[Android 步步为营]第2营 Hello World 第一个Android应用
今天我们来真正开始我们的Android 开发之旅。以下的内容,建议先跟着Step by Step的照做,先“知其然”,完成之后我们再来“知其所以然”。
建立Android 项目
1. 打开Eclipse 后, 在菜单File->New->Other->
在弹出的对话框,展开“Android”系列, 选择”Android Application Project”(ADT20以前叫Android Project), 然后下一步:
Application Name: 就是这个应用的名称,将来会显示在手机或者Pad的应用程序列表上,可以为中文,带空格等。
Project name:项目的名称,这个最好和java变量的命名规范一样,不能又特殊字符,只能有英文、数字、下划线。
Package Name: 包名
Build SDK:指该项目时基于那个版本的SDK进行开发
Location: 项目的保存目录,最好新建一个和Project Name一样的文件夹。
Create custom launcher icon:勾上则下一步制作自己的应用图标。
设置好了点击下一步:
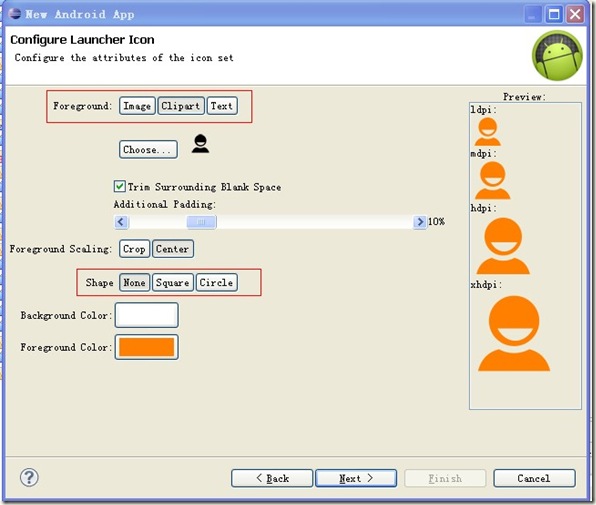
这一步用于设计自己程序的图标,你可以选择系统自带的“剪切画”,也可以从“Image”按钮中选择自己制作好的图片。下一步:
如果你想Eclipse ADT 帮你生成一个默认界面(Activity), 你就勾上“Create Activity”, 这个功能有利于初学,实际项目中这个用处不大。
下一步:
Activity Name 是该界面的名称,layout Name是界面xml文件的名字(这里layout是用于定义Android界面的xml格式的文件, 类似于Html), 注意:layout的名字只能是小写字母、数字、下划线,为啥这样? 后面的课程会讲解。
Title 就是界面的标题了。
对于Navigation Type 内置了几种常用的导航模版,暂且不管。
点击“Finish”,稍等片刻,一个Android 工程就建好了。
如果出现错误,请检查:
1. JDK 是否安装好,并且是1.6以上
2. 是否为Eclipse 指定了 Android SDK 的目录.
编写代码,设计界面
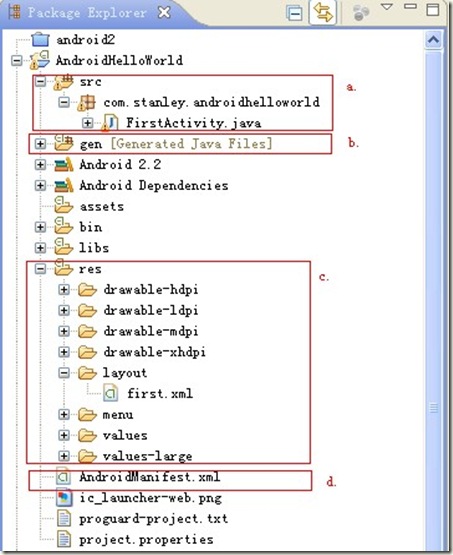
建好的工程,目录结构如下:
简要介绍一下:
- src 是存放java代码的目录
- gen 是ADT 自动生成的目录,如资源索引R.java ,千万不要修改这个目录下的文件。
- res 下是所有资源的目录,“资源”是个重要的概念,后续章节会详细讲到,这里包括图片drawable, 布局文件(界面)layout,values放置样式,主题,字符串等定义。
- AndroidManifest.xml是整个程序应用的配置文件,后续会详细讲到。
打开res/layout/下的first.xml 文件,打开了Android 的界面设计器
里面已经有刚才创建工程时默认生成的一些界面元素了。
打开源代码视图:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".FirstActivity" /> </RelativeLayout>
因为已经有一个文本框了,我们来为它添加一个按钮Button:
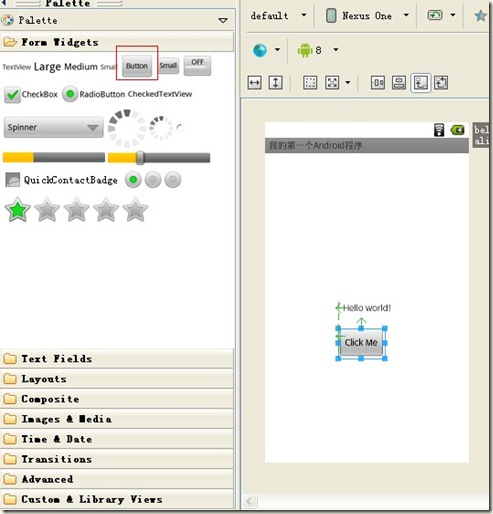
切换回图形界面设计视图,拖拽一个Button到设计区
在右侧的属性栏,修改填入"text”属性:
回到代码视图里,我们发现增加一个Button 节点:
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:text="Click Me" />
运行程序
保存上述修改后,一般Eclipse 默认会自动编译Android项目(注意确认菜单Project->Build Automatically 已经勾上)。
编译完成后,就可以开始运行这个HelloWorld 程序了:
在Package Explorer 的项目上点击右键->Run As->Android Application
如果你此时未有连接上的设备,会启动一个模拟器(前提是你之前以及配置过AVD,参考上一讲)。
启动时间会比较长,要耐心等待哦!
启动完成后, Android 会自动运行你刚才的程序,运行结果如下:
非常简单,显示了一个按钮和一段文本, 但是这迈出了历史上的重要一步:您成功的开启了Android开发之旅!



![@)93P%AQ2]R4YVY@VN_EJVB @)93P%AQ2]R4YVY@VN_EJVB](https://images.cnblogs.com/cnblogs_com/vivid-stanley/201208/201208141529591875.jpg)
![$VPS1%YS330`301A$YK3]4O $VPS1%YS330`301A$YK3]4O](https://images.cnblogs.com/cnblogs_com/vivid-stanley/201208/20120814153410760.jpg)

![[HA[M35W}G]AF4~5~_(TFF6 [HA[M35W}G]AF4~5~_(TFF6](https://images.cnblogs.com/cnblogs_com/vivid-stanley/201208/201208141535405295.jpg)
![C3$NWUE3][%XV4[_VR%9NMI C3$NWUE3][%XV4[_VR%9NMI](https://images.cnblogs.com/cnblogs_com/vivid-stanley/201208/20120814153555330.jpg)


![@197SX3{6X~]7DECP~`Z81N @197SX3{6X~]7DECP~`Z81N](https://images.cnblogs.com/cnblogs_com/vivid-stanley/201208/201208141537162334.jpg)


