左侧固定 右侧自适应
本文地址:http://www.cnblogs.com/veinyin/p/7617722.html
左侧浮动,右侧margin-left值为左侧宽即可。
由于左侧浮动,左侧盒子脱标,右侧仍在标准文档流,右侧盒子宽度是剩下的宽度,效果为右侧自适应。
右侧内容可居中,常规用法即可。
需注意的是左侧浮动,右侧不能继续浮动。
如果两边盒子都浮动,由于右侧盒子宽度不固定,默认为内容撑开宽度。
若浮动,极有可能在第二排,如果想要把右侧内容居中,实现十分困难。
在@普通男孩 的提示下发现示例没给全,下面给出示例详细实现
1 <body class="clearfix"> 2 <div class="left"> 3 我是左侧内容 4 </div> 5 <div class="right"> 6 我是右侧标准流内容 7 <div class="cont"> 8 我是右侧居中内容 9 </div> 10 </div> 11 </body>
1 <style> 2 html, body { /* 初始化,同时给高度 100%,便于后面内容设高 */ 3 margin: 0; 4 padding: 0; 5 height: 100%; 6 } 7 8 .clearfix::after { /* 伪元素清除浮动 */ 9 content: ''; 10 display: block; 11 height: 0; 12 line-height: 0; 13 visibility: hidden; 14 clear: both; 15 } 16 17 .left { /* 左侧盒子左浮,给边框方便查看盒子位置 */ 18 border: 2px solid #333; 19 width: 300px; 20 height: 98%; 21 float: left; 22 } 23 24 .right { /* 右侧宽度自适应,块级默认占据整个屏幕宽 */ 25 border: 2px solid #333; 26 margin-left: 310px; /* 给个左外边距,把左盒子位置空出来 */ 27 height: 98%; 28 position: relative; /* 右侧居中内容 父盒子相对定位 */ 29 } 30 31 .right .cont { /* 右侧水平垂直居中盒子 定位实现 */ 32 position: absolute; 33 top: 50%; /* 子盒子左上角定位在父盒子正中间 */ 34 left: 50%; 35 transform: translate(-50%, -50%); /* 给个偏移量,让子盒子中心在父盒子中心处 */ 36 } 37 </style>
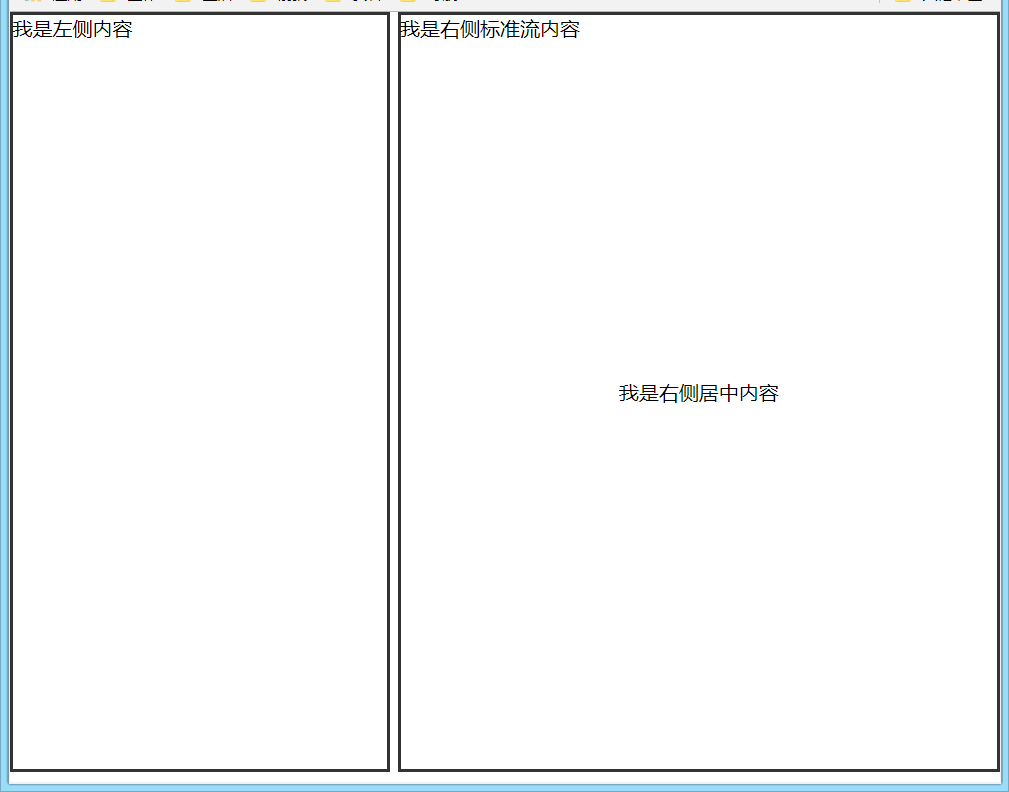
上面是一个左侧固定,右侧自适应,同时右侧内容居中的示例,效果图如下

本文地址:https://www.cnblogs.com/veinyin/p/7617722.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号