webpack局部安装的问题
webpack的局部安装
npm install webpack
默认状态是当前目录下安装,-g是全局安装
-----------------------------------------------------------------------------
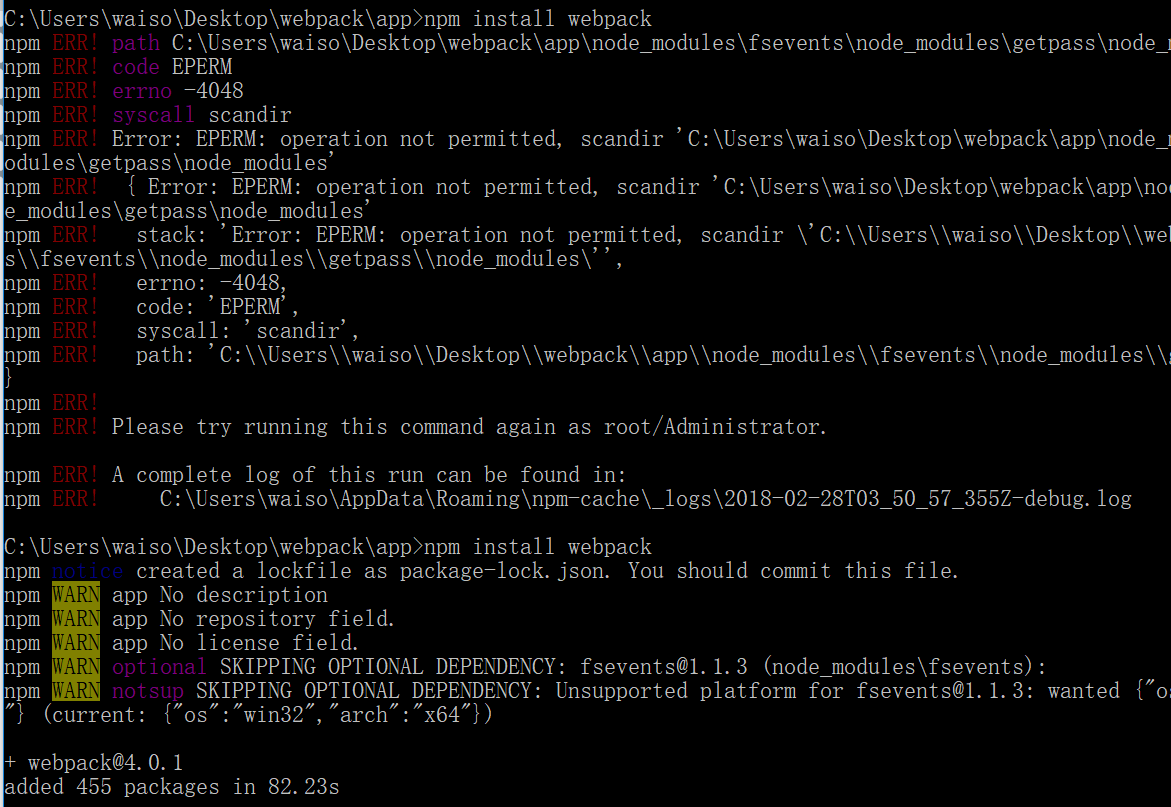
由于webpack版本更新的问题
npm install webpack 默认安装的是最新版本,会出现如下问题

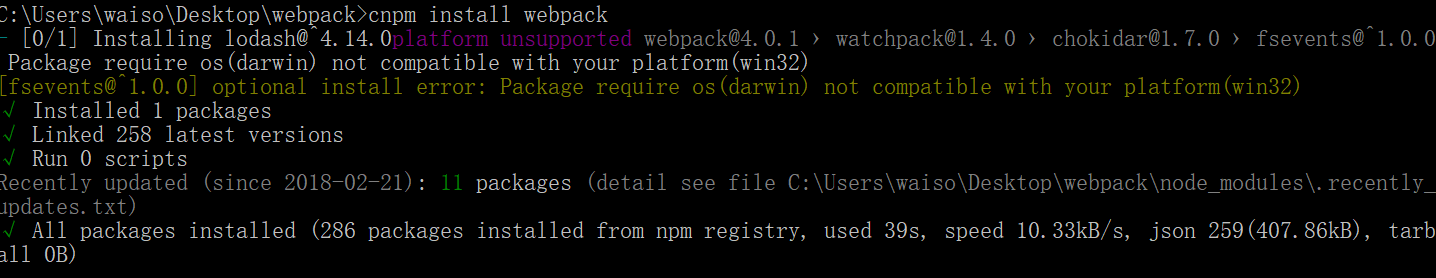
cnpm install webpack
解决方法1
但是cnpm却可以执行(如图)

但是因为webpack2之后直接局部安装是不能直接通过命令运行

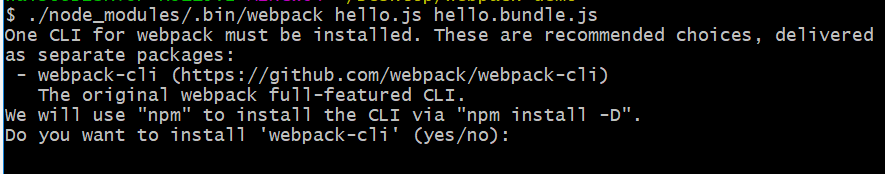
最新提示

z在webpack 3中,webpack本身和它的CLI以前都是在同一个包中,但在第4版中,他们已经将两者分开来更好地管理它们。选择yes直接安装。

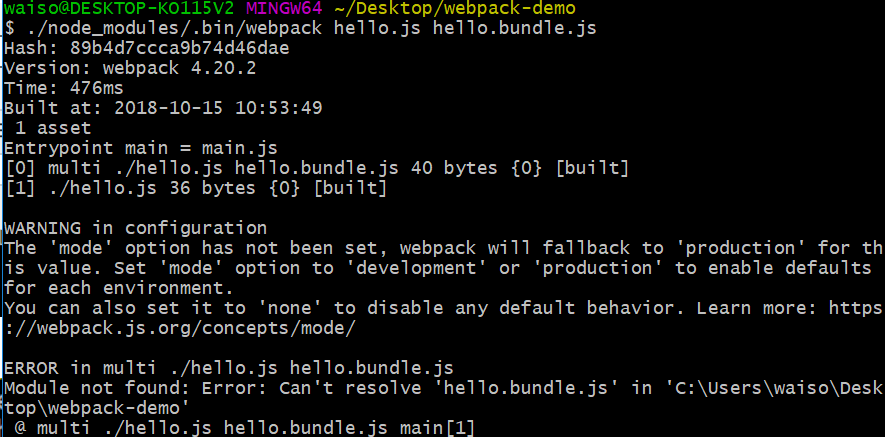
这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了。
更换命令:
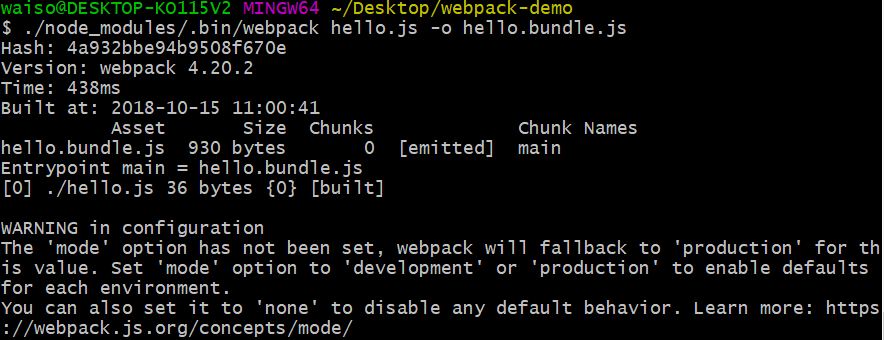
./node_modules/.bin/webpack hello.js -o hello.bundle.js

以上的警告指的是没有设定是开发模式还是生产模式,要求指定.
只需要在项目中的package.json中script中配置上
"dev": "webpack --mode development", "build": "webpack --mode production" 两句即可
尝试全局安装webpack-cli,可以直接使用webpack命令。
解决方法2
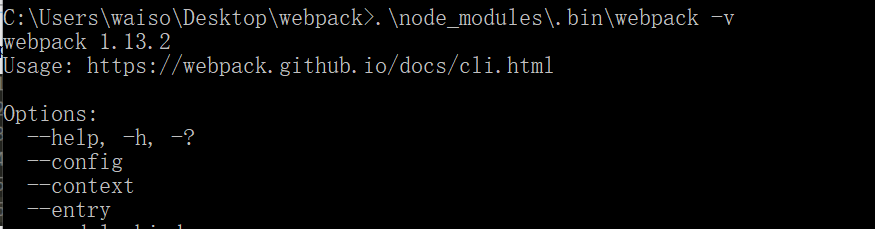
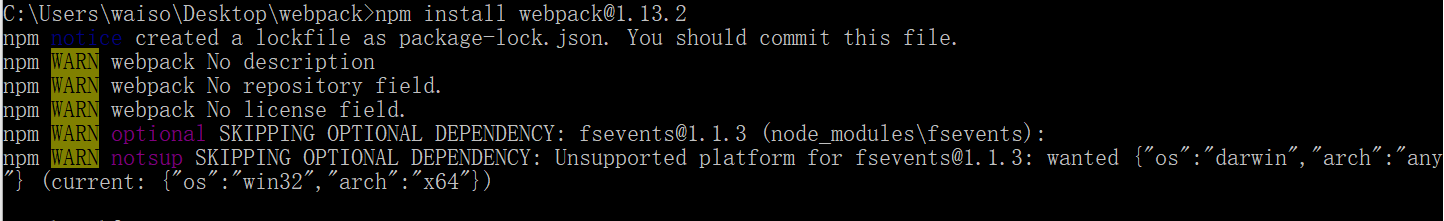
安装webpack1
npm install webpack@1.13.2

没有报错,但是文件夹中没有生成文件,而且提示中提示找不到package.json
那在文件夹中增加package.json

成功生成文件。
package.json文件内容只需要{}
{}
运行命令会会自动生成

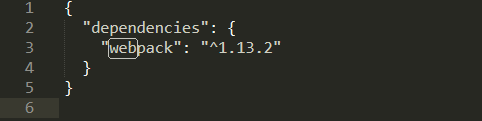
并且package.json内容会变成

并且可以运行