缓存一、Asp.net页面缓存
本篇文章是个人对Asp.net缓存的理解,在写文章中过程中参考了以下博文:
http://www.cnblogs.com/fish-li/archive/2012/01/11/2320027.html#_labelStart
http://www.cnblogs.com/haiyabtx/archive/2012/11/18/2776462.html
相信大家在面试时,经常被问到的问题就是如何提高程序性能?有用过缓存吗?缓存有哪些实现?等等…在数据驱动的Web开发中,经常要重复从数据库中执行查询获取数据,这种重复增加了服务器、数据库、及网络负载。通过缓存可以解决这些问题,提高访问速度和效率。本篇文档主要讨论的是Asp.net中让浏览器端实现Cache缓存。后面在学习和整理服务器端缓存对象Cache、自定义缓存(静态、字典等)、Memcached,待整理后再发布博文与大家讨论。
页面全局缓存
本例很简单,就是在MVC默认工程结构下创建了MyCacheController和Index页面,在index页面上按F5时输出当前时间。工程结构如下图

Index.cshtml页面代码
@{ ViewBag.Title = "Index"; } <h2>Index</h2> 当前时间:@DateTime.Now.ToString("HH:mm:ss.ffff")
MyCacheController.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace CacheMvc.Controllers
{
public class MyCacheController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
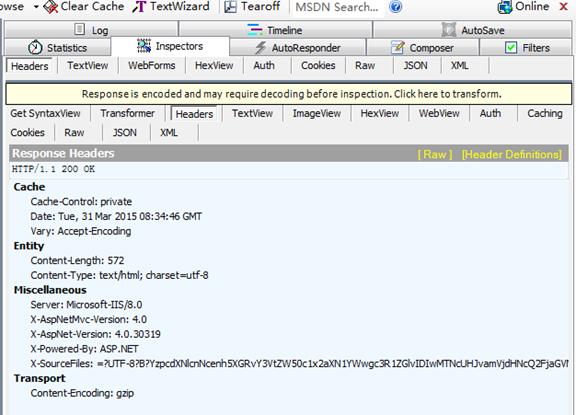
默认不设置页面缓存,用Fiddler查看Header请求情况,InspectorsàHeaders中可查看到,Cache显示的 Cache-Control:private,意思是当前页面是没有缓存的。所以这个时间页面每按一次F5就进行请求一次服务器,并且显示当前最新时间。

修改代码,设置为客户端浏览器缓存10秒
[OutputCache(Duration=10)] public ActionResult Index() { return View(); }
Fiddler查看Header请求情况,InspectorsàHeaders中可查看到,在设置为页面缓存后可以看到Cache 的显示结果改变了Cache-Control:public,max-age=10。这时客户端浏览器对此页面进行了缓存。与上图中显示的Private是不一样的。这时再按F5进行页面刷新,Http返回的状态为304,且下图中④处Entity显示为 Last-Modified:Tue,31Mar 2015 08:36:35GMT,证明此时刷新页面浏览器并没有去请求服务器端,而是显示的上一次缓存内容。
HTTP 304 状态的标准解释是:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。

这样只需要在后台代码中加入一句[OutputCache(Duration=10)]就实现了客户端页面缓存10秒,实现很简单吧,通过上面的实例我们可以验证的结果是,用户发出请求指令时,如果被请求的页面有缓存且没过期,则浏览器不会发起至服务器的请求,而是直接显示缓存页。这样可以有效的减少对服务器的请求,从而提升效率。
具体在实际应用中,比如查看当前登录用户的积分、等级不需要实时刷新的页面可以进行缓存。

