微信公众平台自定义菜单创建代码实现—java版
搞了两天的自定义菜单,终于搞定了,现在分享下心得,以便后来者少走弯路......
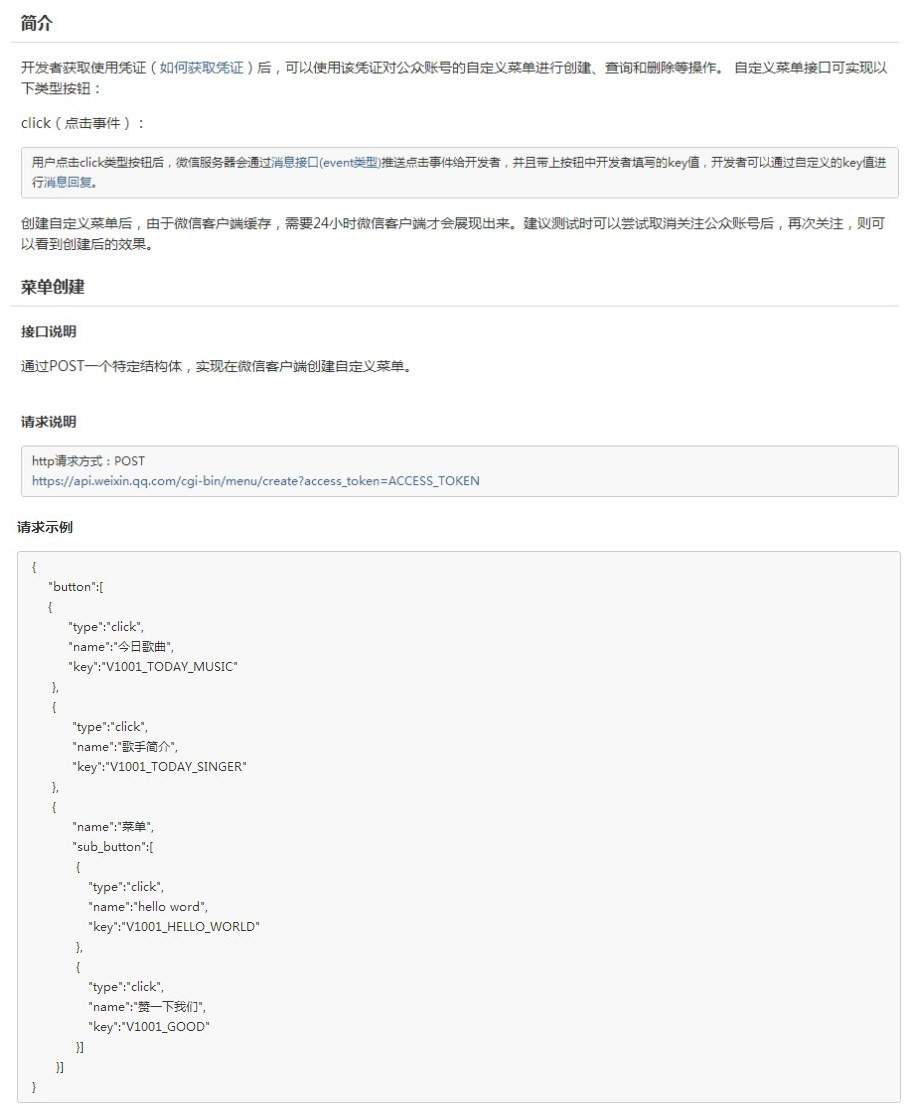
好了,先看先微信官方的API

官方写的很详细,但是我看完后很茫然,不知道你们什么感觉。 我知道是post一个带参数的请求给url,可是具体怎么发送呢,开始想做一个jsp页面,使用<form>来发送,可是种种原因不行,所以换种想法,于是有了java get或post访问url的想法,弄好后一运行,会提示“javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path validation failed: java.security.cert.CertPathValidatorException: basic constraints check failed: pathLenConstraint violated - this cert must be the last cert in the certification path”这种错误,查询是证书的问题,在网上百般折腾,后来高人一句话提醒我了(你的url不是公网,服务接入成功了,可以你的开发环境不能),我是在自己电脑上新建的工程,没有部署到网络上,你给腾讯发post请求了,可是腾讯接入不到你的本机工程上,所以会出现那个错误了。
所以有了下面的结论:把自己新建的工程部署到网络上,就是你网络的应用上,才能实现这一功能。不懂的者,参考下我以前的文章“利用微信公众平台实现自动回复消息——java版”。
进入正题(我以百度云开发者中心为例):
将自己在百度云开发者中心中部署的应用中的index.jsp修改如下:

1 <%@page import="java.io.*"%> 2 <%@page import="java.net.*" %> 3 <%@page import="org.json.*" %> 4 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> 5 6 <% 7 final String appId = " "; 8 final String appSecret = " "; //自己的APPIP 和APPSECRET 9 10 %> 11 <% 12 class TestGetPost{ 13 14 public String getAccess_token(){ // 获得ACCESS_TOKEN 15 16 String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId + "&secret=" +appSecret; 17 18 String accessToken = null; 19 try { 20 URL urlGet = new URL(url); 21 HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); 22 23 http.setRequestMethod("GET"); //必须是get方式请求 24 http.setRequestProperty("Content-Type","application/x-www-form-urlencoded"); 25 http.setDoOutput(true); 26 http.setDoInput(true); 27 System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒 28 System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒 29 30 http.connect(); 31 32 InputStream is =http.getInputStream(); 33 int size =is.available(); 34 byte[] jsonBytes =new byte[size]; 35 is.read(jsonBytes); 36 String message=new String(jsonBytes,"UTF-8"); 37 38 JSONObject demoJson = new JSONObject(message); 39 accessToken = demoJson.getString("access_token"); 40 41 System.out.println(message); 42 } catch (Exception e) { 43 e.printStackTrace(); 44 } 45 return accessToken; 46 } 47 public int createMenu() throws IOException { 48 String user_define_menu = "{\"button\":[{\"type\":\"click\",\"name\":\"项目管理\",\"key\":\"20_PROMANAGE\"},{\"type\":\"click\",\"name\":\"机构运作\",\"key\":\"30_ORGANIZATION\"},{\"name\":\"日常工作\",\"sub_button\":[{\"type\":\"click\",\"name\":\"待办工单\",\"key\":\"01_WAITING\"},{\"type\":\"click\",\"name\":\"已办工单\",\"key\":\"02_FINISH\"},{\"type\":\"click\",\"name\":\"我的工单\",\"key\":\"03_MYJOB\"},{\"type\":\"click\",\"name\":\"公告消息箱\",\"key\":\"04_MESSAGEBOX\"},{\"type\":\"click\",\"name\":\"签到\",\"key\":\"05_SIGN\"}]}]}"; 49 //此处改为自己想要的结构体,替换即可 50 String access_token= getAccess_token(); 51 52 String action = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+access_token; 53 try { 54 URL url = new URL(action); 55 HttpURLConnection http = (HttpURLConnection) url.openConnection(); 56 57 http.setRequestMethod("POST"); 58 http.setRequestProperty("Content-Type","application/x-www-form-urlencoded"); 59 http.setDoOutput(true); 60 http.setDoInput(true); 61 System.setProperty("sun.net.client.defaultConnectTimeout", "30000");//连接超时30秒 62 System.setProperty("sun.net.client.defaultReadTimeout", "30000"); //读取超时30秒 63 64 http.connect(); 65 OutputStream os= http.getOutputStream(); 66 os.write(user_define_menu.getBytes("UTF-8"));//传入参数 67 os.flush(); 68 os.close(); 69 70 InputStream is =http.getInputStream(); 71 int size =is.available(); 72 byte[] jsonBytes =new byte[size]; 73 is.read(jsonBytes); 74 String message=new String(jsonBytes,"UTF-8"); 75 System.out.println(message); 76 } catch (MalformedURLException e) { 77 e.printStackTrace(); 78 } catch (IOException e) { 79 e.printStackTrace(); 80 } 81 return 0; 82 } 83 }%> 84 <% 85 TestGetPost tgp = new TestGetPost(); 86 87 tgp.createMenu(); 88 %>
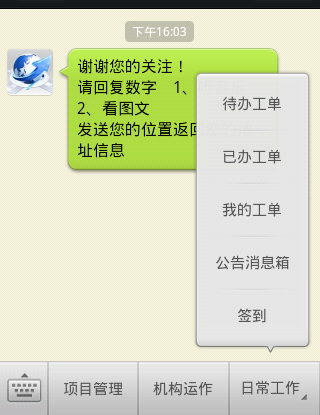
部署好后,直接在浏览器地址栏中输入自己百度云开发者中心下改应用的当前域名即可,然后关注微信公众账号看效果(已关注的,取消关注并重新关注,即可看到效果)。
记得将应用中的xml文件里的
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
创建后效果为:

小提示:
1、自定义菜单的查看:直接在浏览器地址栏中输入
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN (换成自己的access_token,access_token在一段时间里是有效的,所以获得后,在粘贴到此是没有问题的)
2、自定义菜单的删除:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN (删除与查看同理)



