在开发中善用自定义的Behaviors
前言:
之前写了一篇文章是关于通过blend快速创建具体物理特性的游戏,其实,它只是引入了一个物理引擎,而我们在blend进行使用的过程中,我们发现,只是简单的拖拽一些Behaviors属性,就达到了令人意想不到的效果,这使得作为开发和设计人员,只是简单的拖拽操作,便可以完成大量重复的工作,所以在开发过程中,我们得好好利用Behavior这个属性。通过它,来创造我们自己的Behavior以达到复用的目的,本篇将介绍Behavior属性并通过一个简单的示例向大家展示如何自定义自己的Behavior。
关于Behaviors
一个Behavior(中文一般翻译为行为),通常可以附加给界面元素特有的性质,这些性质包括:元素呈现的效果,元素和用户交互的效果。首先我们来看一个简单的示例,来看看它是如果使用的:
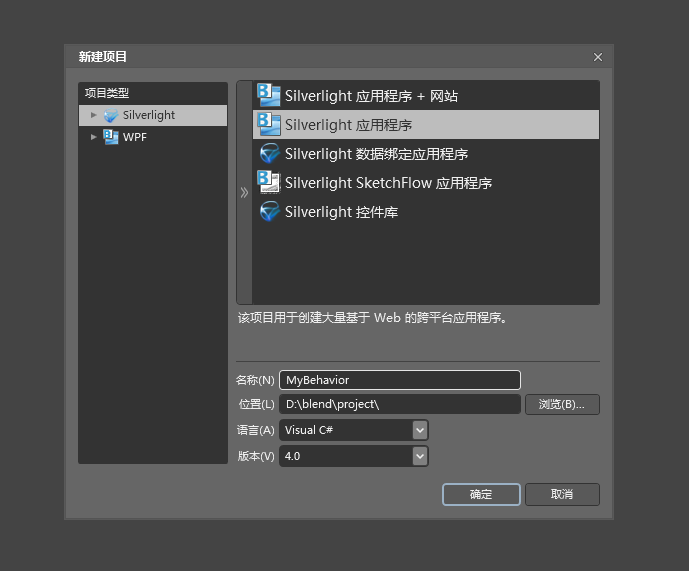
首先打开Blend工具,创建一个Silverlight项目

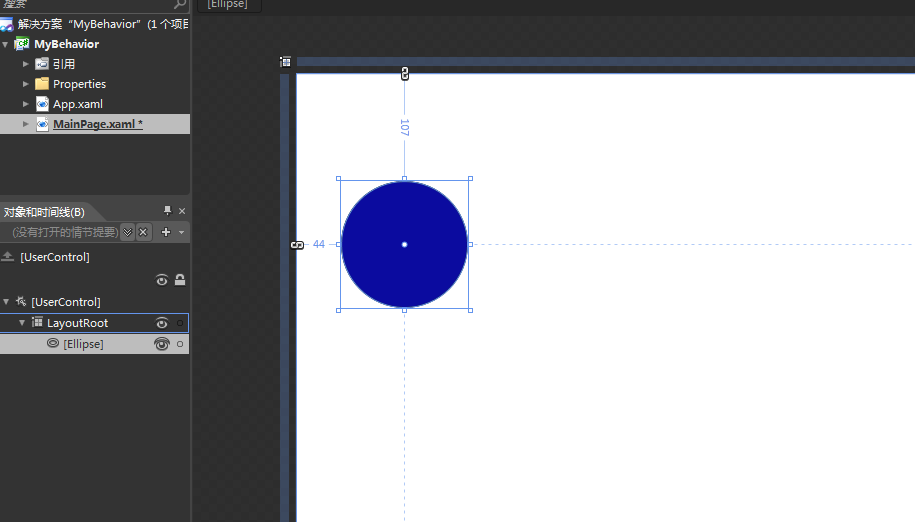
接下来,我们在画布上画一个圆:

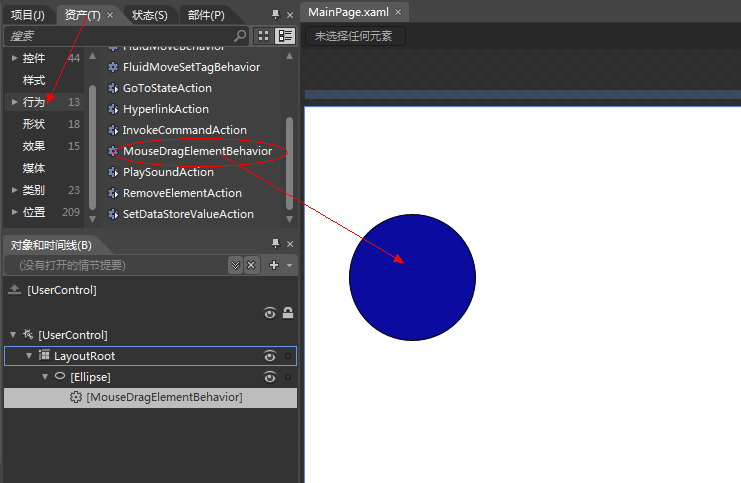
然后,我们打开Assets面板,选择Behaviors项(行为),给上面画的圆赋予一个Behavior属性:

运过项目,就可以发现,此时的圆可以用鼠标拖动了,因为,我们给它赋予了MouseDragElementBehavior。
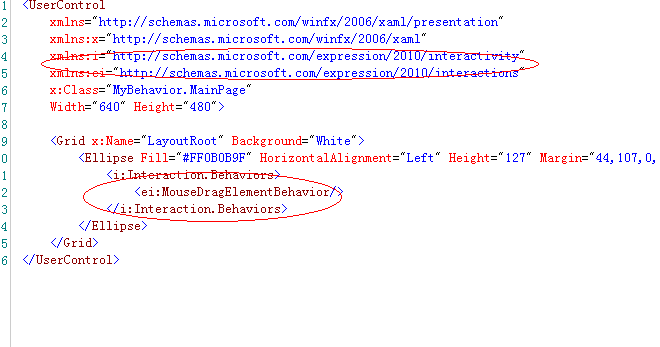
作为开发人员,我们天生就有看到实现过程的天性,于是,我们查看下代码:

我们发现,在xaml文件中,增加了两个命名空间的引用,另外就是一个Behaviors属性的定义,已经在上图中标识出。
于是,我们就想对这些东西探个究竟,拿出Reflector准备(这么好的东西竟然要收费了,我才用没几个月呢T T)。不过在查看之前,我们还是先来熟悉下几个相关的命名空间:
Microsoft.Expression.Interactions命名空间下主要存放了Behavours, triggers 和 actions相关的东西。与之相关的文件默认在C:\Program Files\Microsoft SDKs\Expression\YourBlendVersion\Silverlight\v4 .0\Libraries文件夹下,这里以blend4为例,其它版本可能略有不同。在这个文件夹下,我们可以找到Microsoft.Expression.Interactions.dll文件。找到了,我们就reflect下它,于是我们便能找到如下所示:

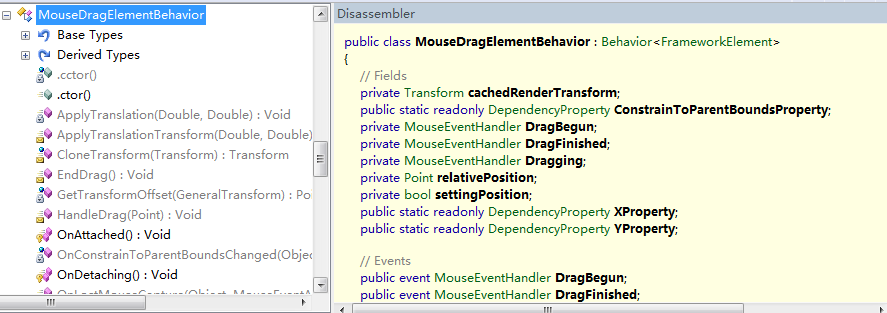
我们可以很清楚的看到MouseDragElementBehaviour继承了位于System.Windows.Interactivity命名空间下的抽象类Behavior<T>。关于对behaviors属性的探索先到这里,如果你有兴趣的可以自己深入理解。接下来,我们通过一个简单的示例来创建自己的Behavior。
创建自定义Behavior
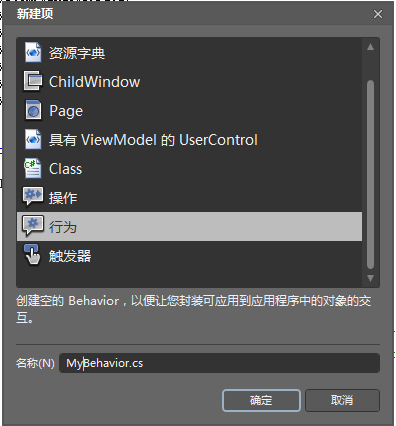
这里的工作继续在Blend中进行,打开你刚才的项目,鼠标右击项目,然后依次选择:添加新项-->选择行为--->命名行为的名称--->确定

这里我们命名为MyBehavior,于是我们在目录结构中就能看到新增加了一个类文件:

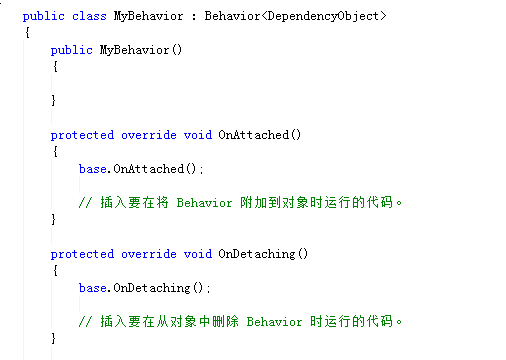
打开这个文件,我们可以看到我们自定义的类继承了Behavior<DependencyObject>
这个类包括一个构造函数,和两个重载函数:

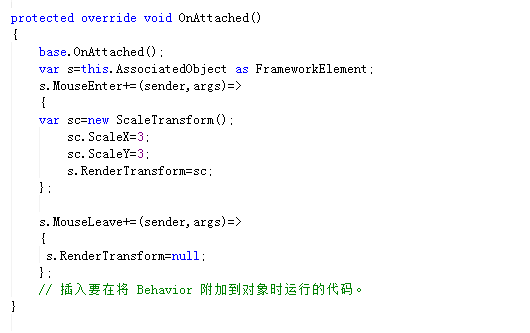
看注释,我们就知道,我们需要在OnAttached()函数加入些东西,这样可以将效果附加到对象上去。这里,我们想实现一个效果,当鼠标移动到对象上面的时候,对象放大。于是,我们在OnAttached函数中增加下图所示的代码。其中的AssociatedObject属性提了当前对象的上下文,以使得我们的Behavior添加到目标对象上去。后面,我们增加了鼠标移入和移出事件,当鼠标移入时,我们改变对象的大小,鼠标移出的时候,我们恢复大小。这样一个简单自定义Behavior就做好了。

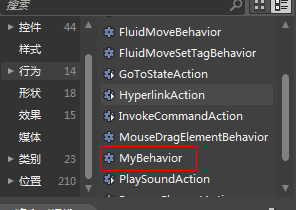
当做好这写之后,你生成下当前的项目,然后打开资产面板下的行为项,便可以看到我们自定义的Behavior了:

然后,我们拖拽它到我们刚才那个圆上面,运行项目,就可以看到效果了,当我们的鼠标移到圆上的时候,变大,移出的时候恢复。这样你在以后的开发中,如果想放大其它的界面元素,例如图片什么的,也只是简单的拖拽工作,当然,实际开发中我们不会这么简单,可以创建更复杂的行为。这里只是简单的示例而已,希望对大家有帮助:)
|

