表格边框的合并
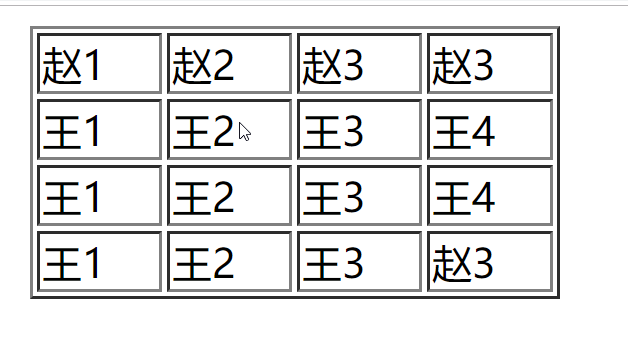
表格边框合并之前:

表格外层与列之间默认有一定距离
做一些处理:
<style type="text/css"> table{ width: 400px; margin: 0 auto; /* border: 1px solid black; */ /* table和td之间有一段默认的距离 通过border-spacing属性可以设置这个距离 */ /* border-spacing: 0px; */ border-collapse: collapse; } td{ border: 1px solid black; } </style>
border-collapse用来设置表格的边框合并 一旦设置 border-spacing就是失效
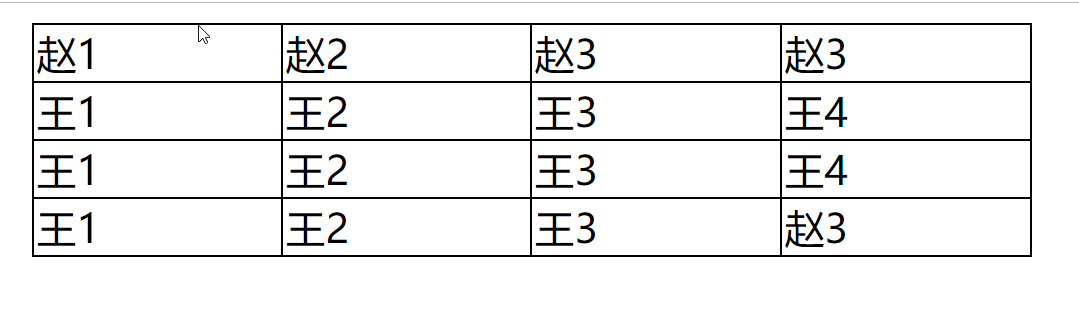
处理后:

ok!


