浏览器将是跨平台的未来?
JavaScript是一种动态语言,而动态语言则也被一直认为相对于静态语言,是比较弱的。这种理解有它存在的历史原因,也有很客观的难以克服的厉害关系,“强弱”的意义在过去通常被解释为“执行效率的高低”。在计算机硬件还很弱的过去,我们能够明显地感觉到解释型语言编写的代码和编译型代码在执行效率上的优劣,那时候我们把这些看得很重,并隐约地用它去看待一门语言的强弱。后来计算机发达了,解释型和编译型的差距也就不断减小了。后来当我们大部分的机器都强劲起来后,我们将JavaScript大量地搬上Web,它们也运行得很好。Vista推广不利,绝非因为Vista做得不如Windows XP好,而是因为在功能满足的前提下,用户的机器执行Vista的效率开始下降,Vista超越了硬件。但当您更换一台优秀的机器运行Vista后,你会发现它跑得很舒服。同样的道理,当我们的机器足够强劲后,当我们咬馒头和豆腐都觉得不存在难度的时候,我们选择的余地就远远不局限于最精简的,甚至会认为为多余的硬件资源付费是一种变相的浪费。因此JavaScript作为一门日益普及的语言,即将超越它现有的能力而独立飞奔!让我们把它当作一门真正的语言来做吧,而不是冷冷地把它当作一门脚本语言,用这样晦涩的名字来给其戴帽。
事实上正如所有的动态语言一样,JavaScript也并没有宣称它的作用仅限于Web开发,我们都知道JavaScript脚本引擎,有它就等于有JavaScript的生存空间。而不是像很多人所了解的那样,它只配局限在浏览器框中缓慢地挪动。
按照一门动态语言的定义,应该包括以下一个或者多个特点:
1、动态类型
像静态语言,比如Java/C/C++/C#等,通常需要在变量使用前有个声明变量的过程,形如int a;但动态语言,我们在实际使用它们之前它们的类型应该是未知的,也只有在实际使用的时候我们才知道它们的实际类型。(实践是检验真理的唯一标准嘛)
2、解释型的
这里我们还是需要跟静态语言进行比较,我们知道静态语言在编译期将代码编译为机器码。而解释型的代码则将编译的过程在运行后开始执行,而且是解释完马上就执行的,而静态语言在编译后是全部解释完,才执行的。也就是将解释阶段放在编译期和运行期的差别,让其更具动态的特性。
3、运行时可以修改
这一点非常地重要,在静态语言中,我们可以在运行时修改对象结构并对其进行增减扩充,这一点在静态语言中的表现总是显得十分丑陋而且费劲。举一个简单的例子,一个动态数组,静态语言中对初始化的数组尺寸有一个范围,超过这个范围的对象则无法添加。真要增加的话,利用数据结构,我们需要新建一个更大的数组,并做一次拷贝,将旧有的数组复制到新的数组中,因为提供了更大的地址空间,才得到了那些扩展性。但是在动态语言的环境下,根本没有这些烦恼,可以随时随地改变一个数据结构而不会受到约束,一切皆动态。
但也正是由于动态语言的这些特性,使得动态语言在获得必要的灵活性的同时失去了部分灵活性。这句话怎么理解呢?我们知道我们的计算机由电流强弱来描述问题,用0/1来述说一切,任何通用性也就建立在0/1之上。C语言程序被编译成二进制码后,理论上可以运行在计算机,嵌入式设备等诸多地方,原因就在于它们都支持通用的标准0/1(虽然问题远没有这么简单)。而动态语言的执行依赖运行环境(事实上静态语言编译出的可执行程序也一样需要环境,只不过它们的环境地位相对更重要),因此如何解释这些代码也成为了动态语言耦合性的一大根源。就像JavaScript的浏览器之争一样,原因就在于不统一的标准和环境。
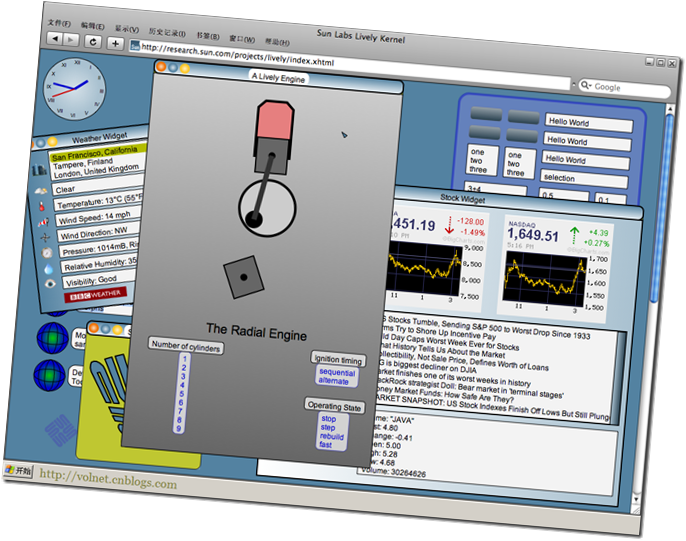
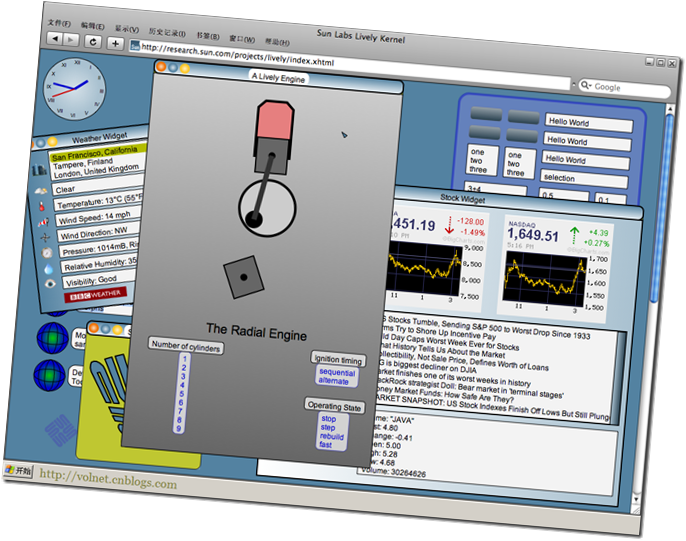
这篇文章的主角是JavaScript而不是Ruby或者其它动态语言。我们总是习惯于用它去编写交互式Web应用程序,这里面我们不止用到了JavaScript,其中还有很多HTML、CSS、XML等的组件共同来展示我们的应用程序。而SUN公司的项目Lively Kernel用JavaScript完全地构建出诸多程序,它利用ECMAScript3.0规范作为语言基础(现在流行的是ECMAScript2.6)。其实这里面最复杂的需要解决的一个问题就是表现层,也就是常常说到的图形界面。我们的Web程序是依靠HTML的描述来指引浏览器做出解释,从而实现界面的显示,这其中少不了C++的图形引擎,准确地说是通过对HTML的解释(不管是不是C++)将它展示在浏览器中(因为浏览器已经学会了如何将HTML展示到不同的操作系统),而现在抛开这个图形渲染器,SUN用JavaScript完成了图形界面的工作,从而开创了JavaScript在应用领域的先河,也纠正了很多人的错误观点“JavaScript只能做一些简单的Web交互”、“JavaScript的执行效率有问题”等。
这个优秀的图形引擎或者也可以理解为图形框架,名为Morphic,原本是为Self系统开发的,后来流行于Squeak系统中。它的存在奠定了没有HTML语言的图形显示基础,也为未来浏览器的发展确定了方向。
跟传统的程序相比,它继承了解释型语言的一个最大的特点,就是不需要编译了。过去我们用Web来避免部署,现在我们的部署也变得容易,也许以后脚本引擎被内置到操作系统而不是浏览器,通过资源管理器来读取(一个本地的快捷方式或者就是一堆的JavaScript文件),当然这只是为了兼容我们现在的习惯,我们似乎可以做的更好,从而革新我们在计算机上的使用方式。
不过可以肯定的是,在现有的环境中,浏览器仍然是JavaScript最好的展示舞台,但当我们把浏览器作为一个和操作系统兼容的适配层(Adapter)来看待的时候,我们是否可以预测有一天将浏览器作为操作系统之争砝码的时候,JavaScript将是决胜这场战争的重要因素。JavaScript的未来不仅不会毫无进展,而且会愈发光大。
看看SUN的成果吧,http://research.sun.com/projects/lively/index.xhtml(经测试,基本上只能跑在Safari3上),也许简化界面的浏览器将是跨平台的未来。
posted on 2008-10-12 02:00 volnet(可以叫我大V) 阅读(2429) 评论(8) 编辑 收藏 举报







 是否还在小觑JavaScript的编程实力?
是否还在认为争夺浏览器仅仅只是在为了争夺Web市场?
是否觉得跨平台还需要Java或者不同的编译器?
让你所熟知的JavaScript来展示给你看,跨平台的艺术品!
It's NOT a web application! It's an application!
是否还在小觑JavaScript的编程实力?
是否还在认为争夺浏览器仅仅只是在为了争夺Web市场?
是否觉得跨平台还需要Java或者不同的编译器?
让你所熟知的JavaScript来展示给你看,跨平台的艺术品!
It's NOT a web application! It's an application!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!