17-[JavaScript]- 内置对象 Array,String,Date,Math
1、Array数组


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> //列表 js 数组 容器 装东西 //创建数组 //1.字面量方式创建 (推荐大家使用这种方式创建数组 简单粗暴) var colors = ['red','color','yellow']; console.log(colors) //空数组 var emptyArray = []; //2.使用构造函数的方式创建 使用new关键词对构造函数进行创建对象 var colors2 = new Array(); var colors3 = new Array('white','red','orange'); console.log(colors3); //数组赋值 var arr = []; arr[0] = 123; arr[1] = '哈哈哈'; arr[2] = '嘿嘿嘿'; console.log(arr); //通过下标取到相应的值 console.log(arr[2]); console.log(arr.length); for(var i=0;i<arr.length;i++){ console.log(arr[i]) ; //数组的遍历 } </script> </html>


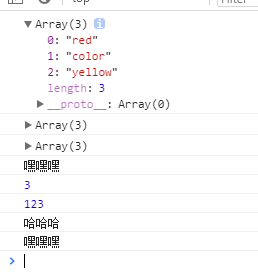
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> //1.数组的合并 concat() var north = ['北京','山东','天津']; var south = ['东莞','深圳','上海']; var newArr = north.concat(south); console.log(newArr) //2.将数组转换成字符串 var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str) //join()方法 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串 var str2 = score.join('|') console.log(str2) //3.查找下标 //indexOf() 正向查找 //如果查找的值不在数组中则返回-1 var index = score.indexOf(101) console.log(index) //反向查找 var lastIndex = score.lastIndexOf(78); console.log(lastIndex) //数组的排序 var names = ['alex','xiaoma','tanhuang','abngel']; //4.反转数组 var reverseNames = names.reverse(); console.log(reverseNames) console.log(names) //sort():按照26个字母排序 数组 var enames = names.sort(); console.log(enames) console.log(names) // if(enames===names){ // alert(2) // } //5.移除元素和添加元素 //移除我们的第一个元素 返回的结果是移除的第一个元素 原来数组中的第一个元素 被移除掉了 var firstName = names.shift() console.log(firstName) console.log(enames) console.log(names) //unshift()向数组的开头添加一个或者多个元素,并返回新的长度 var newLength = names.unshift('shanshan'); console.log(newLength) console.log(names) //push() pop() //push() 向数组的末尾添加一个或者多个元素,并返回新的长度 var newNames = names.push('老村长','嘿嘿嘿') console.log(newNames) console.log(names) var a = names.pop() //a 是被删除的元素 console.log(a) console.log(names) //pop()删除数组的最后一个元素 var str = 'hello luffy'; console.log(str.split('').reverse().join('')) </script> </html>
2、字符串String


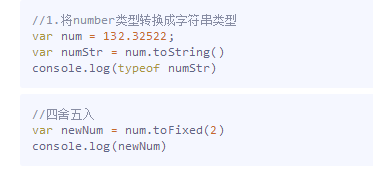
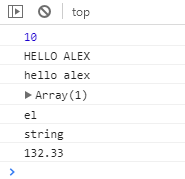
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> //内置对象 //String 字符串对象 var str = 'hello alex'; console.log(str.length) //大写 var bigStr = str.toUpperCase() console.log(bigStr) //小写 console.log(bigStr.toLowerCase()) //第一个参数是以什么样的字符串进行切割 第二个参数是返回的数组的最大长度 var newArr = str.split(' ',1) console.log(newArr) //左闭右开 会返回一个新的字符串 var a = str.substring(1,3) console.log(a) //number //1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr) //四舍五入 var newNum = num.toFixed(2) console.log(newNum) </script> </html>

3、Date日期对象

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> //创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()) console.log(Date()) // console.log(myDate.getMonth()+1) console.log(myDate.getDay()) </script> </html>

4、Math内置对象

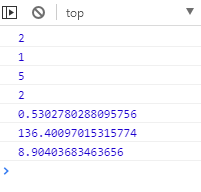
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> <script type="text/javascript"> var x = 1.234 //天花板函数 大于等于 x,并且与它最接近的整数 2 var a = Math.ceil(x) console.log(a) //地板函数 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x) console.log(b) //求 两个数的最大值 最小值 console.log(Math.max(2,5)) console.log(Math.min(2,5)) //经常使用 random 0-1之间的随机数 包含0 不包含1 var ran = Math.random() console.log(ran) //100-200之间的随机数 var c = 100+Math.random()*100 console.log(c) //min - max之间的随机数 min+Math.random()*(max-min) //5-15 var d = 5 + Math.random()*(15-5) console.log(d) </script> </html>