text-align: justify;不能均匀分布问题
本文地址:http://www.cnblogs.com/veinyin/p/7617610.html
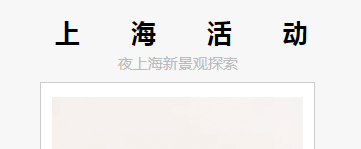
对于text-align来说,一般我们都是使用居中这个属性值,突然今天需要达到这样一个效果:

对,就是“上海活动”这四个字在所在的区域均匀分布
1 <li class="current"> 2 <h3>上海活动</h3> 3 <p>夜上海新景观探索</p> 4 <div class="img"><img src="images/img4.png" alt=""></div> 5 </li>
上面是HTML代码
1 li.current h3 { 2 width: 203px; 3 margin: 0 24px; 4 padding: 0 11px; 5 font-size: 20px; 6 line-height: 20px; 7 text-align: justify; 8 }
第一反应当然是这样做,没错,当然有但是!

居然效果是左居中,那给个:after伪类试试看?
1 li.current h3:after { 2 display: inline-block; 3 content: ''; 4 overflow: hidden; 5 width: 100%; 6 height: 0; 7 line-height: 0; 8 }

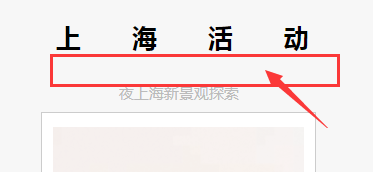
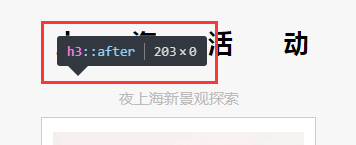
嗯,这次总算是均匀分布了,很完美,但是! 下面这么大一块空白是什么情况?
给:after伪类高度和行高都是0啊,不是伪类给撑高的,是哪来的?
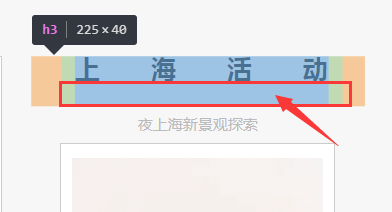
审查元素看看吧那就


看来果然是h3的问题,那就给它个固定高值:
1 .section5 li.current h3 { 2 width: 203px; 3 margin: 0 24px; 4 padding: 0 11px; 5 font-size: 20px; 6 line-height: 20px; 7 text-align: justify; 8 height: 20px; 9 }

完美,结束撒花~
本文地址:https://www.cnblogs.com/veinyin/p/7617610.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。




