慕课网JavaScript入门篇课程笔记
1.js注释很重要
单行注释,在注释内容前加符号 “//”。
<script type="text/javascript"> document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容 </script>
多行注释以"/*"开始,以"*/"结束。
<script type="text/javascript"> document.write("多行注释使用/*注释内容*/"); /* 多行注释 养成书写注释的良好习惯 */ </script>
定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件) { 条件成立时执行的代码 } else { 条件不成立时执行的代码 }
假设我们通过年龄来判断是否为成年人,如年龄大于等于18岁,是成年人,否则不是成年人。代码表示如下:
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18是判断条件
{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>
任务
假设小明数字成绩考试了80分,使用if...else语句判断考试成绩,是否及格(60分以上为及格)。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>判断语句</title> <script type="text/javascript"> var score =80; //score变量存储成绩,初值为80 if(score>=60) { document.write("很棒,成绩及格了。"); } else { document.write("加油,成绩不及格。"); } </script> </head> <body> </body> </html>
结果显示:很棒,成绩及格了。
想要设多个判断条件时怎么办?
if(){ } else if(){ } ... else{ }
如果要在一个if()里面设置多个判断条件的话,用&&(和)||(或)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>判断语句</title> <script type="text/javascript"> var score =80; //score变量存储成绩,初值为80 if(score>=60&&score<=70) {document.write("恭喜及格了");} else if(score>=80) {document.write("优秀");} else{document.write("无");} </script> </head> <body> </body> </html>
结果:优秀
如何定义一个函数呢?基本语法如下:
function 函数名() { 函数代码; }
说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下
function add2(){ var sum = 3 + 2; alert(sum); }
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
function add2(){ var sum = 3 + 2; alert(sum); }
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,
函数名( );
代码如下:

网页中有一按钮(名字"点击我"),当点击按钮后调用函数contxt(),弹出对话框"哈哈,调用函数了!"。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt();" />
</form>
</body>
</html>
结果:
5.互动方法(输出内容(document.write),警告(alert 消息对话框),确认(confirm 消息对话框),提问(prompt 消息对话框),打开新窗口(window.open),关闭窗口(window.close) )
第一种:输出内容用“”括起,直接输出""号内的内容。
<script type="text/javascript"> document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。 </script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
第四种:输出HTML标签,并起作用,标签使用“”括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
任务
现在我们来输出两条语句,在网页中输点内容吧!
1.使用document.write输出mychar变量的内容,同时输出一个换行符。
2.使用document.write一条语句,通过变量mystr,mychar,"的忠实粉丝!",输出完整的一句"我是JavaScript的忠实粉丝!"。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document.write</title> <script type="text/javascript"> var mystr="我是"; var mychar="JavaScript"; document.write(mystr+"<br>"); document.write(mychar+"的忠实粉丝!"); </script> </head> <body> </body> </html>
结果:
我是
JavaScript的忠实粉丝!
参考资料:
JS中如何输出空格
在写JS代码的时候,大家可以会发现这样现象:
document.write(" 1 2 3 ");
结果: 1 2 3
无论在输出的内容中什么位置有多少个空格,显示的结果好像只有一个空格。
这是因为浏览器显示机制,对手动敲入的空格,将连续多个空格显示成1个空格。
解决方法:
1. 使用输出html标签 来解决
document.write(" "+"1"+" "+"23");
结果: 1 23
2. 使用CSS样式来解决
document.write("<span style='white-space:pre;'>"+" 1 2 3 "+"</span>");
结果: 1 2 3
在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
看下面的代码:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>
注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框


注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
任务
使用alert,通过消息框输出变量mychar内容,点击按钮后弹出该对话框。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>alert</title> <script type="text/javascript"> function rec(){ var mychar="I love JavaScript"; alert(mychar); } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" /> </body> </html>
结果:
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
结果:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
任务
使用confirm()提示框,当点击按钮时,完成性别确认。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>confirm</title> <script type="text/javascript"> function rec(){ var mymessage=confirm("你是女士!"); if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" /> </body> </html>
结果:
(4)ΔΔΔ提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); }
结果 :
:
注:在用户点击对话框的按钮前,不能进行任何其它操作。
任务
使用prompt()消息框,输入你的成绩,根据输入的成绩做出评价。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>prompt</title> <script type="text/javascript"> function rec(){ var score; //score变量,用来存储用户输入的成绩值。 score =prompt("请输入你的成绩") ; if(score>=90) { document.write("你很棒!"); } else if(score>=75) { document.write("不错吆!"); } else if(score>=60) { document.write("要加油!"); } else { document.write("要努力了!"); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" /> </body> </html>


结果:要努力了!

结果:要加油!

结果:不错吆!

结果:你很棒!
(5)打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript">
window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>
注意:运行结果考虑浏览器兼容问题。
任务
打开http://www.imooc.com网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素。当点击按钮时,打开新窗口。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>window.open</title> <script type="text/javascript"> function Wopen(){ window.open("http://www.imooc.com","_blank","width=600,height=200","_top=100","_left=0") ; } </script> </head> <body> <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / > </body> </html>
结果:
(6)关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中 mywin.close(); </script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
编程练习
制作新按钮,“新窗口打开网站” ,点击打开新窗口。
任务
1、新窗口打开时弹出确认框,是否打开
提示: 使用 if 判断确认框是否点击了确定,如点击弹出输入对话框,否则没有任何操作。
2、通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/
3、打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。
<!DOCTYPE html> <html> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=gbk"/> <script type="text/javascript"> // 新窗口打开时弹出确认框,是否打开 // 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/ //打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。 function openWindow(){ var con=confirm("是否打开新窗口"); if(con==true) { var pro=prompt("请输入网址","http://www.imooc.com") if(pro!=null) { window.open(pro,"_blank","width=400,height=500,menubar=no,toolbar=no"); } } } </script> </head> <body> <input type="button" value="新窗口打开网站" onclick="openWindow()" /> </body> </html>




输入网址http://www.baidu.com

点击确定打开百度窗口

6.DOM操作(通过ID获取元素,innerHTML 属性,改变 HTML 样式,显示和隐藏(display属性),控制类名(className 属性))
语法:
document.getElementById(“id”)
看看下面代码:

结果:null或[object HTMLParagraphElement]

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
任务
通过document.getElementById获取id为con的p标签。
第11行为输出获取的元素,看看结果是什么。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document.getElementById</title> </head> <body> <p id="con">JavaScript</p> <script type="text/javascript"> var mychar=document.getElementById("con"); document.write("结果:"+mychar.innerHTML); //输出获取的P标签。 </script> </body> </html>
结果:
JavaScript
结果:JavaScript
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

结果:
任务
1.通过id获取h2标签元素,并赋给变量mychar。
2.使用innerHTML属性,将获取的h2标签内容修改为"Hello world!"
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>innerHTML</title> </head> <body> <h2 id="con">javascript</H2> <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar=document.getElementById("con") ; document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 mychar.innerHTML="Hello world!"; document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 </script> </body> </html>
结果:
Hello world!
JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。
原标题:javascript
修改后的标题:Hello world!
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p> <script> var mychar = document.getElementById("pcon"); mychar.style.color="red"; mychar.style.fontSize="20"; mychar.style.backgroundColor ="blue"; </script>
结果:
任务
现在我们来改变下HTML中元素的CSS样式:
1.修改h2标签的样式,将颜色设为红色。
2.修改h2标签的样式,将背景颜色设为灰色(#CCC)。
3.修改h2标签的样式,将宽设为300px。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>style样式</title> </head> <body> <h2 id="con">I love JavaScript</H2> <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> <script type="text/javascript"> var mychar= document.getElementById("con"); mychar.style.color="red"; mychar.style.backgroundColor="#CCC"; mychar.style.width="300px"; </script> </body> </html>
结果:

网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:

看看下面代码:

任务
我们来实现id="con"的p标签元素的隐藏和显示:
1.通过style.display实现隐藏。
2.通过style.display实现显示

点击隐藏内容

点击显示内容

控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
看看下面代码,获得 <p> 元素的 class 属性和改变className:

结果:

任务
我们通过className属性来设置元素的样式:
1.给id="p1"元素通过className添加"类名为one"的样式。当点击"添加样式"按钮,第一段文字添加样式。
2.给id="p2"元素通过className修改为"类名为two"的样式。当点击"更改外观"按钮,第二段文字更改样式。
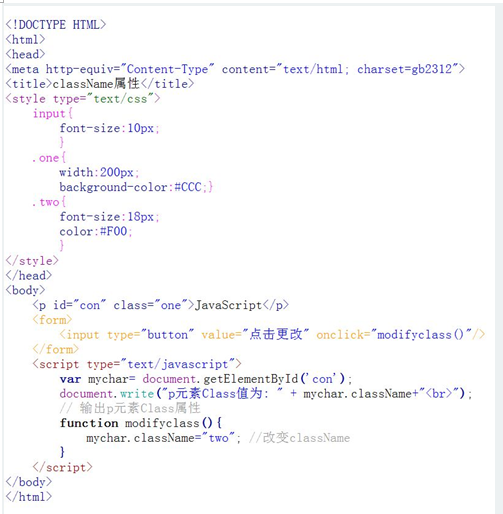
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>className属性</title> <style> body{ font-size:16px;} .one{ border:1px solid #eee; width:230px; height:50px; background:#ccc; color:red; } .two{ border:1px solid #ccc; width:230px; height:50px; background:#9CF; color:blue; } </style> </head> <body> <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="添加样式" onclick="add()"/> <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> <input type="button" value="更改外观" onclick="modify()"/> <script type="text/javascript"> function add(){ var p1 = document.getElementById("p1"); p1.className="one"; } function modify(){ var p2 = document.getElementById("p2"); p2.className="two"; } </script> </body> </html>

点击添加样式

点击更改外观

编程挑战
小伙伴们,请编写"改变颜色"、"改变宽高"、"隐藏内容"、"显示内容"、"取消设置"的函数,点击相应按钮执行相应操作,点击"取消设置"按钮后,提示是否取消设置,如是执行操作,否则不做操作。
任务
一、定义"改变颜色"的函数
提示:
obj.style.color
obj.style.backgroundColor
二、定义"改变宽高"的函数
提示:
obj.style.width
obj.style.height
三、定义"隐藏内容"的函数
提示:
obj.style.display="none";
四、定义"显示内容"的函数
提示:
obj.style.display="block";
五、定义"取消设置"的函数
提示:
使用confirm()确定框,来确认是否取消设置。
如是将以上所有的设置恢复原始值,否则不做操作。
六、当点击相应按钮,执行相应操作,为按钮添加相应事件
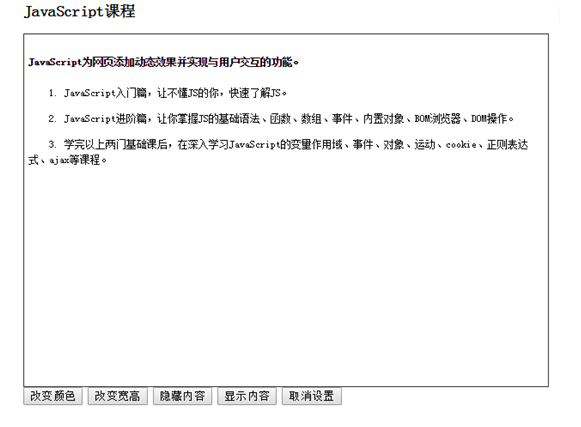
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> <title>javascript</title> <style type="text/css"> body{font-size:12px;} #txt{ height:400px; width:600px; border:#333 solid 1px; padding:5px;} p{ line-height:18px; text-indent:2em;} </style> </head> <body> <h2 id="con">JavaScript课程</H2> <div id="txt"> <h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5> <p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p> <p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p> <p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p> </div> <form> <!--当点击相应按钮,执行相应操作,为按钮添加相应事件--> <input type="button" value="改变颜色" onclick="changecolor()"> <input type="button" value="改变宽高" onclick="changewh()"> <input type="button" value="隐藏内容" onclick="hide()"> <input type="button" value="显示内容" onclick="show()"> <input type="button" value="取消设置" onclick="com()"> </form> <script type="text/javascript"> var tet=document.getElementById("txt"); //定义"改变颜色"的函数 function changecolor(){ tet.style.color="red"; } //定义"改变宽高"的函数 function changewh(){ tet.style.width="300px"; tet.style.height="300px"; } //定义"隐藏内容"的函数 function hide(){ tet.style.display="none"; } //定义"显示内容"的函数 function show(){ tet.style.display="block"; } //定义"取消设置"的函数 function com(){ var conf=confirm("是否取消设置"); if(conf==true) { txt.removeAttribute('style'); } } </script> </body> </html>

点击改变颜色

点击改变颜色宽度

点击隐藏内容

点击显示内容

点击取消设置


注意:本文为原创,转载请以链接形式标明本文地址 ,谢谢合作。
本文地址:http://www.cnblogs.com/wanghuih/p/5586279.html


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步