初试Deep Zoom Composer(Step by Step|More Pictures)(超酷+必试)
今天看到周兄的【全面解析DeepZoom 之一】酷!Deep Zoom的介绍,觉得实在是酷,就开始动手做了一下,做的不好,凑合着看吧。周兄是给大家全面解析,我只是做着玩的,所以叫做简单示范……
准备
1.Visual Studio 2008
2.Deep Zoom Composer(http://blogs.msdn.com/expression/archive/2008/03/05/download-the-preview-of-the-deep-zoom-composer.aspx)
3.Silverlight beta2
4.图片若干
步骤
1.打开Deep Zoom Composer,新建Project,Import图片,图片将如图显示在Deep Zoom Composer的右侧
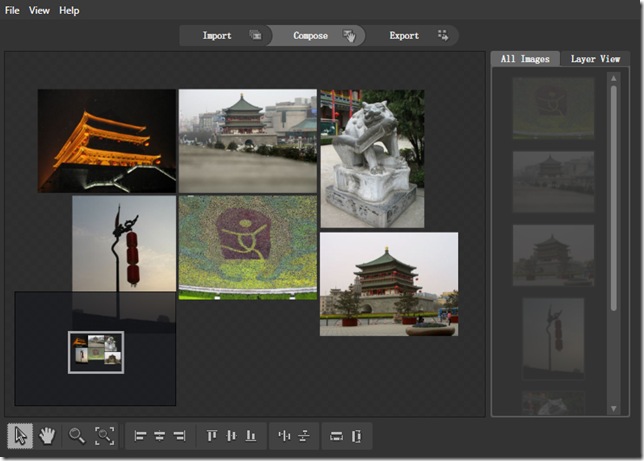
2.点击Compose,然后将右侧的图片摆放到中间的面板上,注意到下方有一些布局工具,大家可以用来做图片对齐,摆放完的图片将如图所示。
3.点击Export,导出图片,给它一个命名,点Export按钮即可。我这里起名为Demo1Export
4.打开Visual Studio 2008,新建一个Silverlight项目,选择一个测试项目,我这里选择一个Web Application Project作为测试项目。
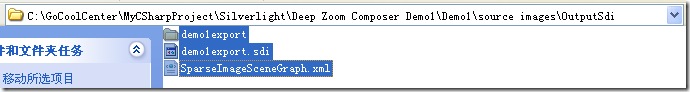
5.我们之前用Deep Zoom Composer导出的文件的文件夹内有个source images\OutputSdi的文件夹,将它Copy到我们用VS创建的Web项目的ClientBin文件夹下(可能需要先编译一次Web项目,注意不是Sliverlight项目,而是它的测试工程中)
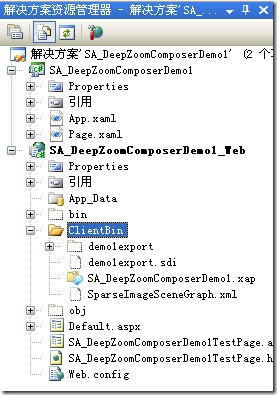
6.导入文件后的项目如下所示。注意ClientBin文件夹。
7.点击Page.xaml,修改代码如下:
<UserControl x:Class="SA_DeepZoomComposerDemo1.Page" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <Grid x:Name="LayoutRoot" Background="AliceBlue"> <MultiScaleImage x:Name="msi" ViewportWidth="1.0" Source="/demo1export/info.bin" MouseLeftButtonDown="msi_MouseLeftButtonDown" MouseLeftButtonUp="msi_MouseLeftButtonUp" MouseMove="msi_MouseMove"/> </Grid> </UserControl>
这里因为我暂时没研究出怎么控制鼠标滚轮,所以没法做出那种滚动的效果(时间太迟了,不想去找了)……注意MultiScaleImage节点下的相关设置。我用于取代鼠标滚轮的做法是使用一个按钮来激活是否放大缩小。代码有点生硬,大家自己改造……
运行效果:
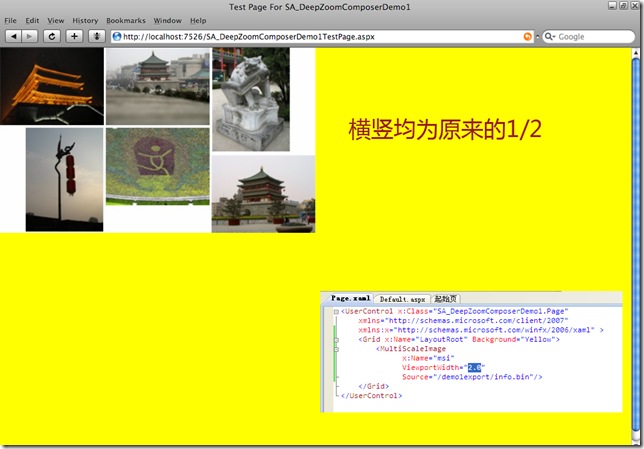
试着将ViewportWidth修改为2.0,再次运行,效果将变为:
8.点击Page.xmal.cs文件,修改代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SA_DeepZoomComposerDemo1 { public partial class Page : UserControl { public Page() { InitializeComponent(); new MouseWheelHelper(msi).Moved += new EventHandler<MouseWheelEventArgs>(msi_Scroll); } Mouse _m = new Mouse(); private void msi_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { _m.DownPosition = e.GetPosition(msi); } private void msi_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { _m.UpPosition = e.GetPosition(msi); msi.ViewportOrigin = new Point(msi.ViewportOrigin.X + _m.UpInterval.X, msi.ViewportOrigin.Y + _m.UpInterval.Y); } private void msi_MouseMove(object sender, MouseEventArgs e) { _m.MovePosition = e.GetPosition(msi); } private void msi_Scroll(object sender, MouseWheelEventArgs e) { Point p = GetCenter(); if (e.Delta > 0) { msi.ZoomAboutLogicalPoint(1.1, p.X, p.Y); } else { msi.ZoomAboutLogicalPoint(0.9, p.X, p.Y); } } private Point GetCenter() { double centreX = msi.Width / 2; double centreY = (msi.Width / msi.AspectRatio) / 2; // return msi.ElementToLogicalPoint(new Point(centreX, centreY)); } } }
值得注意的是ZoomAboutLogicalPoint方法(试一下吧,试了你就知道……)
这里用到了MouseWheelHelper类,大家可以从http://blois.us/Silverlight/Scrolling2/MouseWheelHelper.cs下载,并添加到项目中,具体用法我就不再赘述了……
9.另外需要你添加一个Mouse类,
using System; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SA_DeepZoomComposerDemo1 { public class Mouse { public Point DownPosition { get; set; } public Point UpPosition { get; set; } public Point MovePosition { get; set; } public Point UpInterval { get { return new Point((DownPosition.X - UpPosition.X) / 1000, (DownPosition.Y - UpPosition.Y) / 1000); } } } }
10.运行程序,得到下面的效果:
总结
有许多需要修改的地方,不过通过这个简单的示例你应该知道http://memorabilia.hardrock.com/的效果并不至于难道哪里去,Deep Zoom Composer为我们封装的API太强大了,让我们不需要花费多少体力就可以做出很酷的效果了。还犹豫什么?快点开始用Silverlight2吧……
PS
因为包括了大量的图片,所以没法打包上传了,有需要Source Code的同志留下邮箱吧(放一个无图片版本的给大家下载添加图片请参考步骤1到5。),我会尽快发送的……
posted on 2008-04-07 04:05 volnet(可以叫我大V) 阅读(4948) 评论(16) 编辑 收藏 举报