预期效果:
1.全选按钮checked——>所有items的状态变成checked
2.全选按钮unchecked——>所有items的状态变成unchecked
3.所有items都checked——>全选按钮的状态变成checked
4.有一个item是unchecked——>全选按钮的状态变成unchecked
5.输出选中的值
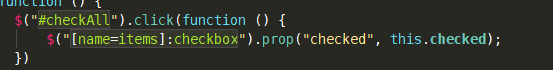
效果1和2:

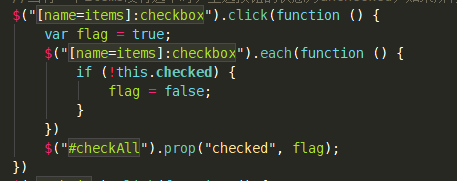
效果3和4:

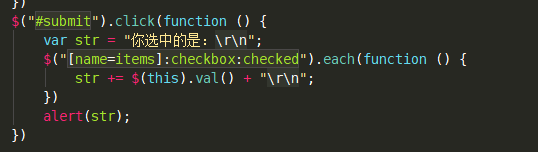
效果5:

注意点:需要使用prop设置checkbox的值,使用attr会出错
源代码:jQuery为在线引用,因此代码复制可用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> 7 </head> 8 <body> 9 <form method="post" action=""> 10 你爱好的运动是? 11 <input type="checkbox" id="checkAll"/>全选/全不选<br/> 12 <input type="checkbox" name="items" value="足球"/>足球 13 <input type="checkbox" name="items" value="篮球"/>篮球 14 <input type="checkbox" name="items" value="羽毛球"/>羽毛球 15 <input type="checkbox" name="items" value="乒乓球"/>乒乓球<br/> 16 <input type="button" id="submit" value="提 交"/> 17 </form> 18 <script> 19 $(function () { 20 $("#checkAll").click(function () { 21 $("[name=items]:checkbox").prop("checked", this.checked); 22 }) 23 //当有一个items没有选中时,全选按钮的状态为unchecked;如果所有items都选中了,全选按钮的状态为checked 24 $("[name=items]:checkbox").click(function () { 25 var flag = true; 26 $("[name=items]:checkbox").each(function () { 27 if (!this.checked) { 28 flag = false; 29 } 30 }) 31 $("#checkAll").prop("checked", flag); 32 }) 33 $("#submit").click(function () { 34 var str = "你选中的是:\r\n"; 35 $("[name=items]:checkbox:checked").each(function () { 36 str += $(this).val() + "\r\n"; 37 }) 38 alert(str); 39 }) 40 }) 41 </script> 42 </body> 43 </html>

