node.js GET 请求简单案例
最近在学习node请求中遇到一些小坑,现重新整理如下:
首先创建一个index.ejs模块视图:
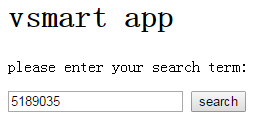
<h1>vsmart app</h1> <p>please enter your search term:</p> <form action="/search" method="GET"> <input type="test" name="skuIds" /> <button>search</button> </form>
我们再定义一个点击上面的搜索按钮跳转后显示的search.ejs模板:
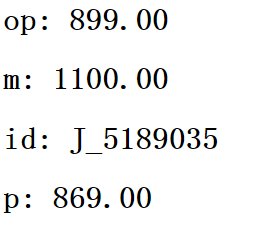
<h1>op: <%= op %></h1> <h1>m: <%= m %></h1> <h1>id: <%= id %></h1> <h1>p: <%= p %></h1>
接下来我们开始写server.js 主程序入口
var express = require('express'); //导入express模块 var url = require('url'); //导入url请求模块 var search = require('./search'); //导入自定义请求模块 var app = express(); app.set('view engine', 'ejs'); // 设置模块引擎 app.set('views', __dirname+'/views'); // 设置视图目录 app.set('view options',{layout:false}); app.get('/', function(reg, res){ //首先打开的默认地址路由 res.render('index'); }); app.get('/search', function(req, res, next){ // 真正要添加的搜索路由 search(req.query.skuIds,req, function(data){ res.render('search',{ //处理返回和数据 "op":data.op,"m":data.m,"id":data.id,"p":data.p }) }) }); app.listen(3000);
还有上面所要依赖导入的模块 search.js
var request = require('request'); module.exports = function search(query,req,fn){ request('http://p.3.cn/prices/mgets?skuIds='+'J_'+query,function(error, res, body){ // 此接口是京东商城商品价格查询接口 return fn(JSON.parse(res.body)[0]); }) }
最后我们在控制台 node server.js
在浏览器中打开页面
http://localhost:3000/

输入在京东商城找到的商品ID号,页面跳转到search.ejs
显示如下