未雨绸缪,用silverlight开发windows phone-自定义控件样式、与系统主题样式保持同步题
2010-08-26 02:02 姜 萌@cnblogs 阅读(439) 评论(0) 编辑 收藏 举报其实有了blend,自定义控件样式(主要是style、controltemplate和datatemplate)这种工作就变成一件非常惬意的事情了。不过在这里还是喷一下。
自定义一个Button的controltemplate
是否已经看惯了默认的Button(虽然不难看)??好吧,在这个用户体验第一位的时代我们就迎合人们的口味,为他们定制多套皮肤。从最简单的做起,我们现在就做一个Button样式。
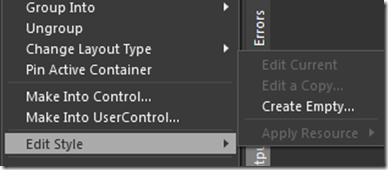
起步:先画一个Button,我们一次为试验品进行解剖,如何解剖呢?很简单右键点击这个button(在绘图板或是objects and timeline上均可),选择“Edit Style” –>“Create Empty”。
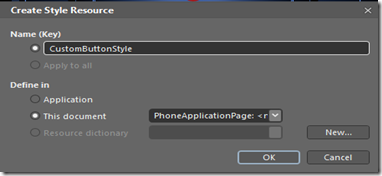
键入样式的key(名称) ,接下来在Define in选择在Application,当然这是一种比较偷懒的方法,这样会将所有的样式都保存在app.xaml中,缺点很明显,不容易维护和复用。我们可以新建一个空xaml,然后在“this document”中选中这个xaml作为样式皮肤文件
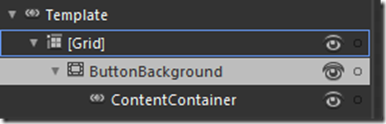
好了,现在我们已经看到这个Button腹中之物了,其实就是一个Grid里套一个Border再套一个ContentContainer
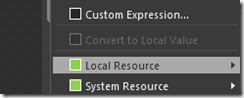
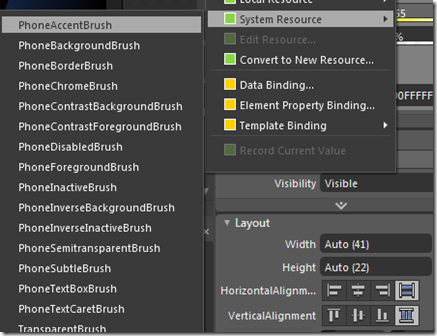
不知道是不是blend for windows phone4 beta的bug,有些设置诸如途中ButtonBackground的brush不能设置, 显示为被锁定。不过这难不倒我们,先在一个能设定brush地方配好画刷,然后将其保存为新资源(“选择Convert to New Resource”),这样再返回来选择Local Resource
显示为被锁定。不过这难不倒我们,先在一个能设定brush地方配好画刷,然后将其保存为新资源(“选择Convert to New Resource”),这样再返回来选择Local Resource
这回能用了吧。
与系统主题保持同步
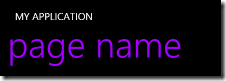
实现这个功能在windows phone中可谓是异常简单,要做的只是将要自动匹配的颜色、字体绑定到SystemResource中即可。
这样无需任何C#/VB代码,改变主题的时候直接改变绑定的属性值。