PhoneGap学习笔记(五) 本地数据库WEB SQL、localStorage和sessionStorage
WEB SQL允许我们在客户端创建小型数据库。它本身是一个Sqlite嵌入式数据库
一、打开或创建一个数据库
var db = window.openDatabase("testDB","1.0","testDB",100000,function(){});
该方法打开一个数据库,如果数据库不存在则创建一个数据并返回数据库示例,接收5个参数
第一个:数据库名称
第二个:版本
第三个:数据库显示名称或描述
第四个:数据库大小
第五个:创建回调(该参数非必须)
二、事务
db.transaction(function(tx){},function(error){},function(){});
开始事务包含三个参数,其中第一个参数为必须参数,第二、三个参数为非必须。
第一个参数:必须,执行事务的方法,自动传入事务对象
第二个参数:事务执行失败的回调
第三个参数:事务执行成功的回调
通过事务的executeSql(sql,args,function(tx,resultSet){},function(tx,error){})执行SQL语句,该方法包含四个参数,其中第一个参数为必须,后面三个位非必须
第一个参数:需要执行的sql语句
第二个参数:sql语句中的占位符?的执行参数(如果sql语句中包含了“?”占位符,则该参数为必须参数,多个参数使用数组一一对应)
第三个参数:执行成功回调,该回调传回两个参数,第一个为事务对象,第二个为结果集(如果有返回结果集的查询,参数必须)
第四个参数:执行错误回调
三、关于executeSql中的成功回调函数
executeSql执行成功后的回调函数会传入两个参数tx和resultSet,其中tx是事务对象,resultSet则包含三个属性,分别是insertId,rowsAffected,rows,执行不同SQL语句,这三个属性值也不相同。
insertId:这是执行INSERT语句时插入行的ID。其余情况尝试读取该属性会有异常抛出:
Uncaught InvalidAccessError: Failed to read the 'insertId' property from 'SQLResultSet': The query didn't result in any rows being added.
rowsAffected:被SQL语句影响的行的个数,如果没有任何改变返回0
rows:查询是返回的结果集,该属性为一个对象,包含两个属性,length和item,遍历如下(假设结果集中包含一列名叫name)
for(var i=0,len=rows.length;i<len;i++){
var name=rows.item(i).name
}
四,关于id自增长、主键和数据类型
设置一列为主键并自增长:“id INTEGER PRIMARY KEY AUTOINCREMENT”
如:CREATE TABLE IF NOT EXISTS tUser(id INTEGER PRIMARY KEY AUTOINCREMENT,name VARCHAR)
SQLite字段无数据类型,定义列时可忽略数据类型,无论定义成INTEGER、VARCHAR还是TEXT,它们的保存方式都是字符串,但有个特殊情况,即设置某一列为自增长时,必须
指定该列数据类型为INTEGER,其它情况依然建议写上合适的数据类型,虽然无效但是便于同其它程序员交流。
完整示例:
1 <div id="msg"></div>
1 var msg=document.getElementById("msg"); 2 init(); 3 function init(){ 4 var db = window.openDatabase("testDB","1.0","testDB",100000);//打开数据库 5 initDB(db); 6 insertData(db); 7 updateData(db); 8 findDate(db); 9 10 } 11 //创建数据表 12 function initDB(db){ 13 db.transaction(function(tx){ 14 var sql="CREATE TABLE IF NOT EXISTS tUser(id INTEGER PRIMARY KEY AUTOINCREMENT,name VARCHAR)"; 15 tx.executeSql(sql,[],function(){},function(tx,err){console.log(tx);console.log(err);}); 16 }); 17 } 18 //插入数据 19 function insertData(db){ 20 db.transaction(function(tx){ 21 tx.executeSql("INSERT INTO tUser(name) VALUES(?);",['小米'],function(){},function(tx,err){console.log(err);}); 22 tx.executeSql("INSERT INTO tUser(name) VALUES(?);",['小明'],function(tx,resultSet){console.log(resultSet);}); 23 },function(errormsg){ 24 console.log(errormsg); 25 }); 26 } 27 //修改数据 28 function updateData(db){ 29 db.transaction(function(tx){ 30 tx.executeSql("UPDATE tUser SET name=? WHERE id=?",['小明2',2]); 31 }); 32 } 33 //查询数据 34 function findDate(db){ 35 db.transaction(function(tx){
var sql="SELECT * FROM tUser";
//var sql="SELECT * FROM tUser LIMIT 0,3"//同mysql一致的limit查询,limit第二个参数传入-1表示查询到记录末尾 36 tx.executeSql(sql,[],function(tx,resultSet){ 37 var rows = resultSet.rows; 38 var str=""; 39 for(var i=0,len=rows.length;i<len;i++){ 40 str=str+rows.item(i).id+":"+rows.item(i).name+"<br/>" 41 } 42 msg.innerHTML=str; 43 }); 44 }); 45 }
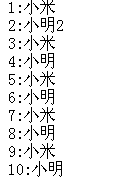
结果:

localStorage和sessionStorage的方法一样,唯一不同的是localStorage的数据可以持久存储而sessionStorage的数据在关闭浏览器后会被清除
保存数据的方式有三种,这三种方式的结果都是一致的
var localStorage=window.localStorage; localStorage.setItem("key1","value1"); localStorage.key2="value2"; localStorage["key3"]="value3";
读取方式也有三种,无论用哪种方式保存,都可以用以下三种方式之一读取
1 localStorage.getItem("key1"); 2 localStorage.key1; 3 localStorage["key1"];
localStorage.key(i):返回第i处的key,如果没有返回null
localStorage.removeItem("key1");移除key对应的键值对
localStorage.clear();清除所有键值对
localStorage.length;获取localStorage键值对的数量




