth-child(even)和:nth-child(odd),从1开始,获取第偶数个元素或第奇数个元素
3) :nth-child(xn+y),x>=0,y>=0。例如x = 3, y = 0时就是3n,表示取第3n个元素(n>=0)。实际上xn+y是上面两种的通项式。(当x=0,y>=0时,等同于:hth- child(x);当x=2,y=0时,等同于nth-child(even);当x=2,y=1时,等同于:nth-child(odd))
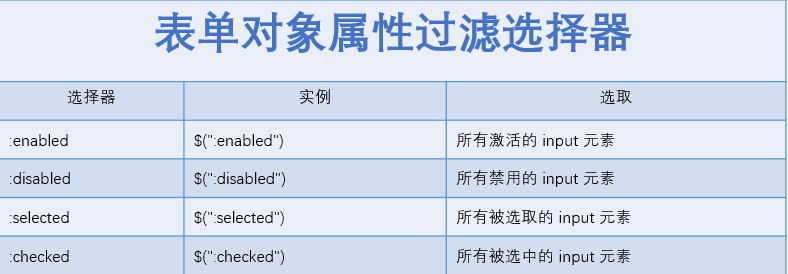
4.6 表单对象属性过滤选择器
4.6.1 一览表

4.6.2 代码示例
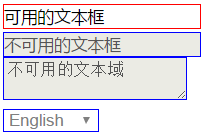
(1):enabled和:disabled(取可用或不可用元素)
:enabled和:diabled的匹配范围包括input, select, textarea

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(':enabled').css('border', '1px solid #FF0000');
11 $(':disabled').css('border', '1px solid #0000FF');
12 });
13
14 </script>
15
16 </head>
17 <body>
18 <div>
19 <input type="text" value="可用的文本框" />
20 </div>
21 <div>
22 <input type="text" disabled="disabled" value="不可用的文本框" />
23 </div>
24 <div>
25 <textarea disabled="disabled">不可用的文本域</textarea>
26 </div>
27 <div>
28 <select disabled="disabled">
29 <option>English</option>
30 <option>简体中文</option>
31 </select>
32 </div>
33 </body>
34 </html>
测试结果:

(2):checked(取选中的单选框或复选框元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(".btn1").click(function () {
11 $(":checked").hide();
12 });
13 });
14 </script>
15
16 </head>
17 <body>
18 <input type="radio" name="sex" value="male" checked="checked" /> Male
19 <br />
20 <input type="radio" name="sex" value="female" /> Female
21 <br />
22 I have a bike:
23 <input type="checkbox" name="vehicle" value="Bike" />
24 <br />
25 I have a car:
26 <input type="checkbox" name="vehicle" value="Car" checked="checked" />
27 <br />
28 I have an airplane:
29 <input type="checkbox" name="vehicle" value="Airplane" />
30 <button class="btn1">Hide Checked Options</button>
31
32 </body>
33 </html>
(3):selected(取下拉列表被选中的元素)

1 <html>
2 <head>
3 <script type="text/javascript" src="/jquery/jquery.js"></script>
4 <script type="text/javascript">
5 $(document).ready(function(){
6 $(".btn1").click(function(){
7 $(":selected").hide();
8 });
9 });
10 </script>
11 </head>
12 <body>
13
14 <select multiple="multiple">
15 <option>Volvo</option>
16 <option selected="selected">Saab</option>
17 <option>Mercedes</option>
18 <option>Audi</option>
19 </select>
20 <br />
21 <button class="btn1">Hide Selected</button>
22 </body>
23 </html>
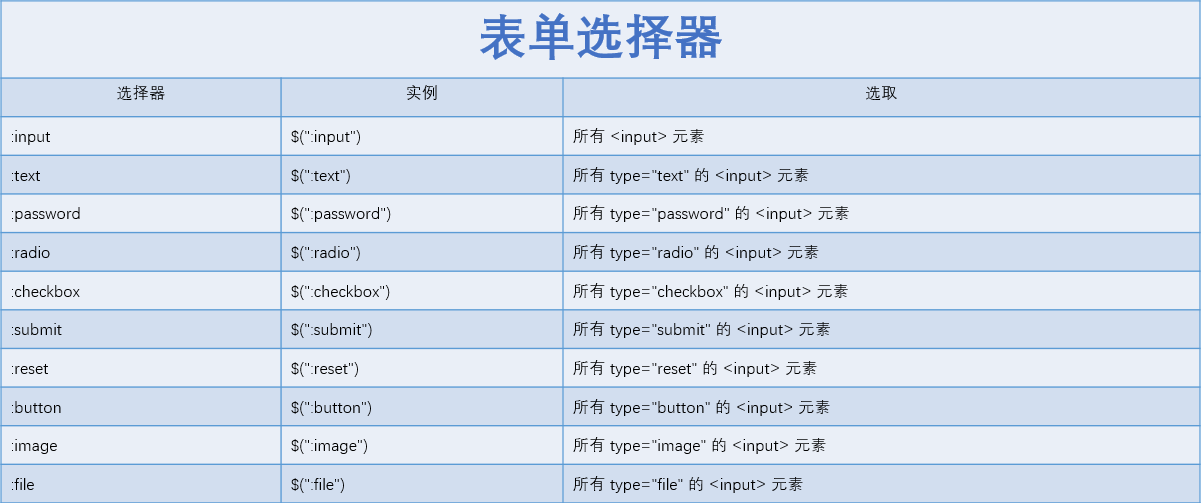
5 表单选择器
5.1 一览表

5.2 测试代码
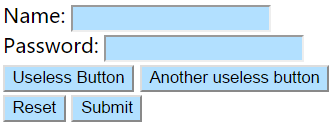
(1):input()(选择所有input元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(":input").css("background-color", "#B2E0FF");
11 });
12 </script>
13 </head>
14 <body>
15 <form action="">
16 Name: <input type="text" name="user" />
17 <br />
18 Password: <input type="password" name="password" />
19 <br />
20 <button type="button">Useless Button</button>
21 <input type="button" value="Another useless button" />
22 <br />
23 <input type="reset" value="Reset" />
24 <input type="submit" value="Submit" />
25 <br />
26 </form>
27 </body>
28 </html>
测试结果:

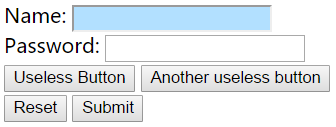
(2):text(选取所有text元素)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script type="text/javascript">
9 $(document).ready(function () {
10 $(":text").css("background-color", "#B2E0FF");
11 });
12 </script>
13 </head>
14 <body>
15 <form action="">
16 Name: <input type="text" name="user" />
17 <br />
18 Password: <input type="password" name="password" />
19 <br />
20 <button type="button">Useless Button</button>
21 <input type="button" value="Another useless button" />
22 <br />
23 <input type="reset" value="Reset" />
24 <input type="submit" value="Submit" />
25 <br />
26 </form>
27 </body>
28 </html>
测试结果:

(3):select和:button
(4)其他表单元素比较简单,在此不列举。
6 参考文献
【01】http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
【02】http://jqueryui.com/
【03】http://www.cnblogs.com/hulang/archive/2011/01/12/1933771.html
【04】http://www.jb51.net/article/57753.htm
【05】http://www.jquery123.com/
7 版权
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。




